Back
Similar todos
write 100-day streak milestone post  #life wip.co/posts/100-day-streak-o…
#life wip.co/posts/100-day-streak-o…
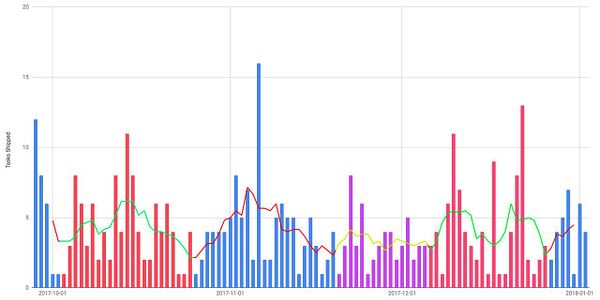
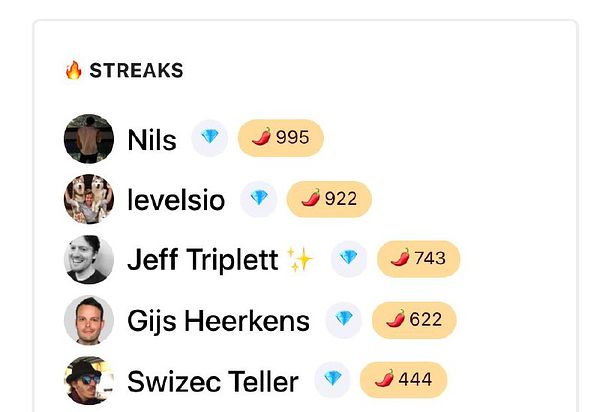
Get on the wip.co streak leaderboard ✅
😂 OK this is not a product-todo so it's time to keep shipping today's items but...
WIP community has been ❤️ for the past week, and it SO GOOD a forcing function to get 1% better everyday or my version of it: ship one thing to customers everyday.
🍟 Side project weekend: Added more celebration modals for various streak milestones - 365, 100, 30, 7 days. Visual design needs more work but good first step to celebrating writer's efforts!  #lifelog
#lifelog
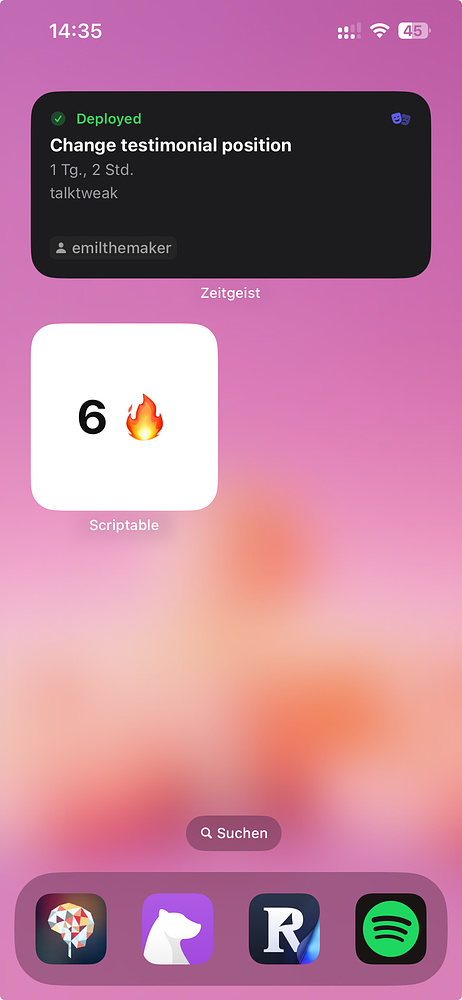
Made a (free) WIP streak widget for my iOS homescreen: shop.talktweak.com/l/wipget
🍟 Side project weekend: Deployed on Heroku all the features and fixes done over the weekend - Added browser-based spell check setting to rich text editor - but caveat is spell check needs to be switched on in browser. Added time hop for One month ago, you wrote... on home page. Fixed bug where profile pages with 1000 day club badges is showing server error when not logged in. Fixed bug where confetti didn't go off for 1000 day streak modal on home page. Toying with home-made search on home page, to be completed.  #lifelog
#lifelog
Lose 90 day streak because I was too busy churning out code for this: wip.co/projects/watchdog/todo…  #life
#life
celebrating 100 days of working and posting on WIP
my last day off and I published some layout changes to  #djangopackages, code lint, minor typos, and a bunch of small changes
#djangopackages, code lint, minor typos, and a bunch of small changes
Streak of 💯 days here on WIP 🎉
Completed "🚧 Getting started with WIP" with 100% 💪🏻
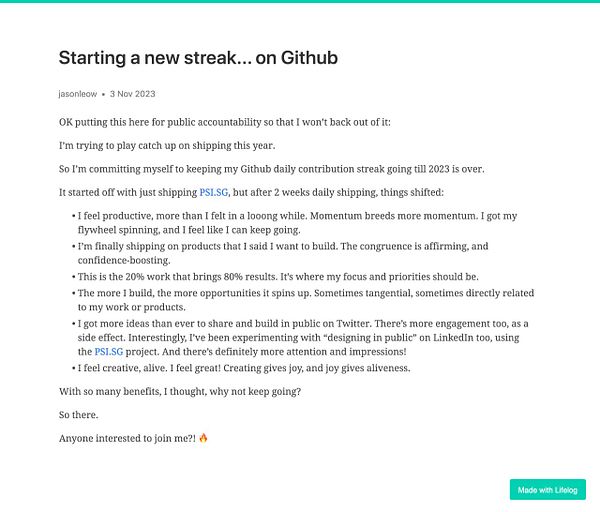
Day 1037 - Starting a new streak... on Github - golifelog.com/posts/starting-…  #lifelog
#lifelog
Celebrate having done 100 tasks on WIP
Installed WIP streak widget
100 days streak on WIP again!
reach 100 days streak on WIP  #life
#life
Celebrate 100-day streak on WIP 🥹  #life
#life