Back
Nathan Wailes
Nathan Wailes
PRO
PRO
@nathanwailes
Full-stack dev, 180 on the LSAT. Work habit goal: bit.ly/3hb8fdk i.imgur.com/e9b6bqw.png Productivity thoughts: shorturl.at/grcs8
57
Joined October 2020
Got password reset working for WD and re-familiarized myself (to some extent) with the codebase, especially the backend.
Reached out to a security guy for his Line as part of my idea for an MVP for LA
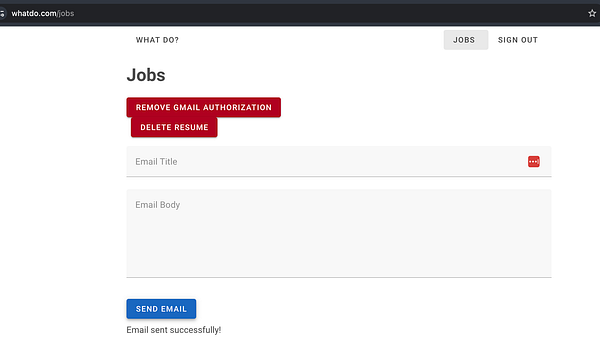
Created a custom navbar for my jobs view...switched to storing the resumes in the db instead of the filesystem so they don't get deleted every time I push to the dokku server and the container gets rebuilt...spent a while trying to figure out why my v-data-table wasn't working until I realized I needed to update to a later version of vuetify...
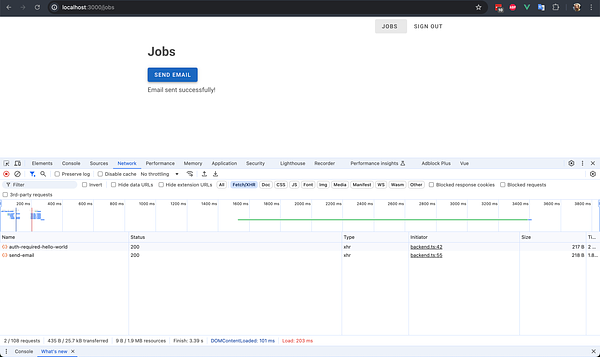
Got back into working on my HN-jobs-auto-applier: Built the UI to allow a user to click a button to connect their gmail account to my app and have it save access / refresh tokens to the backend...fixed misc things that broke for unknown reasons...got the backend deploying to digital ocean without erroring, not sure why it stopped working...currently trying to figure out why, when I ssh into my server, it seems to show me at an older commit, when my github action seems to be working without errors and having me at the newest commit...figured out that I was running the wrong command to check the current commit, IDK why an older commit was still present in some of the files...FINALLY got prod working where I can sign into gmail, upload my resume, and send an email to myself. FUCK that was so much harder than it should've been...added a netlify.toml redirect so that I can go to whatdo.com/jobs and have it load the SPA instead of 404ing...fixed a bug where a refresh token wasn't being saved to the db in prod...
More time spent trying to set up an autoapplier for LinkedIn jobs.
Spent time thinking about how the UI/UX should work when applying to jobs
Successfully ran a CLI program to pull jobs from HN and store them in my db.
Spent time learning about how to best apply for jobs.
Started working on getting the HN jobs into my db
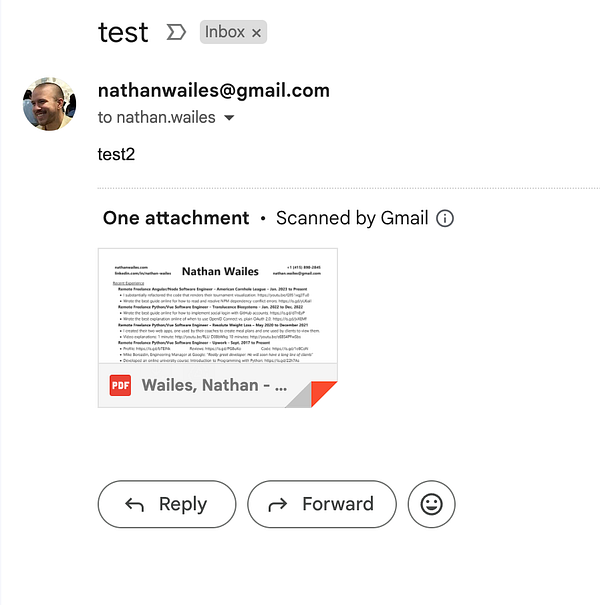
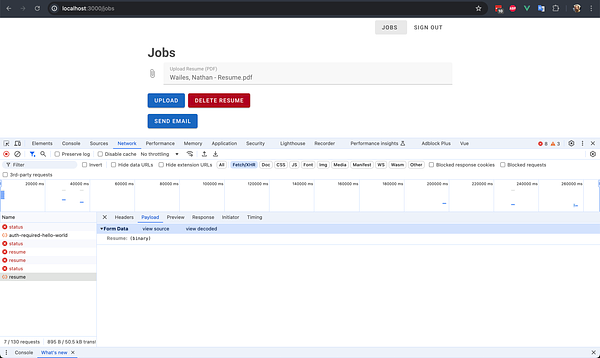
Fixed a bug where the resume status-checker wasn't returning the right value b/c the auth middleware that loads the user wasn't selecting all user fields...fixed misc other issues with the PDF uploader / Delete buttons...successfully sent myself an email with my resume attached (Cursor sped that WAY up)...got it working where the original resume filename will be saved to the db and then used as the attachment filename...got it working where I can customize the email title and body in the frontend UI...fully replicated the last email that got me a full-time job offer, including images...have my email title and body saved to the db and populate the fields when I load the frontend view...
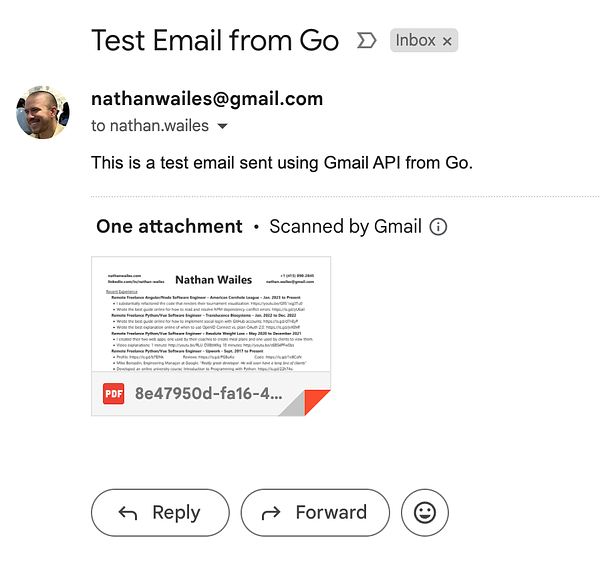
Successfully changed the Gmail quickstart.go example to send an email instead of just print the user's labels...emailed WorkTime support my two local WorkTime directories so they can look into why I'm not seeing any data in the web UI...order more post-its and bic pens...added a button that, when pressed, sends an email with Gmail...definitely noticing myself becoming way more productive now that the sun has set and it's gotten significantly cooler outside...after literally HOURS of fighting with Go (and Vue to a lesser extent) with Cursor's sometimes-unhelpful suggestions, I FINALLY got PDF uploading working...next up is to send the email with that resume...
Kept going on the code to send Gmail emails from my Go backend, this is a good way to get comfortable with Go...successfully ran the `quickstart.go` file example from developers.google.com/gmail/a… more time reading advice on Reddit about how to apply for jobs.
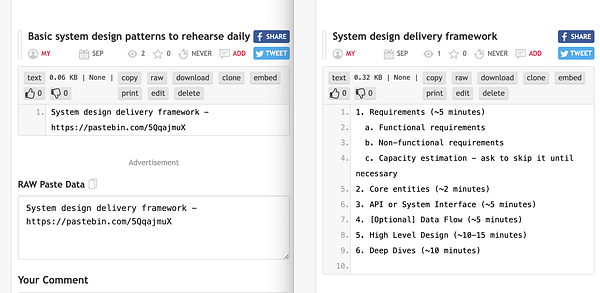
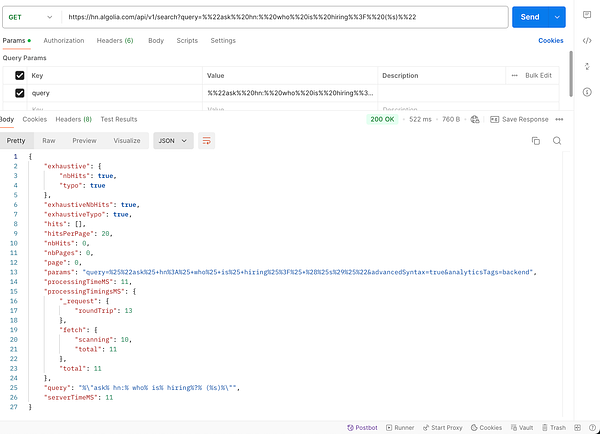
Only got ~6hrs of sleep, so try taking 120mg of lycopene...emailed back the WorkTime rep b/c their software isn't tracking any activity, it's crazy for it to be so broken in such a basic way...ask on Upwork forums if identity verification ever needs to happen again...created a Jira board for managing studying system design...started a pastebin system for rehearsing basic system design patterns daily b/c that's been working well for studying DSAs...feeling anxiety today, presumably from all the caffeine yesterday, so I'm going to take some Caffeine+ capsules to see if the extra vitamins in it makes the anxiety go away...run the Algolia HN API request that I found in the hnjobs repo in Postman as a first step towards grabbing those jobs myself...spent 30 minutes feeling anxious about what the next step should be, thinking I should set up the backend pulling jobs, before changing my mind and deciding I want to be able to use a frontend UI to connect my email address and then press a button to have the backend send an Gmail email for me...
Worked on a first draft of a 1-page "how to hire and manage remote workers" PDF that I want to start sending along with my resume and possibly also use as a marketing thing for my Wailes & Company remote work management consultancy idea...drank a double espresso ~4-5hrs before my expected bedtime, I hope I don't regret this...emailed another YouTuber but w/ a slightly different email approach...continuing to learn how to use Cursor, resolved a deploy.yml error by signing into GitHub after some Googling to understand what was going on...spent a while breaking up my backend code into sub-app directories as a way of setting the stage to work on multiple app ideas at the same time, and also to continue to build familiarity with Go since I'm still very new to it...spending the time after the caffeine high has kind of worn off (3hrs post-double-espresso) just thinking about what I should work on next...decide on some next small steps for tomorrow: 1) be able to query the Algolia HN API and get back the list of HN jobs, 2) set up a new db schema for the jobs app, 3) figure out how to best use ChatGPT to analyze the different job posts (individual queries vs. some kind of batch request).
Created a new YouTube/Google account to use solely for browsing dev-related videos, to use as my default account in my browsers b/c I'm tired of clicking YT links while working and forgetting I have my music-focused account set as the default YT account...bought SoundPaste for macOS b/c it seems like the easiest way to record just computer audio...bought MultiTimer b/c the macOS Clock app doesn't let me run multiple timers and I need to buy the app to have more than 6 timers...spent a lot of time reading people's experiences of time-tracking software (WorkTime, ActivTrak) on Reddit
Only got ~5hrs of sleep after two double espressos yesterday, so I took a Lycopene capsule...signed up for a LinkedIn Premium free trial so I could send a message to a Kasikorn backend engineer to ask why users can't export their transaction history in CSV format...removed the 'Blog' link on nw.com b/c I don't have the WordPress blog up and I never really used the blog that much, added a link to my email address instead so people can contact me...started going through the Kasikorn API "Slip Verification" challenges...got the first one done...the second one requires I have SSL set up on my domain and not through Cloudflare...discovered while doing that that my whatdo site is returning a 404 if I try to sign in...got GoLand's db tool connecting to the digital ocean postgres db b/c I noticed that wasn't set up yet...install postgres on my macbook b/c something got messed up and somehow it seemed to not be installed...got all the db problems fixed, don't know how that happened...now having a CORS issue when running locally, all this stuff was working, IDK how it all broke...ok I remember now, I YOLO'd the backend code and disabled the existing router to get the Line echo bot working...sent an email to another local YouTuber to ask if I can be in a video with him...installed cursor and tried using it for a simple refactor task to get a sense of how it works...figured out a way (thanks to ChatGPT) to get the Line callback handler working while also not breaking the existing routes...went for a massage to give my brain cells some time to recover...used cursor some more and I get the hype, this is really cool, I'm surprised Jetbrains hasn't copied it yet...after a long while I finally got my whatdo backend working properly again (auth + user middleware working), it was a good learning experience with cursor and Go...got a GitHub Action set up so my DO dokku VPS will update when I push to main, so now both frontend and backend will update automatically when I push to GitHub...ending the day on this banger set: www.youtube.com/watch?v=d2340… Tomorrow: I need to bill hours to my client to make $, I want to try to finish the KBank API challenge to see if I can do the Slip Verification, I want to email another YouTuber, if I have any time left over I want to keep going with that Line/ChatGPT bot and try to make a frontend interface for it.
Got my personal website (nathanwailes.com) being served by Netlify after destroying the Digital Ocean droplet that was hosting it (just an index.html file)...got the welcome YouTube video working again, I guess YouTube requires some new iframe attrs now before it'll allow it to be played...bought a new domain (wailesgroup.com) for $10 and set it up on Netlify with a copy of my nw.com domain, I'm thinking of trying to start doing cold-emailing to get work as an agency / remote-worker management consultancy b/c I think the current agency I'm working for is billing my time at a way higher rate than I'm getting paid...spent a few minutes thinking about and adding Jira tickets for what I should work on next for that project (not today)...spent some time studying the [hnjobs GitHub repo][1] to see how it worked, to use it as a stepping stone towards automating applying to HN jobs...spent some more time thinking about trying to do interviews with YouTubers, I'm now thinking it may not be so useful, as I don't have a product I'm trying to sell right now, it's unlikely to have any lasting impact, and it would probably be a one-time thing... [1]: github.com/nchelluri/hnjobs/
Used Airtable to create a first version of an app idea I've had for a while...signed up for a Kasikorn API account.