Back
Similar todos
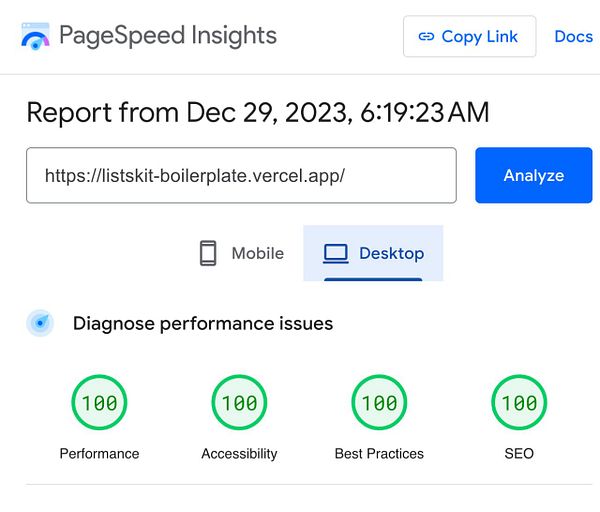
Deployed to Vercel to try out Lighthouse score... impressed! #listskit
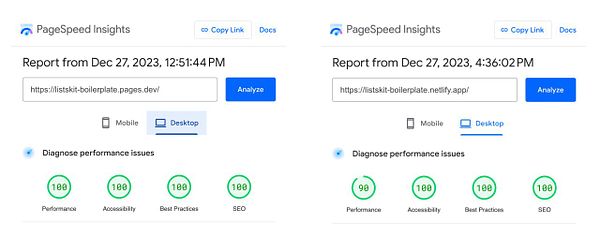
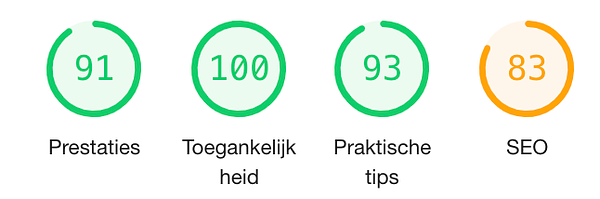
Cloudflare Pages vs Netlify: 100% identical code, just different hosting platform. CF gives 10 points more on performance score! 🤯 #listskit #indiejourney
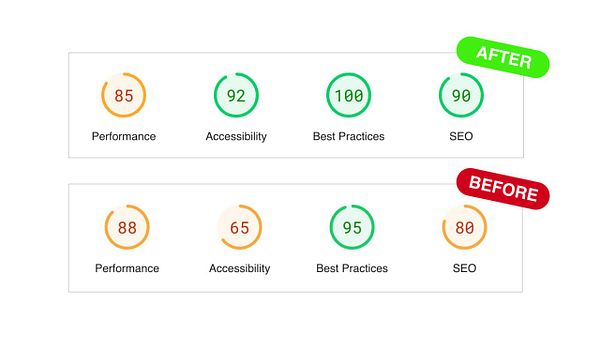
More Lighthouse optimizations - compressed imgs for better perf, tweaked brand color and text, btns color for higher contrast & better a11y, padding fixes, added robots.txt and sitemap.xml for better SEO #listskit
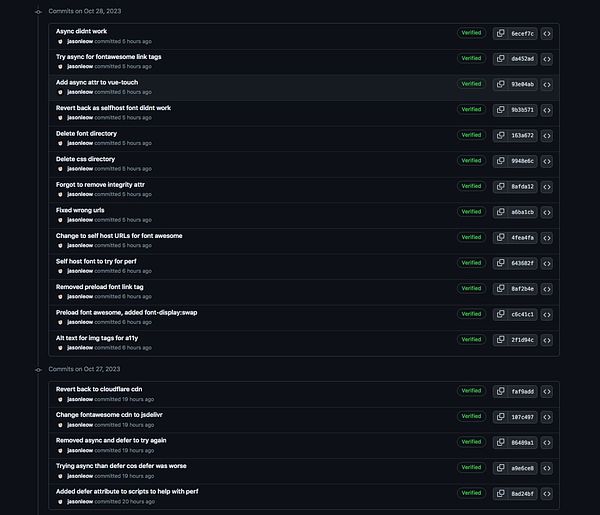
Tried various ways to improve lighthouse score (60!) like add async/defer, preload font, self host fonts, use diff cdn etc but somehow all didn't work. Only thing that worked slightly was adding async to vue-touch to reduce chain critical requests 🫠 #psisg #socialimpactpatronage
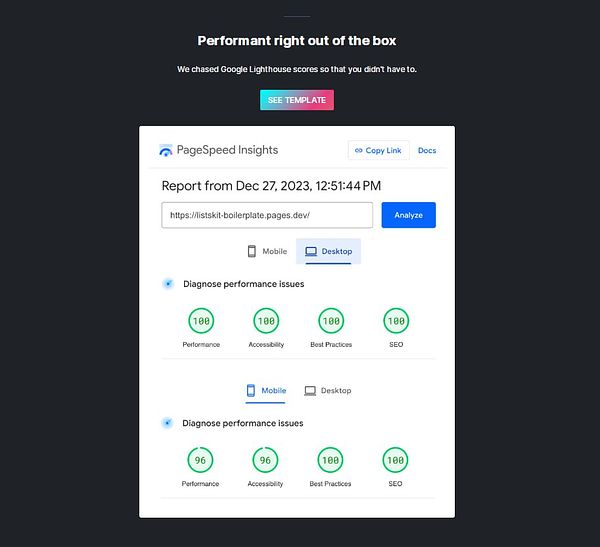
Added Google Lighthouse score section to landing page #listskit
Lighthouse optimizations - added lang-"en", added width and height to all imgs, reduced size of hero background-image, added aria-labels to critical anchor links, added lazy loading for all imgs. Should I keep going? 🤔 #listskit
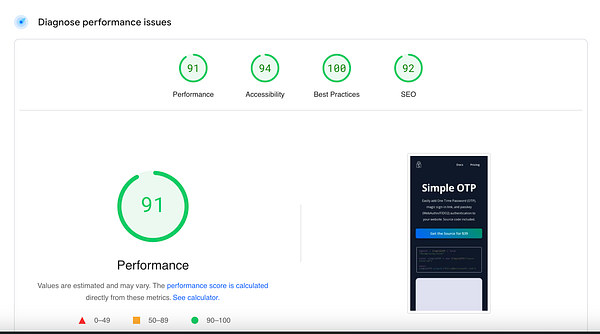
Migrate off Carrd and remove a bunch of slow JS on simpleotp.com. Results: Lighthouse score went from 55 to 91 🎉  #simpleotp
#simpleotp
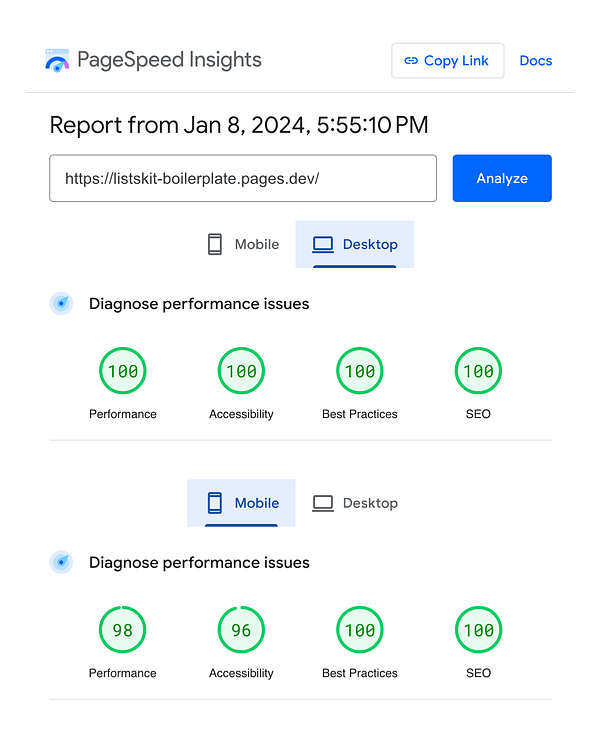
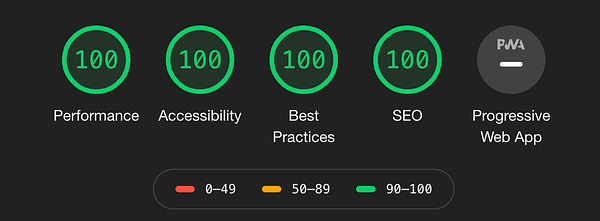
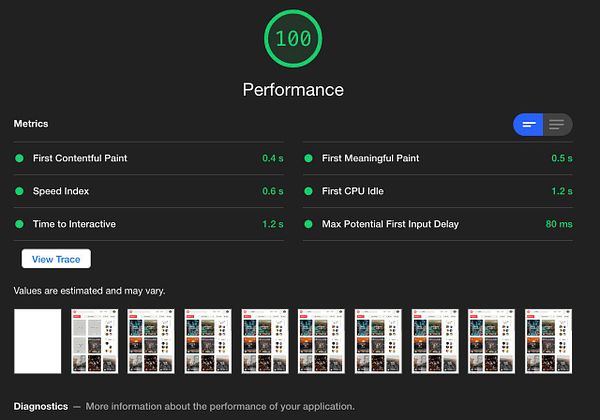
Updated blank boilerplate with email obfuscation, modalDescription data, 3rd pricing column, tested Lighthouse - still 100, and mobile scores improved too what?! #listskit
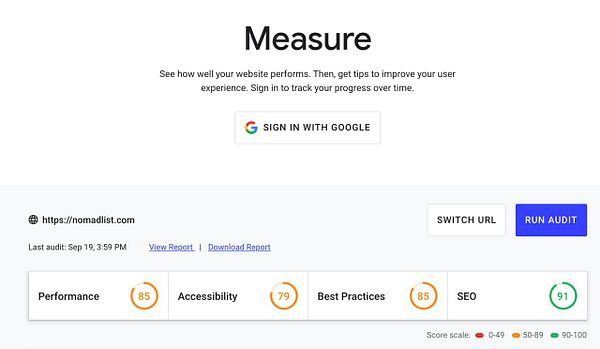
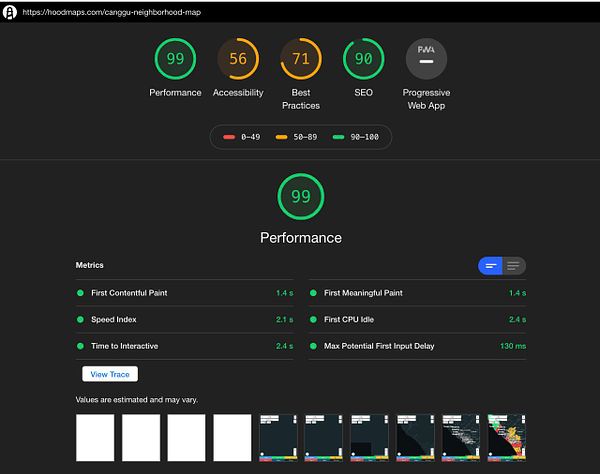
Checked lighthouse score for Lists Kit = 88. Not too shabby for something that's not even optimized yet. And most of the performance lag is due to uncompressed images which is easy fix.. Should I try to get to all green scores (>90)? #listskit
Updated footer of docs page, added new lighthouse score screenshot and link #listskit
Moved hosting from Netlify to Cloudflare Pages to prevent $100K bill shock – made minor copy edits to test auto deploy on CF. #listskit
Perfect scores on Lighthouse for masilotti.com  #masilotti
#masilotti
100 PWA / 90 Performance Score in Lighthouse  #stopwatch
#stopwatch
livecode improving lighthouse scores  #serverlesshandbook
#serverlesshandbook
make progress on lighthouse scores
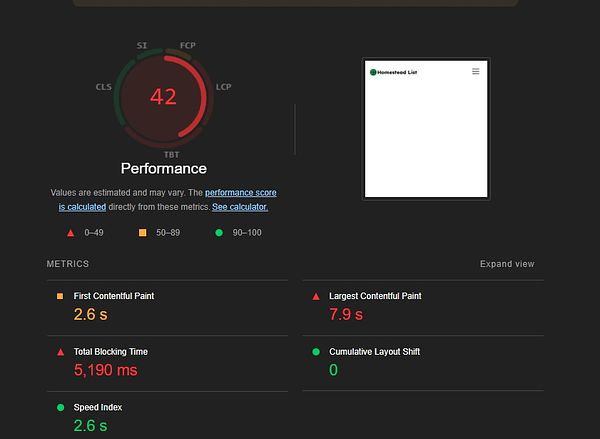
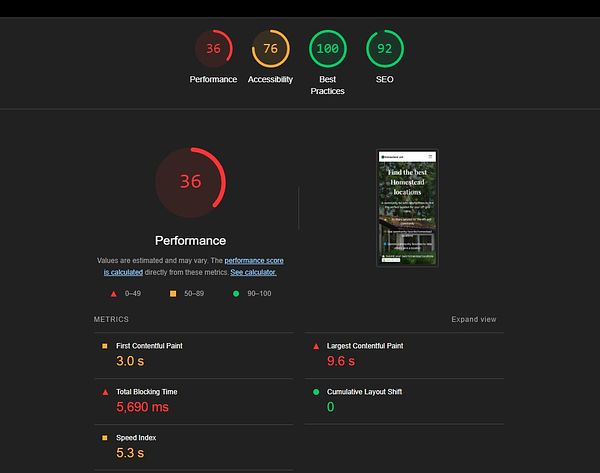
Noticed that the website was loading pretty slow. Apparently I was using ~2MB images😅 Lighthouse report is still not great, but the website is definitely faster now.  #homesteadlist
#homesteadlist