Back
Similar todos
Added email obfuscation to hide emails from crawlers in boilerplate. Added new data item for modal description in data array in boilerplate, so that text in modal would be different. Added function to auto-update the lifetime updates superscript tag from the footer's updates in home page. #listskit
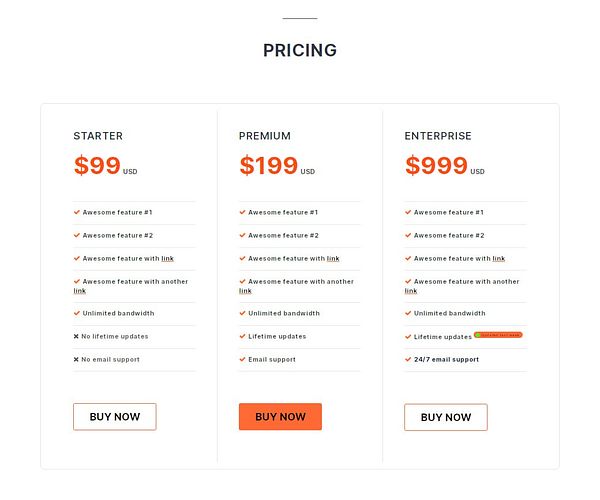
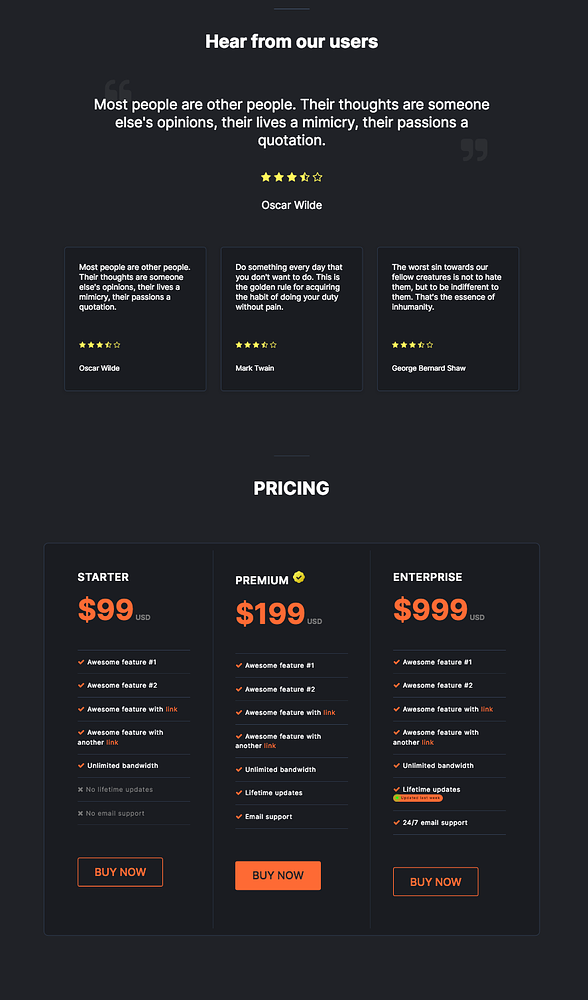
Added 3rd column to pricing table in boilerplate based on feedback, and associated media query fixes #listskit
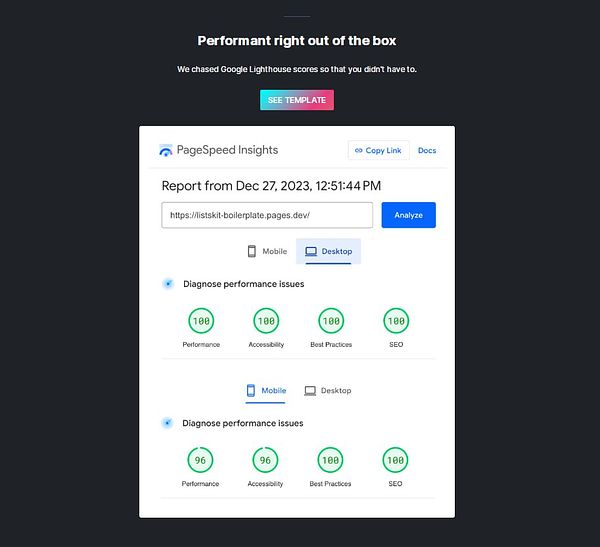
Updated footer of docs page, added new lighthouse score screenshot and link #listskit
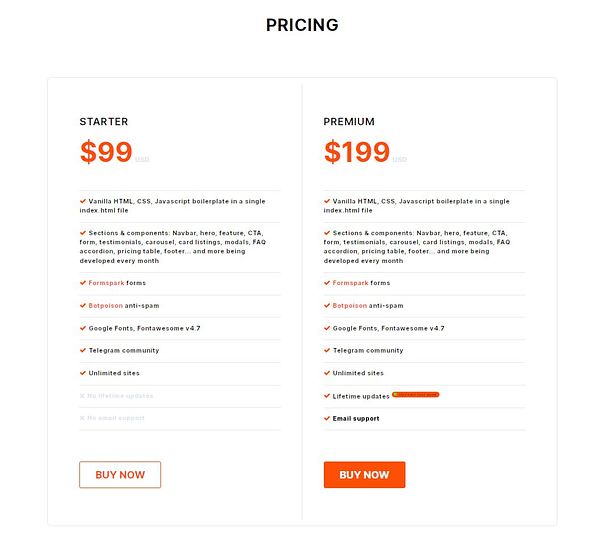
Added light mode pricing table component to boilerplate demo - listskit.com/demo #listskit
Updated Twitter logo to X logo on all pages of boilerplate demo, boilerplate download, lighthouse demo. Updated Updates section in footer of main landing page to reflect the code update too. #listskit
More Lighthouse optimizations - compressed imgs for better perf, tweaked brand color and text, btns color for higher contrast & better a11y, padding fixes, added robots.txt and sitemap.xml for better SEO #listskit
Added Google Lighthouse score section to landing page #listskit
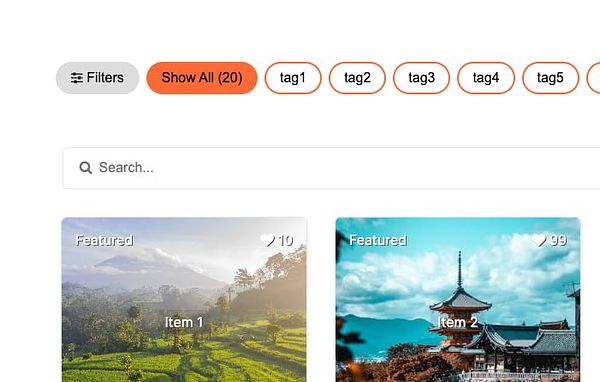
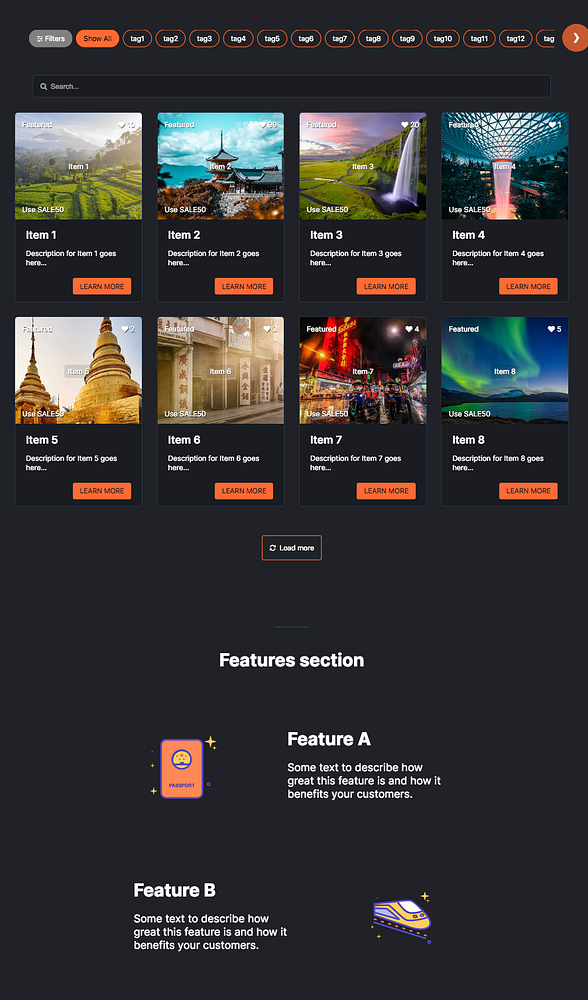
Updated light and dark mode boilerplates with new directory items count feature #listskit
Added alt text to all <img> tags for better accessibility scores, on landing page and on boilerplates (both main and beta) #listskit
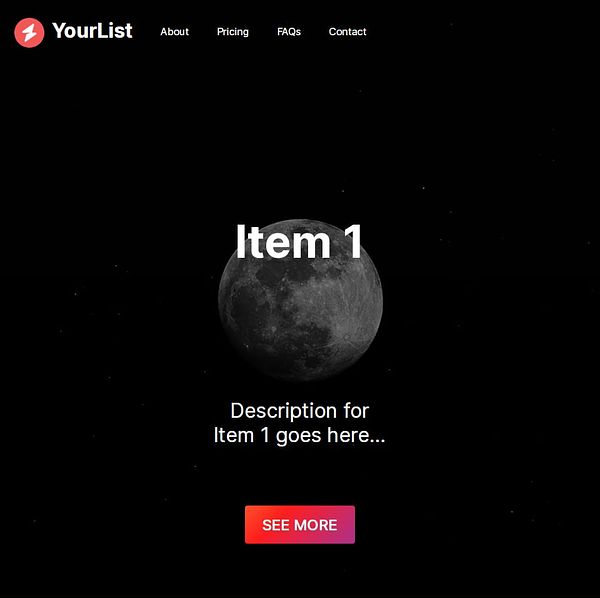
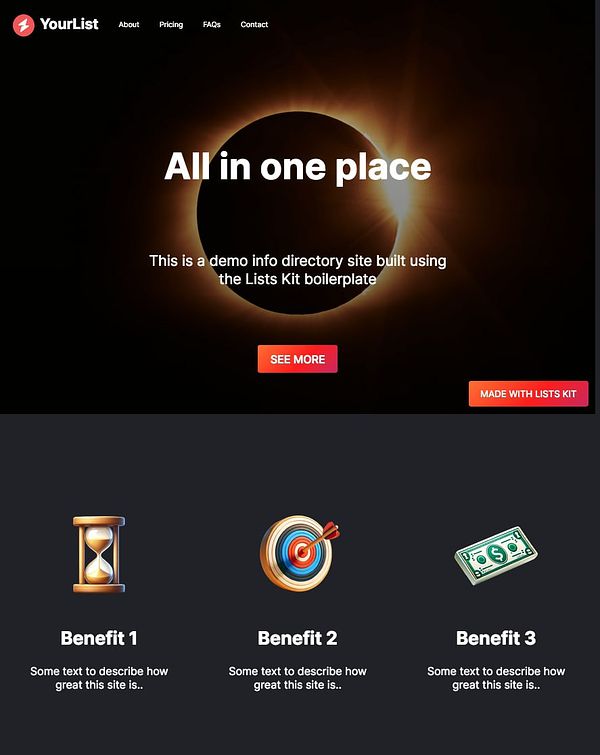
Added dark mode template to main site and boilerplate. Updated footer section. #listskit
Various fixes to navbar, scroll points, testimonials. copy for both boilerplate and keto list #ketolistsingapore #listskit
Based on user feedback, added more inline comments to guide users, at sticky footer tag and directoryData array - in /demo & blank boilerplate. Updated readme file on beta repo with more tips. #listskit
More fixes to the newly launched dark mode template - listskit.com/darkmode-demo/ #listskit
Lots of style and copy fixes to home page - pricing table copy, media query for ping, <sup> tag, faqs <li> bug #listskit
Added copyright year and affiliate link disclaimer to light and dark mode boilerplates #listskit
Fixed sticky footer tag responsiveness, cleaned up pricing table media queries #listskit
Added more testimonials (it's filling up now!), and updated footer "Updates" section #listskit
Various style fixes - hide navbar btn, hide placeholder testimonial, changed hero btn and hero sub-text #listskit
Made cool ping animation using plain CSS for "updated" tag in pricing table #listskit
More style fixes, and completed the dark mode main template for Lists Kit #listskit