Back
Similar todos
More Lighthouse optimizations - compressed imgs for better perf, tweaked brand color and text, btns color for higher contrast & better a11y, padding fixes, added robots.txt and sitemap.xml for better SEO #listskit
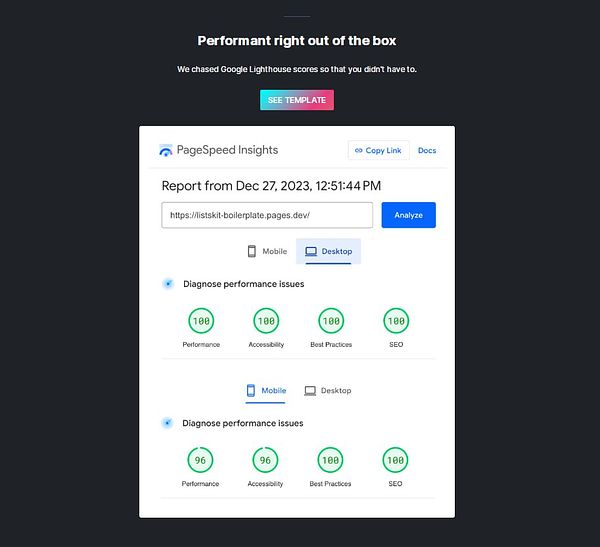
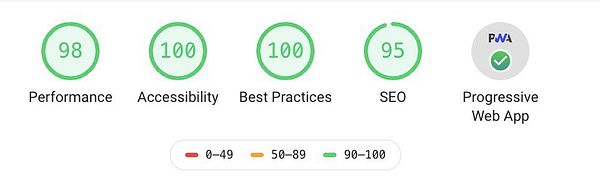
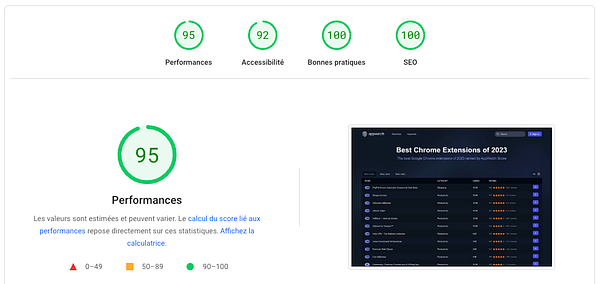
Updated footer of docs page, added new lighthouse score screenshot and link #listskit
Added Google Lighthouse score section to landing page #listskit
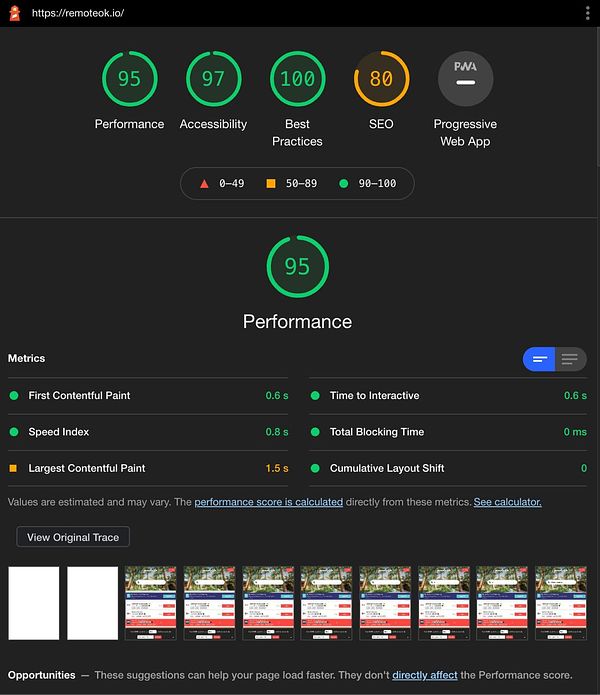
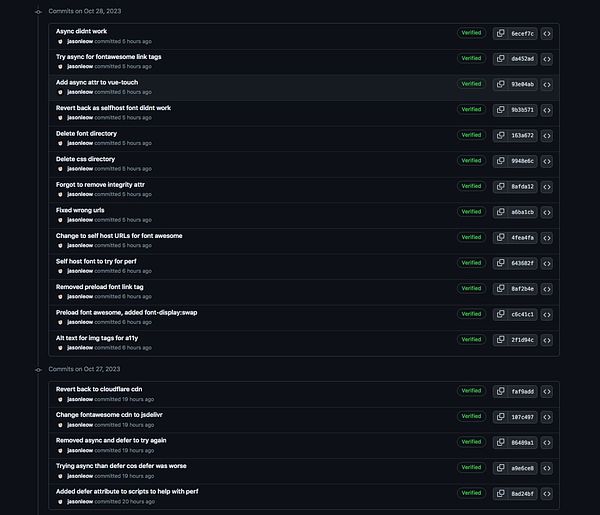
Tried various ways to improve lighthouse score (60!) like add async/defer, preload font, self host fonts, use diff cdn etc but somehow all didn't work. Only thing that worked slightly was adding async to vue-touch to reduce chain critical requests 🫠 #psisg #socialimpactpatronage
Style tweaks for hero, image-text, about sections, centered images for image-text section on 480px #listskit
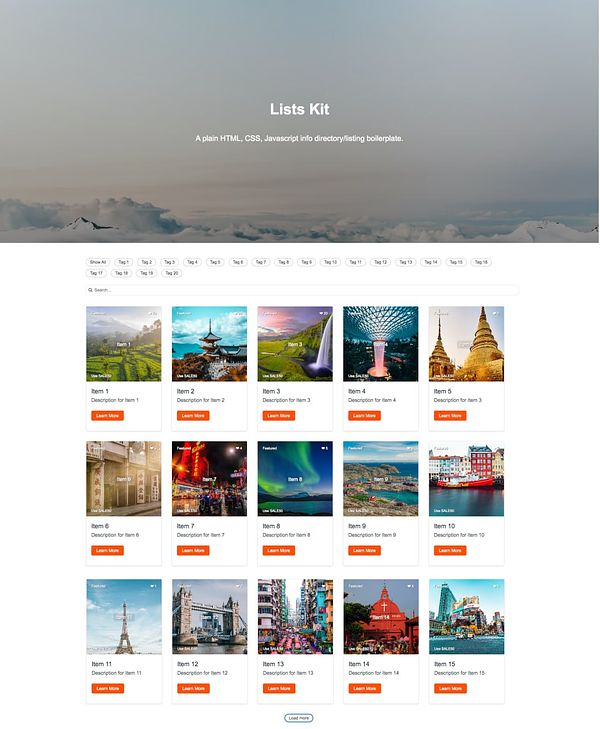
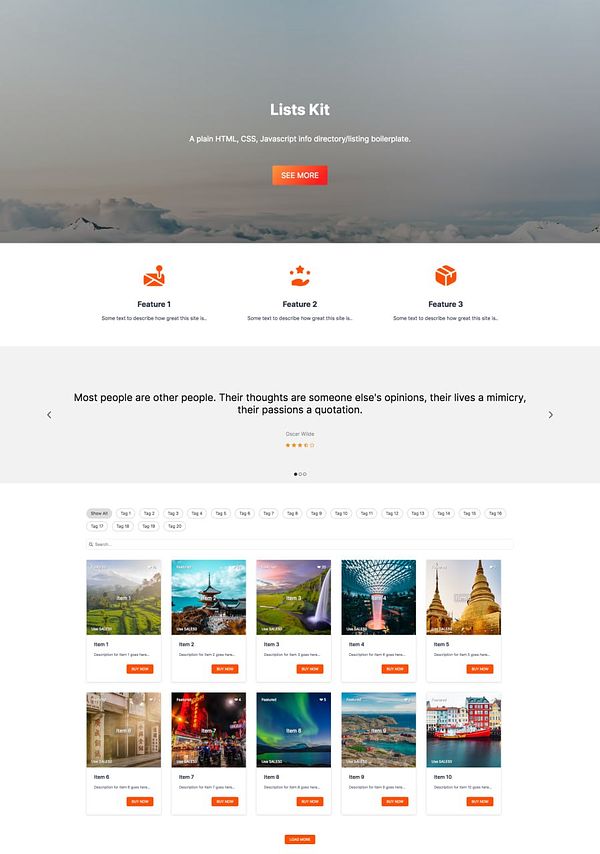
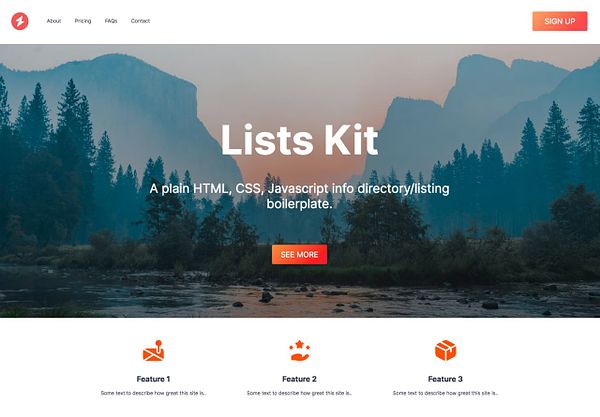
Added hero section. Added load more. Tweaked load more to work with filters, search. Now it's starting to look like a proper website! #listskit
Bug fixes to SaaS Starter - listskit.com/saasstarters/ - added flex to filter tags to fix weird widths, fixed CTA button text, added fade in for sticky badge after scrollY 100px to not crowd out hero section with too many animated buttons, fixed meta tags, favicon, media query fixes to hero h1, navbar logo #listskit
Changed hero section design of home page - switched name to nav logo, added tagline to hero h1. + various media query fixes #listskit
Added alt text to all <img> tags for better accessibility scores, on landing page and on boilerplates (both main and beta) #listskit
Added carousel slider, added animated gradient to hero CTA btn, lots of fixes to spacing, media queries #listskit
Tweaked copy on hero section some more and meta tags - I think I'm good with it for now... until I figure out customers and positioning #listskit
improve lighthouse  #aviaryanin
#aviaryanin
Added lazy loading for imgs #listskit
[Post-dated] Moved meta img src assets to domain, updated img src urls, for Lists Kit main site (listskit.com) - for better SEO #listskit
Improve Lighthouse scores  #appwatch
#appwatch
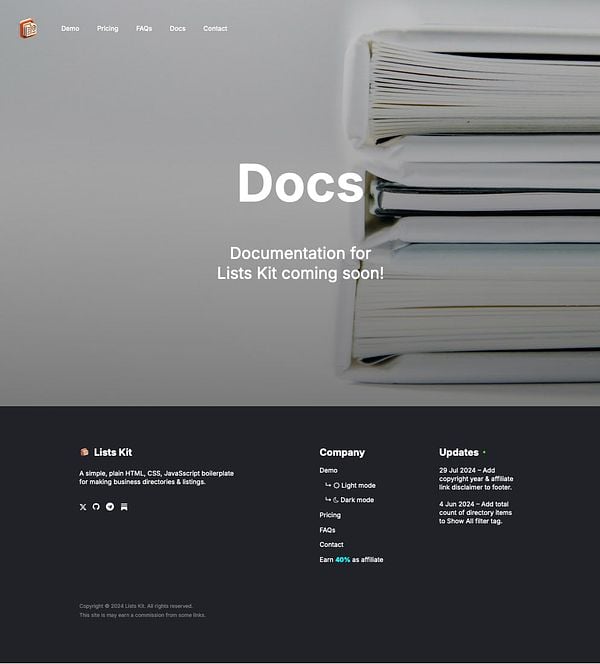
Docs page - Updated meta tags in head. Updated X icon, affiliate link in footer. #listskit
Various fixes to bugs, style, copy - updated meta tags, tweaked FAQ, added Netlify forms, tweaked #about copy, added+linked scroll-to anchor links in navbar #listskit
Various style fixes - hide navbar btn, hide placeholder testimonial, changed hero btn and hero sub-text #listskit
Added responsive navbar, added big font look, improved media queries #listskit