Back
Similar todos
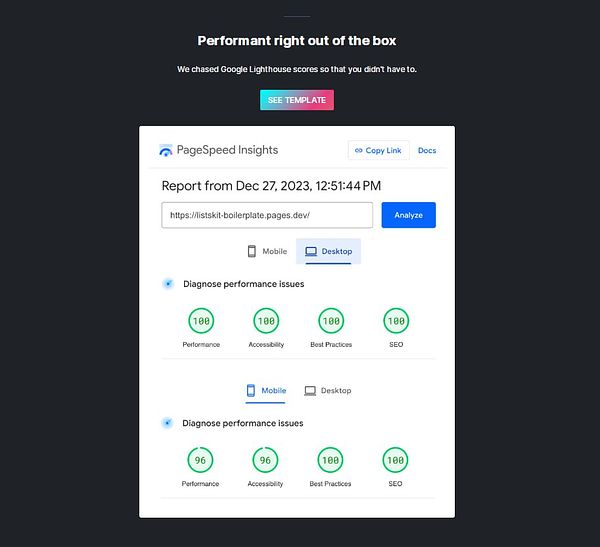
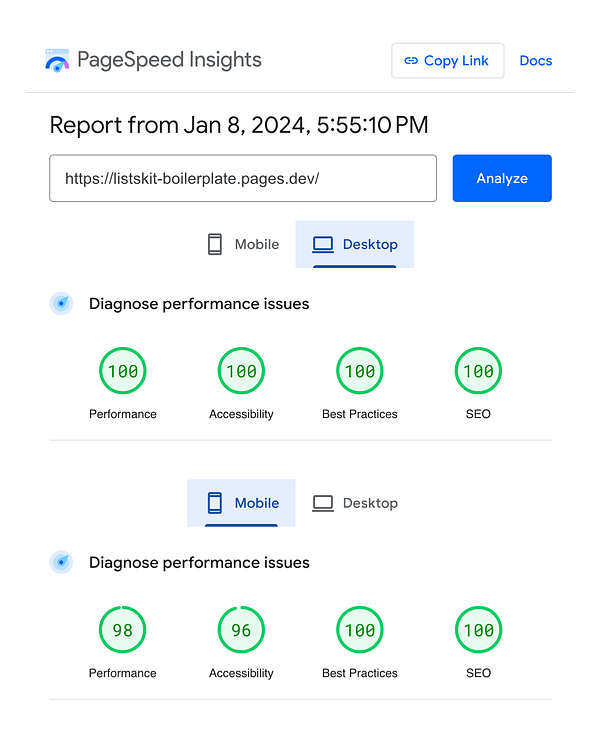
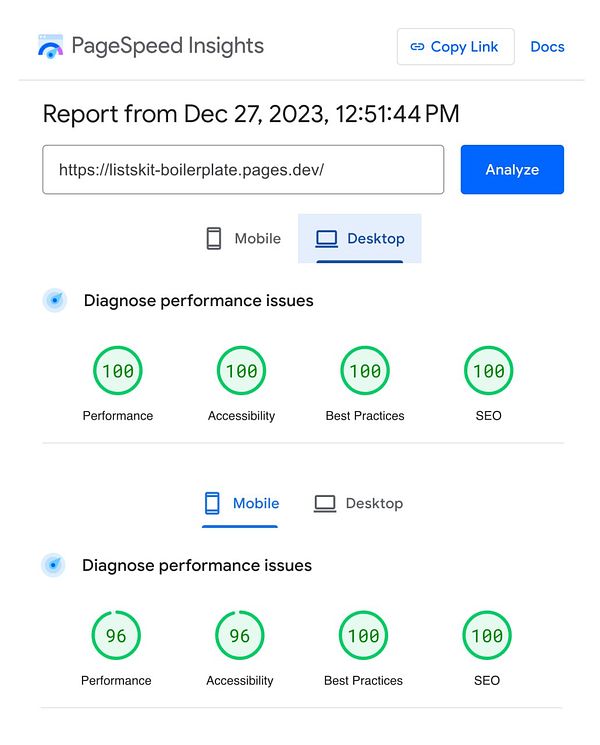
Added Google Lighthouse score section to landing page #listskit
Updated changelog section in footer #listskit
Shifted the Lighthouse section up the landing page #listskit
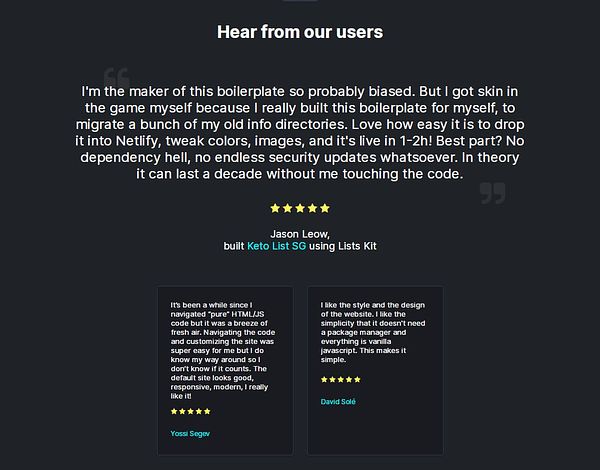
Added more testimonials (it's filling up now!), and updated footer "Updates" section #listskit
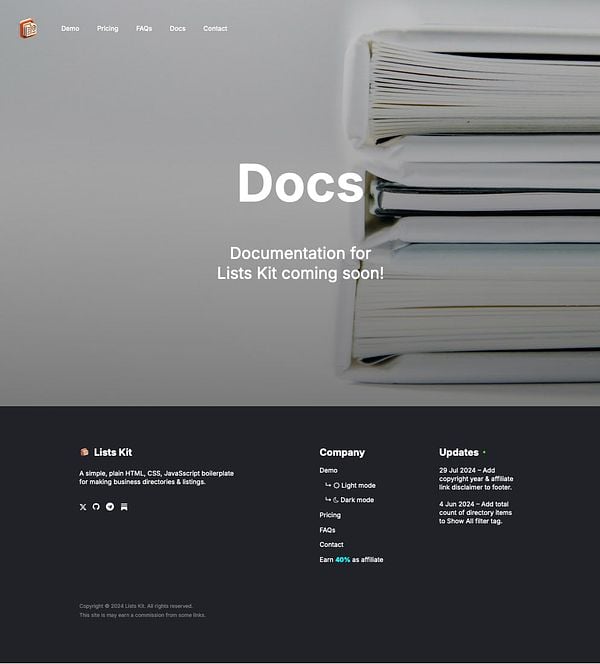
Docs page - Updated meta tags in head. Updated X icon, affiliate link in footer. #listskit
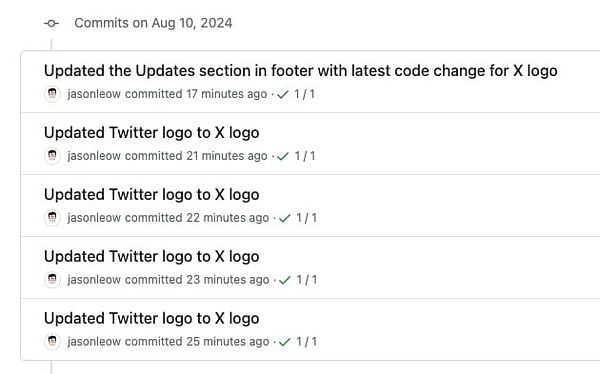
Updated Updates section in footer #listskit
Updated Company and Updates sections of main landing page footer #listskit
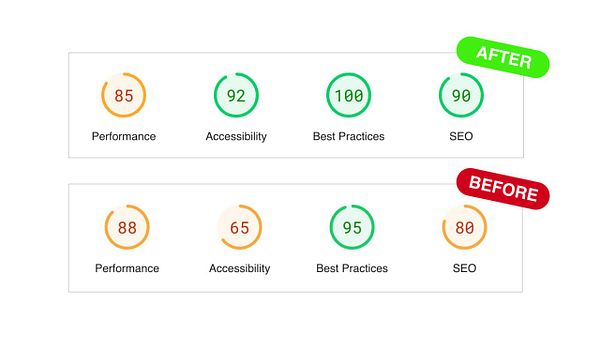
More Lighthouse optimizations - compressed imgs for better perf, tweaked brand color and text, btns color for higher contrast & better a11y, padding fixes, added robots.txt and sitemap.xml for better SEO #listskit
Updated blank boilerplate with email obfuscation, modalDescription data, 3rd pricing column, tested Lighthouse - still 100, and mobile scores improved too what?! #listskit
Added footer, not responsive yet #listskit
Updated Twitter logo to X logo on all pages of boilerplate demo, boilerplate download, lighthouse demo. Updated Updates section in footer of main landing page to reflect the code update too. #listskit
Updated outbound link to Google Lighthouse to generate new report each time #listskit
Based on user feedback, added more inline comments to guide users, at sticky footer tag and directoryData array - in /demo & blank boilerplate. Updated readme file on beta repo with more tips. #listskit
Lighthouse optimizations - added lang-"en", added width and height to all imgs, reduced size of hero background-image, added aria-labels to critical anchor links, added lazy loading for all imgs. Should I keep going? 🤔 #listskit
Added dark mode template to main site and boilerplate. Updated footer section. #listskit
Added "Made with Lists Kit" sticky footer button on /demo boilerplate for some product-led growth #listskit
Added alt text to all <img> tags for better accessibility scores, on landing page and on boilerplates (both main and beta) #listskit
💯 I DID IT! 100 Lighthouse scores! Realised I was measuring Lighthouse scores with many embedded large images, doesn't make sense measuring Lighthouse based on that, so decided to create a new boilerplate repo and site on Cloudflare Pages (Lighthouse cheatcode: CF is 10 points faster than Netlify on perf score!), with just 1 generic placeholder img, no embedded fonts, no animation gradients, good color contrast, robots.txt, sitemap.xml - listskit-boilerplate.pages.de… #listskit
Updated readme doc of listskit-beta based on feedback #listskit
Added 20 tags, cards and image, updated og image and h1, h2. #listskit