Back
Similar todos
deploy on Vercel  #satellitor
#satellitor
Deploy on Vercel  #processto
#processto
Deploy Git test project with Vercel and Cloudflare domain #learntocode
hackathon objective achieved! An MVP is deployed in Vercel #bodymeter
deployed first VERY ROUGH version to app.metriclist.com  #metrics
#metrics
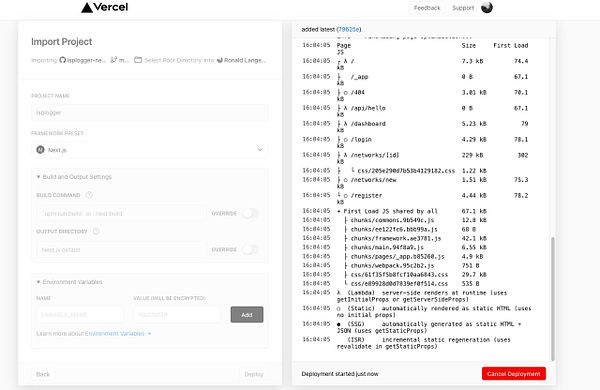
try deploying nextjs app to Vercel  #isplogger
#isplogger
Did my first deploy!  #learningtocode
#learningtocode
Deploy website in Vercel because I had issues all day with Cloudflare/SST :(  #fashn
#fashn
deploy prod dashboard (nextjs) and connect (vite) web apps via Vercel and Cloudflare Pages  #bridgedo
#bridgedo
Holy moly finally have a successful deployment on vercel - yah baby! Ended up figuring out the issue in a local build run and needed to add a typeof window !== 'undefined' and hookup a useeffect to one of my document calls due to ssr #books
get more praise for Deployment from Scratch
deployed s3 addition to staging app. tested and working! #readwhat
figure out how to deploy free tools from GitHub to Vercel  #fnbtools
#fnbtools
finally deployed biolink.leifjerami.com #weekendbuild  #leifinlavida
#leifinlavida
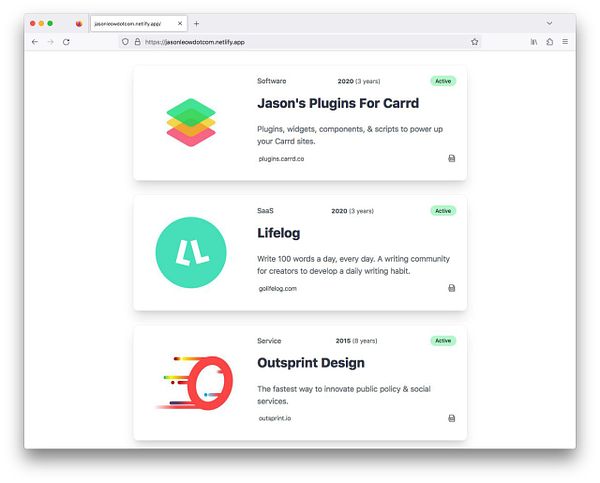
Decided to f it and just deploy the rough version first. Will add domain later, and task logs to come - jasonleowdotcom.netlify.app/ #indiejourney #jasonleowdotcom
Deploy website to Vercel irasshai.vercel.app/ (still not ready) #irasshai
- week 50 feedback on pioneer.app ✅ #greendeploy