Back
Similar todos
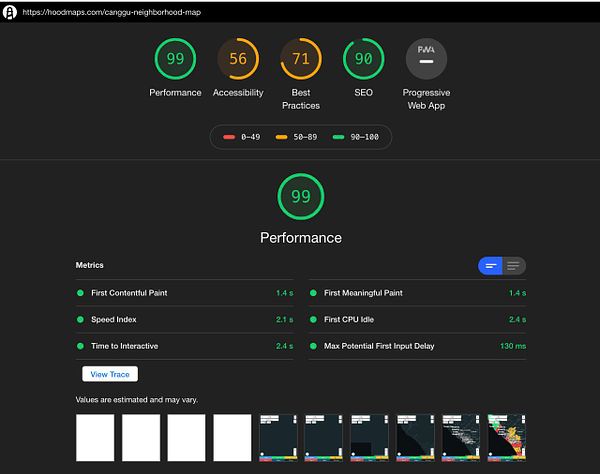
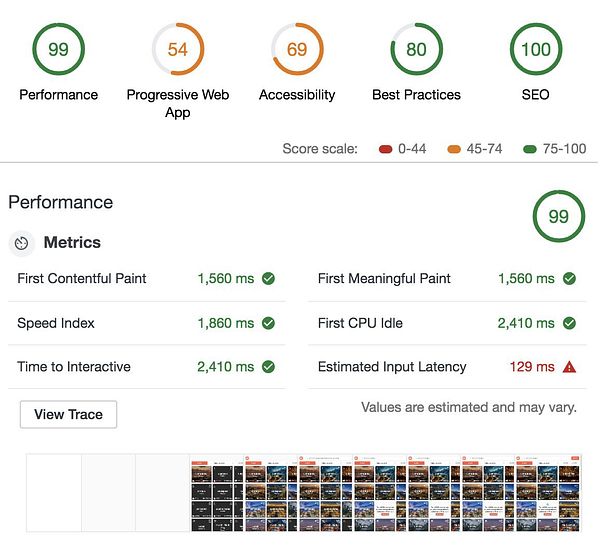
Deployed to Vercel to try out Lighthouse score... impressed! #listskit
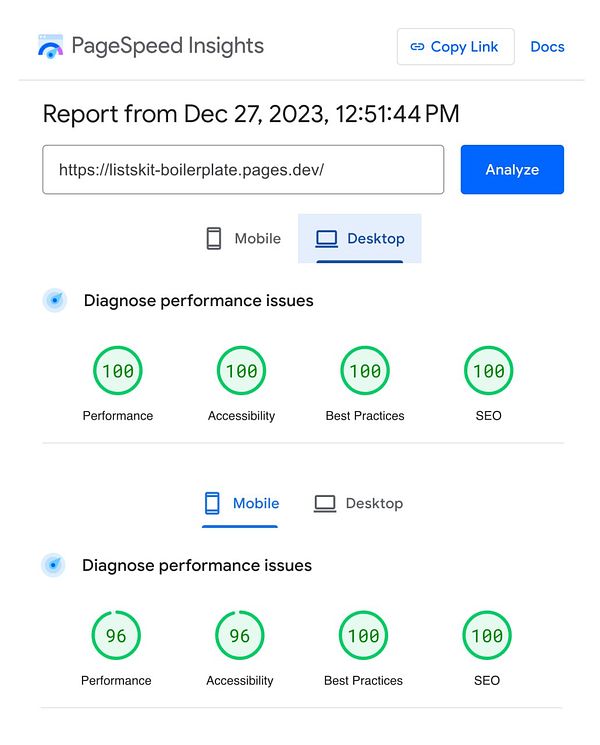
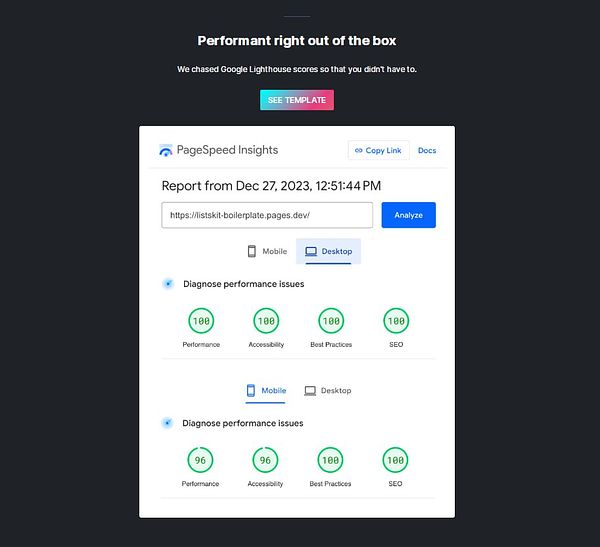
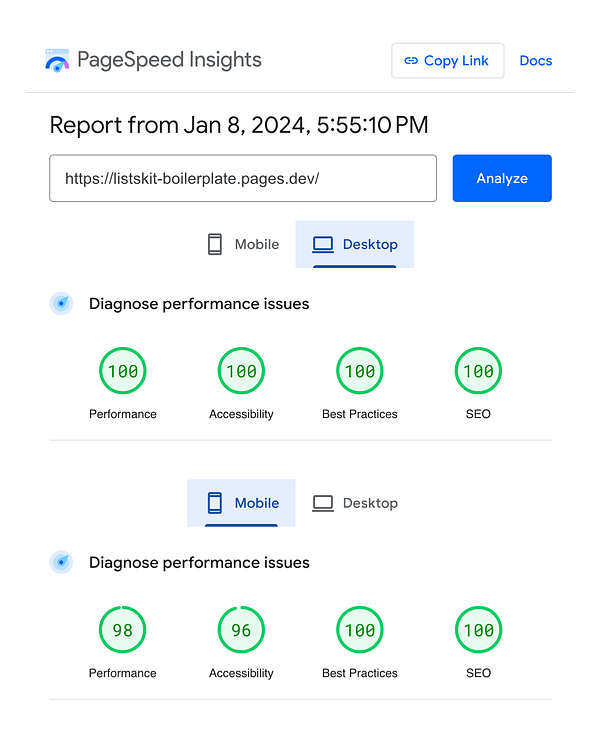
💯 I DID IT! 100 Lighthouse scores! Realised I was measuring Lighthouse scores with many embedded large images, doesn't make sense measuring Lighthouse based on that, so decided to create a new boilerplate repo and site on Cloudflare Pages (Lighthouse cheatcode: CF is 10 points faster than Netlify on perf score!), with just 1 generic placeholder img, no embedded fonts, no animation gradients, good color contrast, robots.txt, sitemap.xml - listskit-boilerplate.pages.de… #listskit
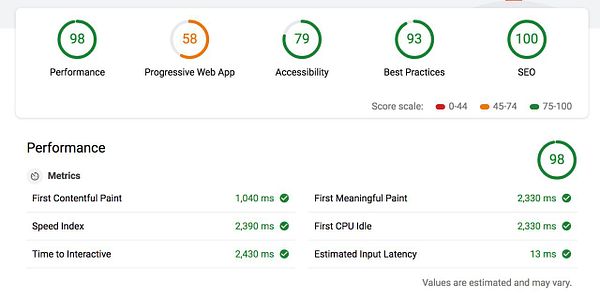
Lighthouse optimizations - added lang-"en", added width and height to all imgs, reduced size of hero background-image, added aria-labels to critical anchor links, added lazy loading for all imgs. Should I keep going? 🤔 #listskit
livecode improving lighthouse scores  #serverlesshandbook
#serverlesshandbook
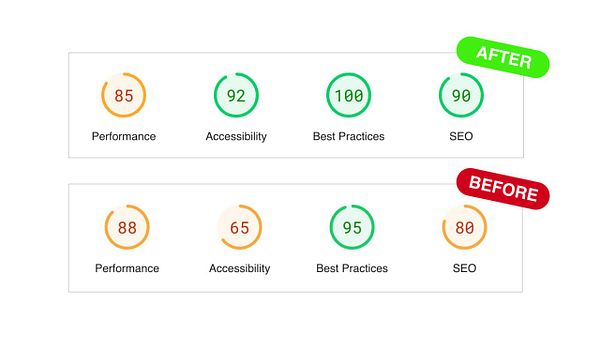
More Lighthouse optimizations - compressed imgs for better perf, tweaked brand color and text, btns color for higher contrast & better a11y, padding fixes, added robots.txt and sitemap.xml for better SEO #listskit
Added Google Lighthouse score section to landing page #listskit
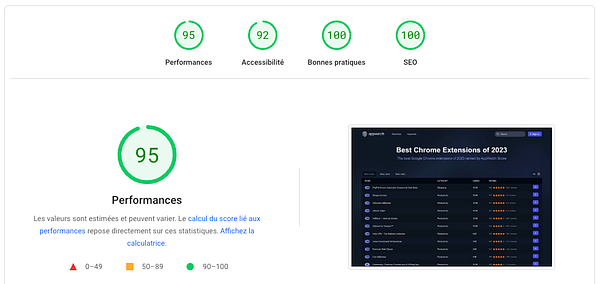
Improve Lighthouse scores  #appwatch
#appwatch
make progress on lighthouse scores
Calculate LightHouse Score for further optimization  #a2k
#a2k
Updated blank boilerplate with email obfuscation, modalDescription data, 3rd pricing column, tested Lighthouse - still 100, and mobile scores improved too what?! #listskit
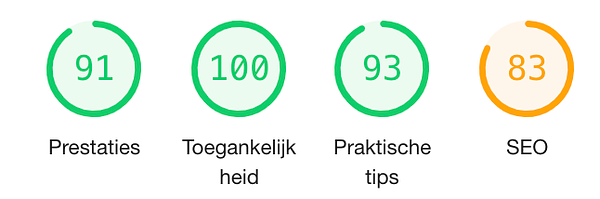
improve Lighthouse score  #coinshilling
#coinshilling
improve Lighthouse score
Updated footer of docs page, added new lighthouse score screenshot and link #listskit
No more procrastination - Opening beta for Lists Kit today. Also think it's time to get external feedback from users because stuck on some things (like copy, code quality, components) that are best solved via user feedback #listskit
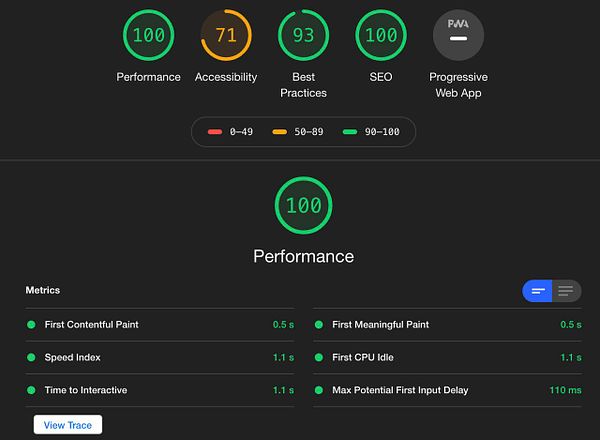
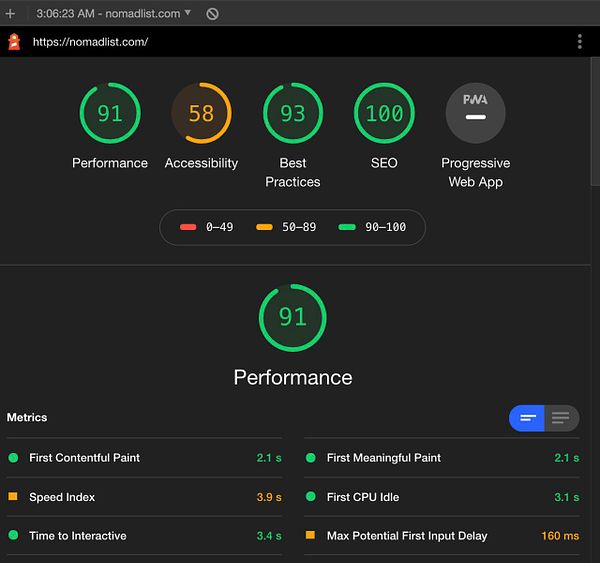
100 PWA / 90 Performance Score in Lighthouse  #stopwatch
#stopwatch