Back
Similar todos
Fix slow image loading  #resultjam
#resultjam
Make images load faster  #fun
#fun
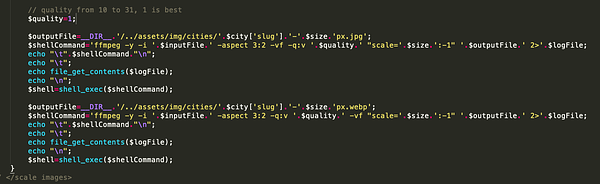
resize slow loading images  #codewithhugo
#codewithhugo
client site from 12 sec load time to just above 2 sec. Will improve even more tomorrow  #smartproduktion
#smartproduktion
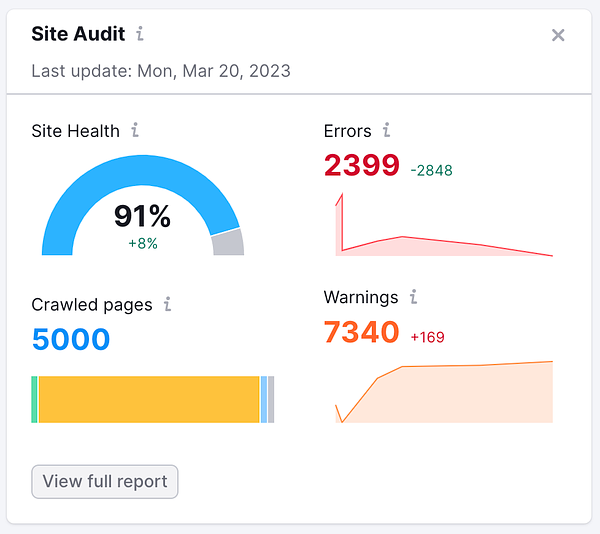
Site health slowly getting better  #homestra
#homestra
more site speed improvements  #japandev
#japandev
Fix lazy loading images on web version  #podvine
#podvine
Optimised website for SEO by making load time much quicker  #journable
#journable
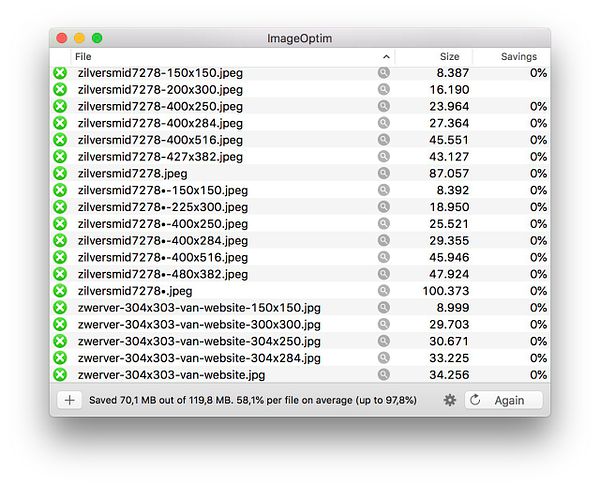
Optimised images on clients site to make it faster  #pl
#pl
Improved site speed  #ismovielikebook
#ismovielikebook
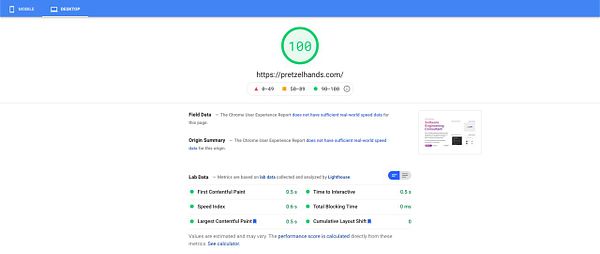
Continue to working on marketing website pagespeed (increased from 67 to 83 yesterday)  #formcarry
#formcarry