Back
Similar todos
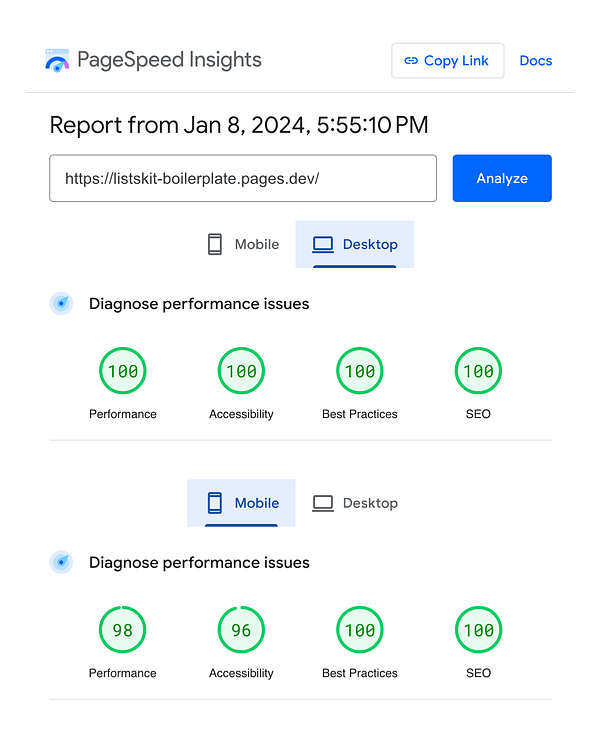
Lighthouse optimizations - added lang-"en", added width and height to all imgs, reduced size of hero background-image, added aria-labels to critical anchor links, added lazy loading for all imgs. Should I keep going? 🤔 #listskit
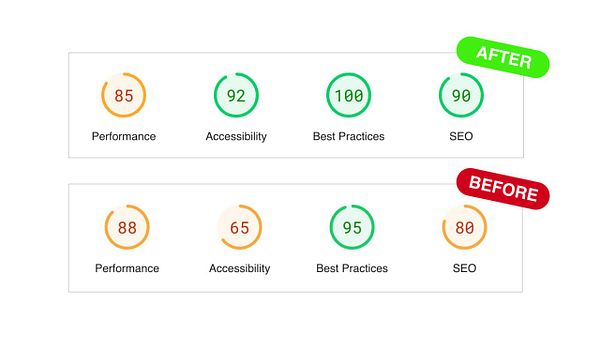
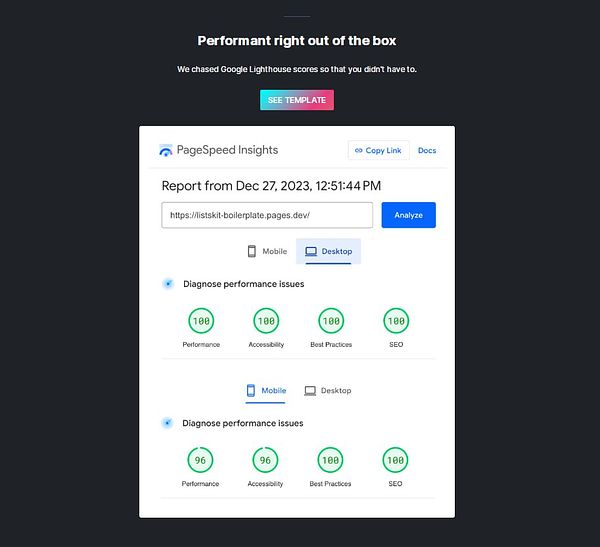
Updated footer of docs page, added new lighthouse score screenshot and link #listskit
Added Google Lighthouse score section to landing page #listskit
Bug fixes to SaaS Starter - listskit.com/saasstarters/ - added flex to filter tags to fix weird widths, fixed CTA button text, added fade in for sticky badge after scrollY 100px to not crowd out hero section with too many animated buttons, fixed meta tags, favicon, media query fixes to hero h1, navbar logo #listskit
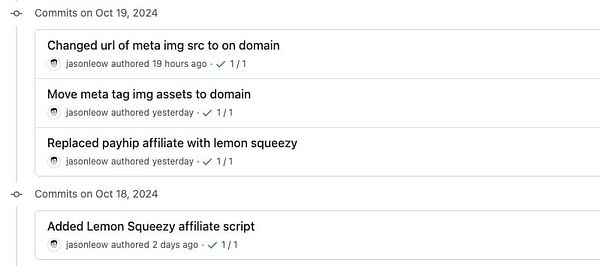
[Post-dated] Moved meta img src assets to domain, updated img src urls, for Lists Kit main site (listskit.com) - for better SEO #listskit
Docs page - Updated meta tags in head. Updated X icon, affiliate link in footer. #listskit
Added alt text to all <img> tags for better accessibility scores, on landing page and on boilerplates (both main and beta) #listskit
Updated blank boilerplate with email obfuscation, modalDescription data, 3rd pricing column, tested Lighthouse - still 100, and mobile scores improved too what?! #listskit
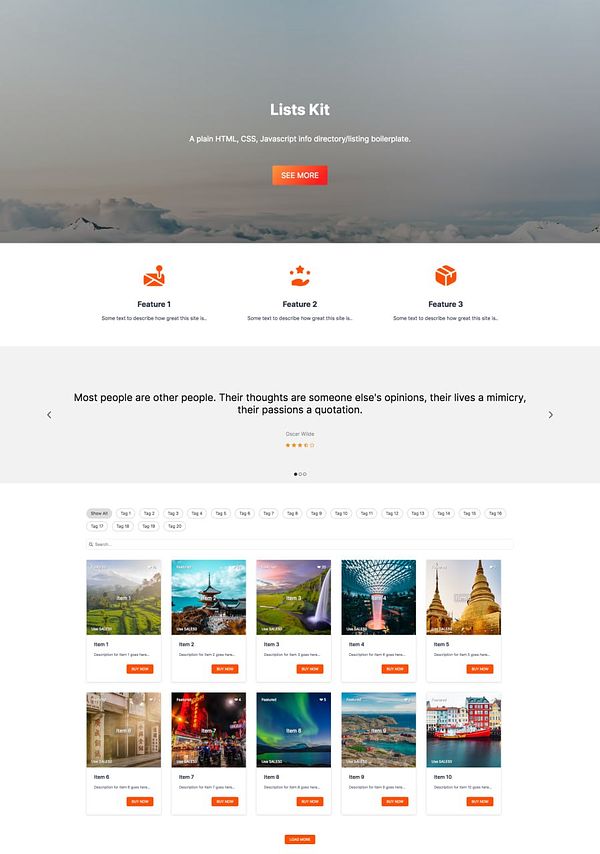
Various style fixes - hide navbar btn, hide placeholder testimonial, changed hero btn and hero sub-text #listskit
Lots of style and copy fixes to home page - pricing table copy, media query for ping, <sup> tag, faqs <li> bug #listskit
Various fixes to bugs, style, copy - updated meta tags, tweaked FAQ, added Netlify forms, tweaked #about copy, added+linked scroll-to anchor links in navbar #listskit
Added carousel slider, added animated gradient to hero CTA btn, lots of fixes to spacing, media queries #listskit
Shipped some updates to og images of main site to update tagline, and free tool directories to mention Lists Kit. #listskit
Moved img src assets for meta tags and logos to domain, updated img src urls, for the Directory Starters directory (listskit.com/directorystarters) - for better SEO #listskit
Updated Twitter logo to X logo on all pages of boilerplate demo, boilerplate download, lighthouse demo. Updated Updates section in footer of main landing page to reflect the code update too. #listskit
Added responsive navbar, added big font look, improved media queries #listskit
Media query fixes for navbar, hero, carousel, filter modal, pricing, testimonial, about sections, on landing page and on demo template #listskit
Changed hero section design of home page - switched name to nav logo, added tagline to hero h1. + various media query fixes #listskit
made a list for SEO improvements on  #zap
#zap
Host img assets on domain for better SEO + some minor fixes, for the Commit365 directory (listskit.com/commit365) #listskit #commit365