Back
Similar todos
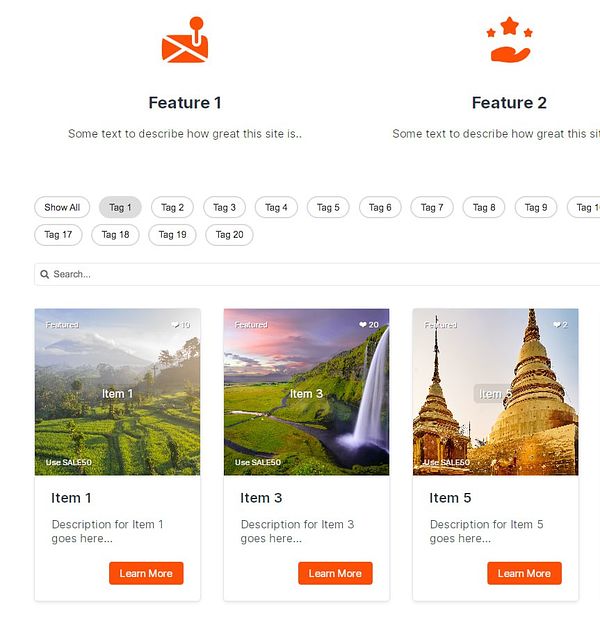
Added 20 tags, cards and image, updated og image and h1, h2. #listskit
[Post-dated] Moved meta img src assets to domain, updated img src urls, for Lists Kit main site (listskit.com) - for better SEO #listskit
added alt text to images for better seo  #sportstechjobs
#sportstechjobs
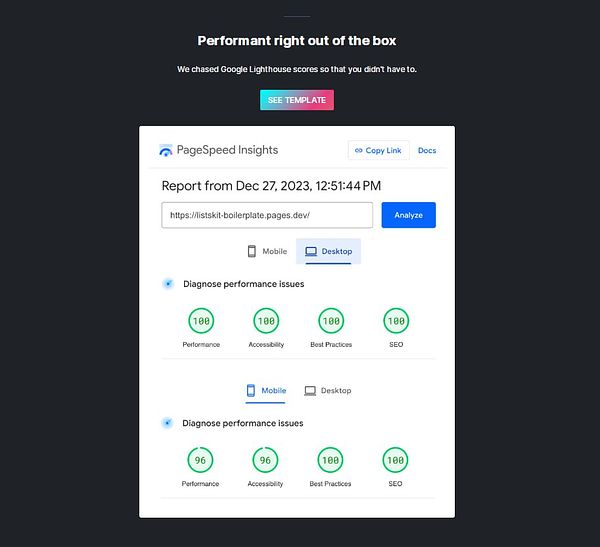
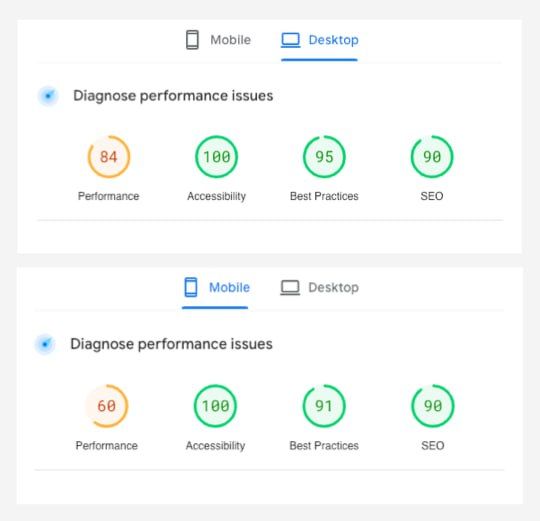
Added Google Lighthouse score section to landing page #listskit
More Lighthouse optimizations - compressed imgs for better perf, tweaked brand color and text, btns color for higher contrast & better a11y, padding fixes, added robots.txt and sitemap.xml for better SEO #listskit
Updated brand colors for better aesthetic of boilerplate, updated readme of listskit-beta repo #listskit
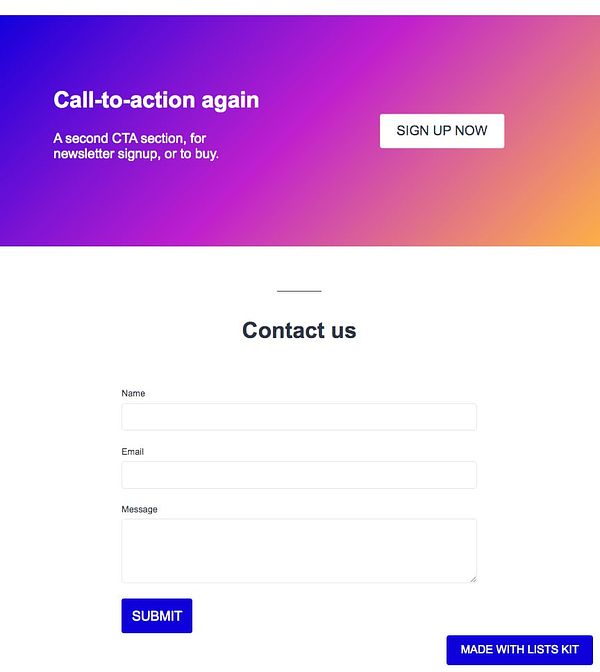
More responsiveness fixes for text-image. image-text components #listskit
Got accessibility to 100 at least from adding alt text to all img tags. Not critical to page speed but I like doing my part for web accessibility and it's a social good project after all, so.. #psisg #socialimpactpatronage
Add all alt descriptions to images for accessibility for letter 003  #creativity
#creativity
Docs page - Updated meta tags in head. Updated X icon, affiliate link in footer. #listskit
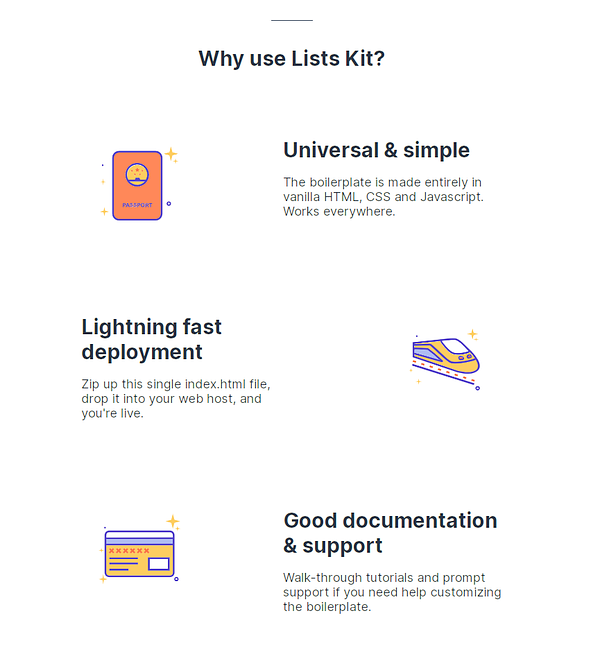
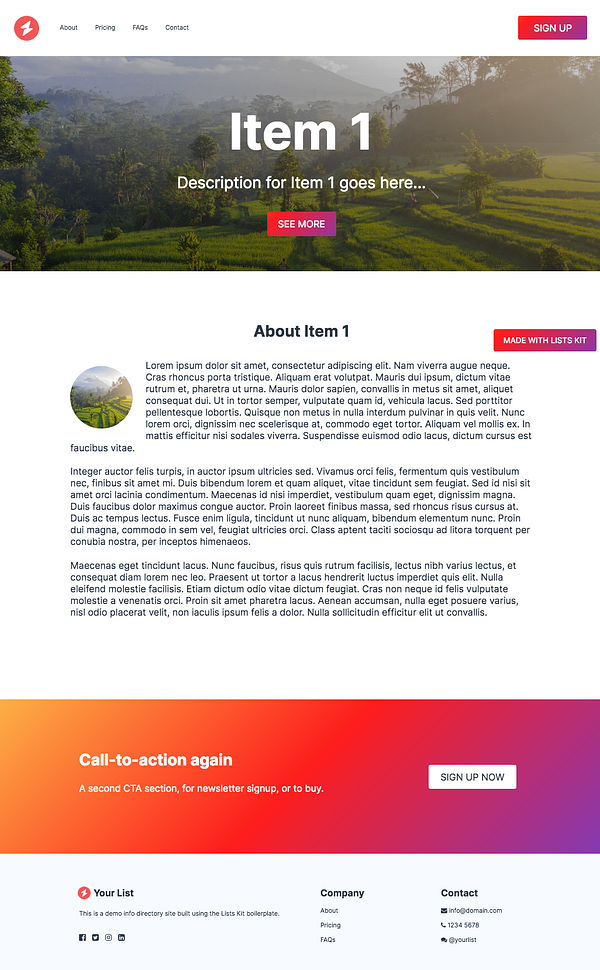
Added new component - image-text and text-image sections #listskit
Updated footer of docs page, added new lighthouse score screenshot and link #listskit
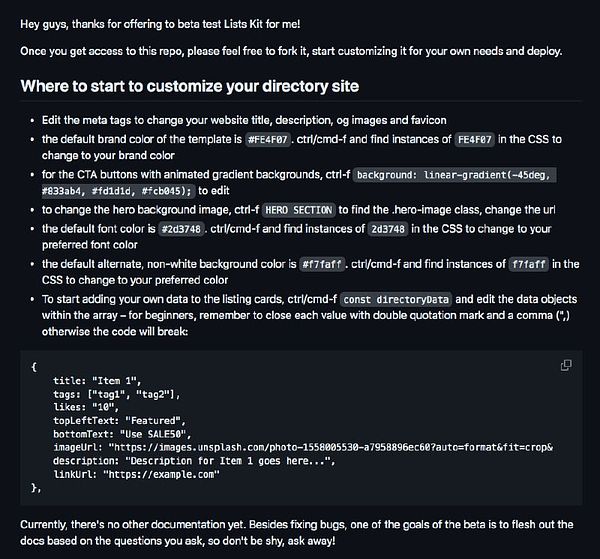
Wrote more tips on customizing the beta html template #listskit
Based on feedback, updated readme with more tips, added more comments to beta template to guide users #listskit
Improved on item page template, tweaked meta tags of saas starter #listskit
Updated Twitter logo to X logo on all pages of boilerplate demo, boilerplate download, lighthouse demo. Updated Updates section in footer of main landing page to reflect the code update too. #listskit
Added link to dark mode template to main landing page #listskit
Moved img src assets for meta tags and logos to domain, updated img src urls, for the Directory Starters directory (listskit.com/directorystarters) - for better SEO #listskit
Added script to toggle background-color of filter btn, added float right to card btn (so it looks less like Bootstrap), added feature icons as img tags instead #listskit
Started on dark mode for main landing page #listskit