Back
Similar todos
Load previous page…
Various fixes to bugs, style, copy - updated meta tags, tweaked FAQ, added Netlify forms, tweaked #about copy, added+linked scroll-to anchor links in navbar #listskit
Shipped some updates to og images of main site to update tagline, and free tool directories to mention Lists Kit. #listskit
Based on feedback, updated readme with more tips, added more comments to beta template to guide users #listskit
Removed "Contact" from footer (repetitive anyway), added "Updates" with ping animation to showcase updates to the boilerplate #listskit
Created placeholder /docs page #listskit
Fixed typo in affiliate link disclaimer of footer across all 15 pages, boilerplates, demo pages 🤦♂️ #listskit
Fixed sticky footer tag responsiveness, cleaned up pricing table media queries #listskit
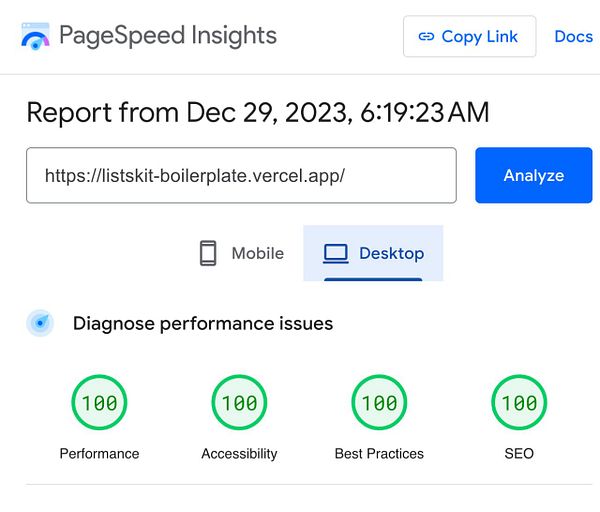
Deployed to Vercel to try out Lighthouse score... impressed! #listskit
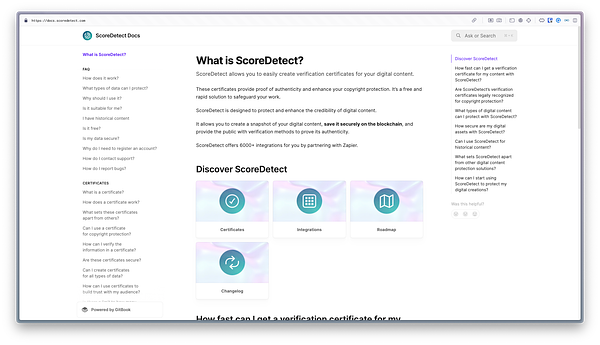
tidy up docs + update screenshots / how-to videos  #scoredetect you can view the changes at docs.scoredetect.com/
#scoredetect you can view the changes at docs.scoredetect.com/
Updated brand colors for better aesthetic of boilerplate, updated readme of listskit-beta repo #listskit
Added Substack svg icon to footer, fixed social icon links to open in new tab #listskit
Added link to dark mode template to main landing page #listskit
Added new Directory Starters link to all the free tools sites' footers, and on main landing pg too - listskit.com/directorystarters #listskit
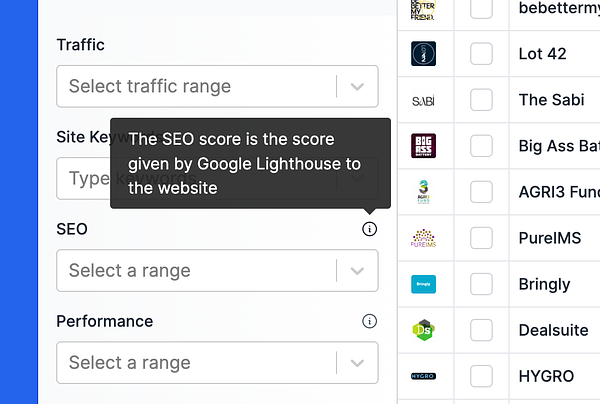
Create tooltips for Lighthouse scores  #sparkbase
#sparkbase
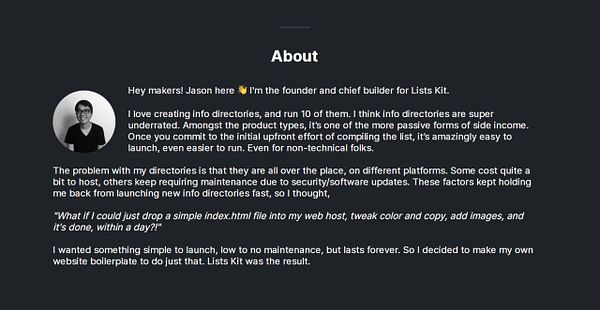
Wrote a short back story and added new #about section component to home page #listskit
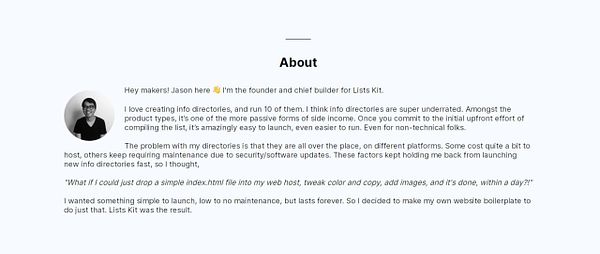
Added light mode #about section component to boilerplate on /demo page #listskit
Re-arranged sections based on feedback. Plus more copy-editing fixes #listskit