Back
Similar todos
tip for the developers to add -webkit-font-smoothing: antialiased;
finally client added -webkit-font-smoothing: antialiased;
learned some css(flex,inline,padding,margin..etc).  #shaz
#shaz
fix typography issue to make apple happy  #jaba
#jaba
looked into better font rendering  #wi
#wi
Tiny CSS improvements  #oneclicktest
#oneclicktest
Experimented with blurring text content based on regex regex before first browser paint  #blg
#blg
change font-display from fallback to swap 😍 cssscanpro.com  #csspro
#csspro
use "font-display: fallback" so browser doesn't need to wait for fonts to load  #startupjobs
#startupjobs
fix cors for webfonts  #startupjobs
#startupjobs
🏎 improved font loading times by switching to ?display=swag on my peronsal website. addyosmani.com/blog/google-fo…  #mylife
#mylife
Finally fixed  #morflaxstudio fonts on Safari... Using proxy rewrites 🥵
#morflaxstudio fonts on Safari... Using proxy rewrites 🥵
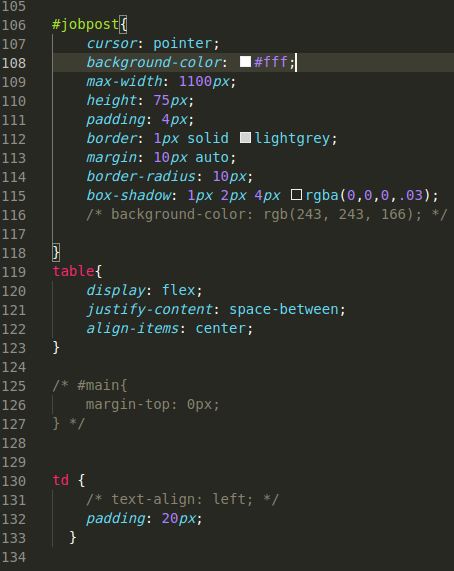
refresher on css styling
Had to figure out the issue on chrome anyway as the fix was causing a mobile specific webkit issue - animated morphing SVGs , so complicated and fun. But figured it out so could apply a fix that works everywhere  #creativity
#creativity