Back
Similar todos
teach developers to add *-webkit-font-smoothing: antialiased;* because they didn't know bout it, lol 😂
finally client added -webkit-font-smoothing: antialiased;
fix typography issue to make apple happy  #jaba
#jaba
looked into better font rendering  #wi
#wi
improve typography  #blog
#blog
get better typography on swizec.com  #blog2
#blog2
improve typography on website  #screenshots
#screenshots
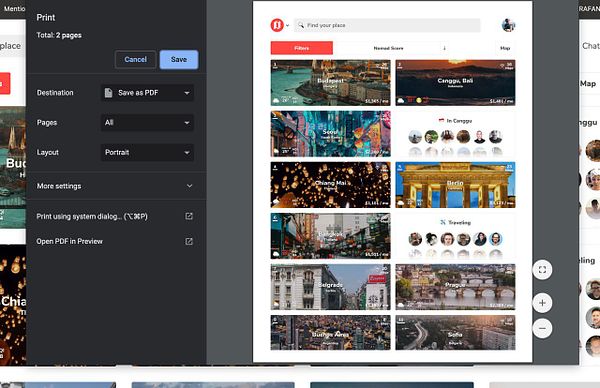
fix print  #nomads with -webkit-print-color-adjust: exact; (thanks @ronaldl93)
#nomads with -webkit-print-color-adjust: exact; (thanks @ronaldl93)
fix typo + performance issues + css optimization  #getwarblr
#getwarblr
write article on CSS smooth scrolling
fix cors for webfonts  #startupjobs
#startupjobs
Tiny CSS improvements  #oneclicktest
#oneclicktest
css tweaks  #wi
#wi
added font in css  #pwnremote
#pwnremote
use "font-display: fallback" so browser doesn't need to wait for fonts to load  #startupjobs
#startupjobs