Back
Similar todos
switch from regex based to position based CSS browser editing system  #devsync
#devsync
obfuscate text in web app too  #contactbox
#contactbox
Made shimmering text effect for fun  #progrs
#progrs
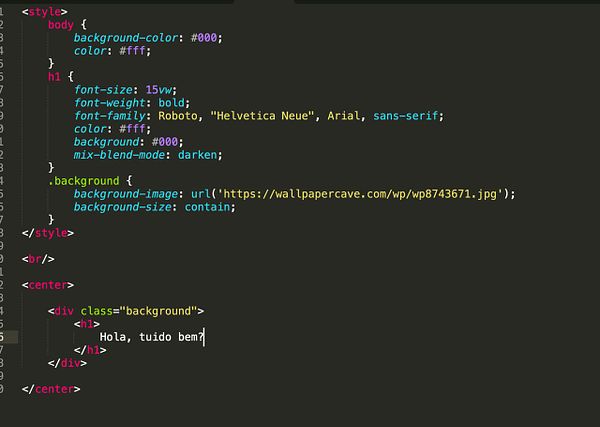
experiment with typography  #wip
#wip
Replaced the blur elements for horiz scrolling with round chevrons instead, refactored id dummy to class for email obfuscation #listskit
Experiment with blurring attachments by Shrine, not CSS 🤪  #epihu
#epihu
improve unblur effect for blinkloader.js integration  #blinkloader2
#blinkloader2
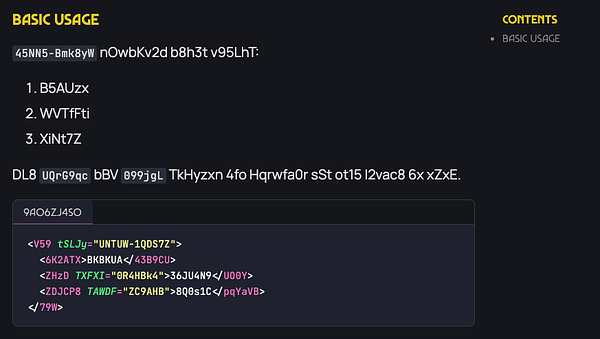
Wrote a function to scramble text to prevent unauthorized users from seeing content on a static website. (Auth is done after page gets loaded).
Possible to filter out certain selectors so I can still create a content list to entice viewers! :)
Inspired by @levelsio's Make Book.
created blurred background for  #infinitestories 2.0
#infinitestories 2.0
rewrite image loading to DOM based instead of Canvas based  #screenshots
#screenshots
plan how to handle new lines in different browsers
No matter what I did I could not get html2canvas to support transparent in radial-gradients and no stackoverflow, internet nor any version of chat could help me but figured i could just replace these mesh gradients with a swath of progressing hsla's and voila, problem finally solved (completely unnecessary because I didn't need complicated backgrounds but I'd done it so was being stubborn not wanting to remove them) #books