Back
Similar todos
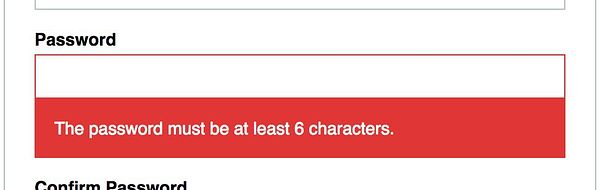
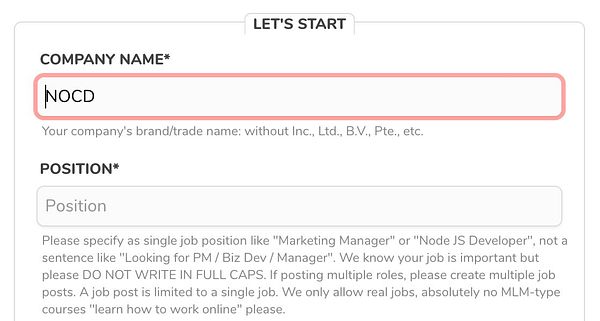
Proper styling for erroneous input fields #boilerplate
Fix iOS inputs style
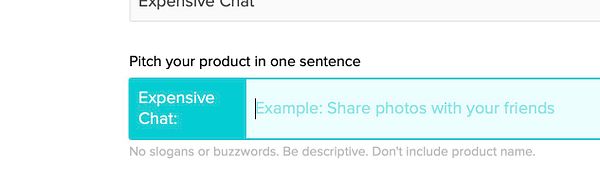
make normal inputs match contenteditable  #ceev
#ceev
ignore rich text on pasting CSS in code box  #cssscan
#cssscan
fix style of html elements  #shipr
#shipr
finish input form  #ceev
#ceev
fix wrapping of prefix input field  #betalist
#betalist
validate input empty and html #thinkcap
fix input styles in modals #rayfeed
fix css bug  #japandev
#japandev
fix css bug  #japandev
#japandev
Clean some styles  #clanlatam
#clanlatam
fixed css bugs  #growthhacklist
#growthhacklist