Back
Similar todos
switch to google font to optimize page speed (experiment for now)  #wip
#wip
Move google font used to local website folders to improve performance  #chocolab
#chocolab
improve font loading performance  #glutenproject
#glutenproject
Change new website font to free Google Font Domine and it looks better #deedmob
change font-display from fallback to swap 😍 cssscanpro.com  #csspro
#csspro
buy webfont for personal website redesign
✏ load Google Fonts #UA
use "font-display: fallback" so browser doesn't need to wait for fonts to load  #startupjobs
#startupjobs
looked into better font rendering  #wi
#wi
get better typography on swizec.com  #blog2
#blog2
Add font-display swap  #curated
#curated
website font-face overhaul, also changed styling just a lil bit
Optimized bundled assets size by moving fontawesome and other fonts out and hid it behind CDN. 1% improvements at a time!  #humadroid
#humadroid
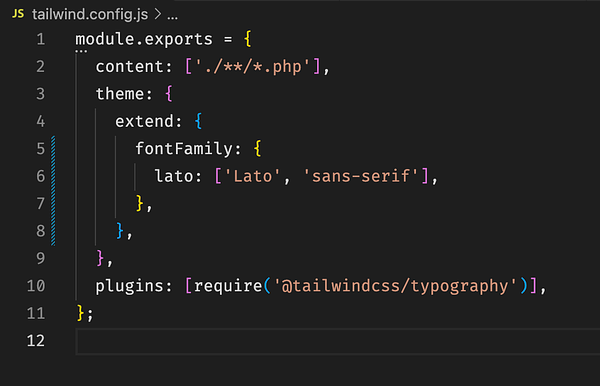
Learned how to add Google font to Tailwind CSS. Picked first name came to my mind to replace later.  #rebuildinpublic
#rebuildinpublic