Back
Similar todos
dusted off server tool and added support for the latest Ubuntu. thinking of finishing out the frontend with htmx now that it's more viable and faster than an SPA  #servers
#servers
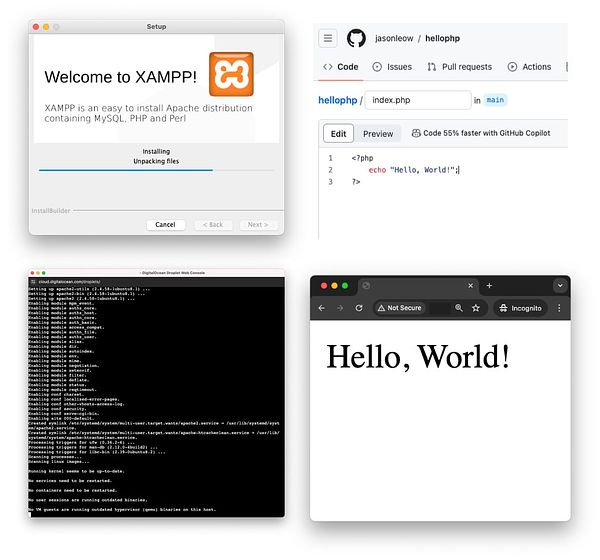
Danced with Xampp, Digital Ocean, Apache, and echo-ed my 1st hello world using PHP! Ain't much but honest progress 😌 #decodingcoding #indiejourney
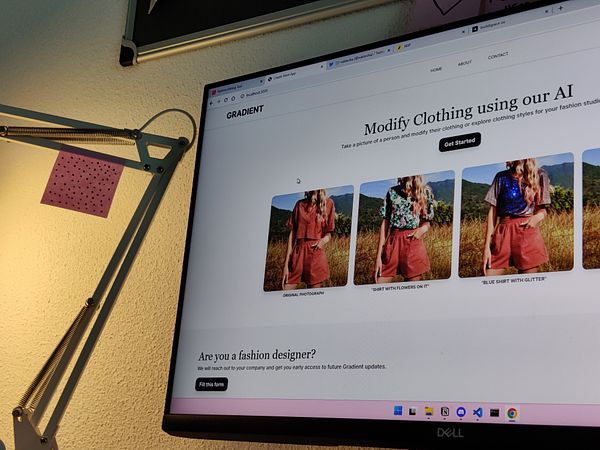
worked on an updated UI  #fashion (my first ever todo)
#fashion (my first ever todo)
yesterday I declared a pause of #studiolist and today I coded for hours (HTML, CSS, PHP) to launch a simple version of Studio List. Intentionally, I left out graphical design elements because when I worked on them in the past I never actually shipped something. So, I’m staring with a plain-text version I like how fast it loads and pure it looks. — and the launch date today is also when I reached the 100 % streak here at WIP *yippie :)
livecode progress on my little CMS  #codewithswiz
#codewithswiz
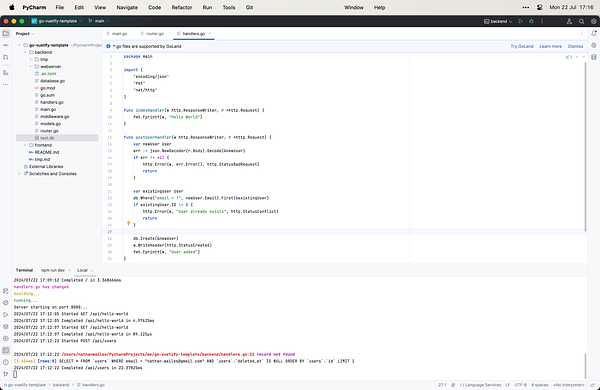
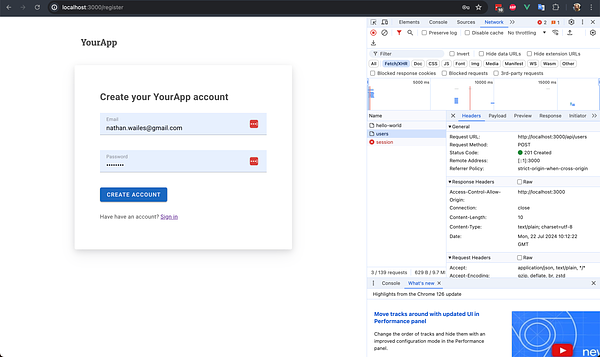
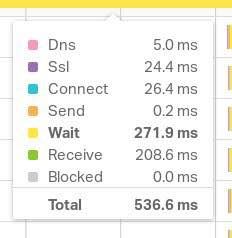
today was my first day actually doing Go development instead of just tutorials: took a magnesium tablet b/c I felt anxious last night, I think from the caffeine in the cocoa I had been drinking; copied my frontend code from my flask/vuetify template repo to my go/vuetify template repo; confirmed I can serve the frontend code locally; installed Go; drank an iced cocoa; successfully started my 'Hello World' main.go backend file as a web app server; asked ChatGPT for help converting my "POST /users/" request to use Go; created a Go module; installed Postman macOS; took a 15min break after an hour; got my frontend app "talking to" my Go backend (successfully returned "Hello World" and had it on-screen in my frontend app); added Go middleware to log every request to the console so I can see what is happening; renamed my (default) branch from 'master' to 'main'; got live reloading for my Go backend (it automatically reloads the backend when I make changes to the code); confirmed my "POST /users/" returns 201 when I use the frontend registration form; came up with a task for tomorrow: get "POST /api/session" working; set up PyCharm to be able to explore my SQLite db from within the DB toolbar; confirmed that my user registration created a new user record in the db
rewrote menu nav code to simplify it  #jobs
#jobs
Tweaked frontpage for cleint q bit with css. And discovered that I can do this without being a hardcode programmer  #pl
#pl
Prototyping some stuff with htmx.org. So far so good!
Add coded to each key function to handle double handling menu items - should have refactored my nav code to make this dynamic and scalable but didn't because it's a small creative project I want to finish and I may as well create my first tech debt! #books
🎨 cleaned up jobs html templates a bit. It still needs work but it's in a better state for now
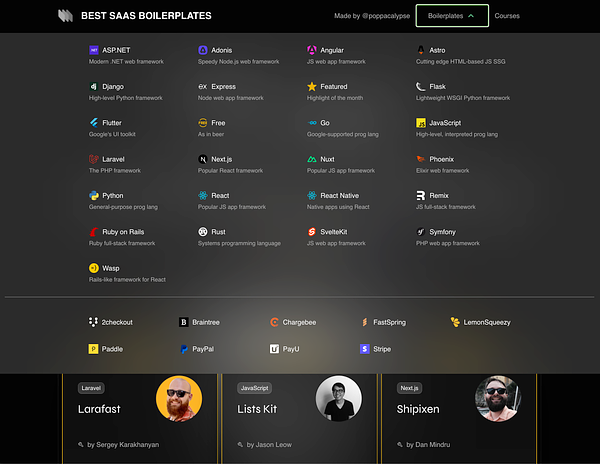
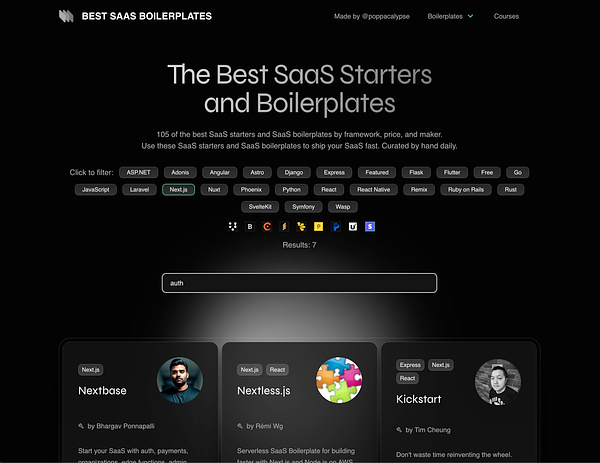
Make a beautiful dropdown menu with framework logos. Learn how to do complex filtering. Search finally works. Results counter showing. Finally happy with this massive update! i haven't slept but i've learnt so much ^_^  #saasboilerplates saasboilerplates.dev
#saasboilerplates saasboilerplates.dev
messing around with php
🔨 hammered out an interesting project for building/hosting super quick and easy to update websites. felt cute. might keep it.
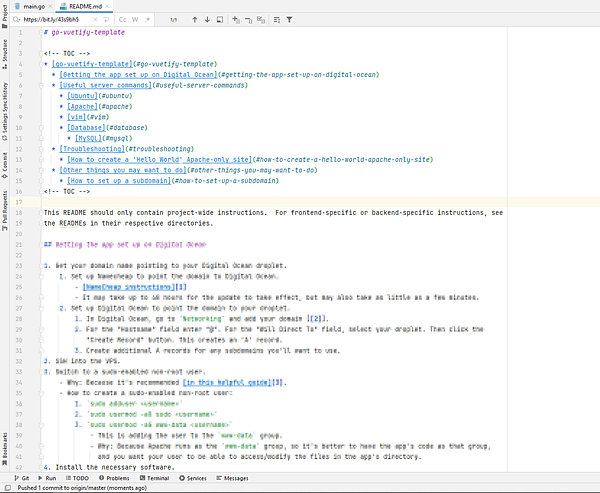
Started work on a Go+Vuetify+Digital Ocean template, copied over the parts of my README for my Flask+Vuetify+Digital Ocean template that should also apply here. Feeling good about making forward progress towards making Go apps instead of staying stuck in tutorial hell.
Have @daniellockyer update my PHP version 💕💕  #paleoglutenfree
#paleoglutenfree
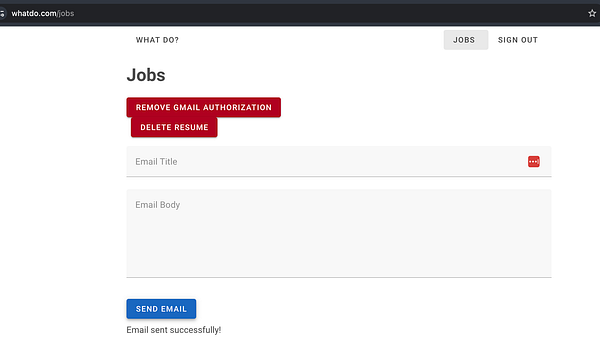
Got back into working on my HN-jobs-auto-applier: Built the UI to allow a user to click a button to connect their gmail account to my app and have it save access / refresh tokens to the backend...fixed misc things that broke for unknown reasons...got the backend deploying to digital ocean without erroring, not sure why it stopped working...currently trying to figure out why, when I ssh into my server, it seems to show me at an older commit, when my github action seems to be working without errors and having me at the newest commit...figured out that I was running the wrong command to check the current commit, IDK why an older commit was still present in some of the files...FINALLY got prod working where I can sign into gmail, upload my resume, and send an email to myself. FUCK that was so much harder than it should've been...added a netlify.toml redirect so that I can go to whatdo.com/jobs and have it load the SPA instead of 404ing...fixed a bug where a refresh token wasn't being saved to the db in prod...
🥞 released/ported/dusted off django-pancake which helps flatten templates which made building and updating my htmx django Chrome much, much easier than without it. github.com/jefftriplett/djang…
Feature Update and Webhook Optimization: Reduced menu string length and manually pinged git webhook. Modified 10 files.
Powered by  #weybabot
#weybabot