Back
Similar todos
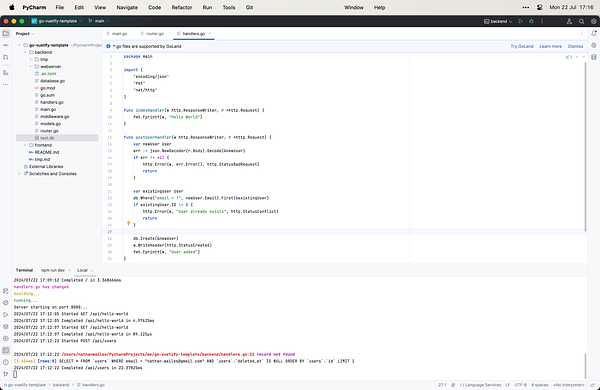
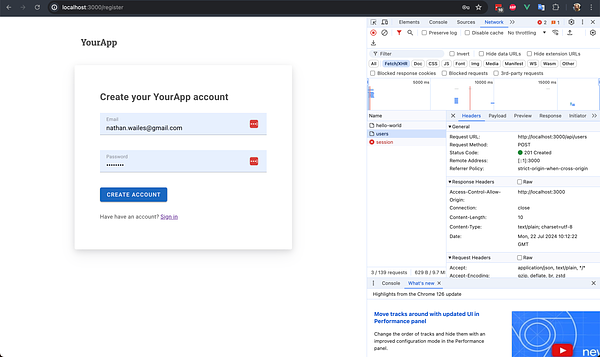
today was my first day actually doing Go development instead of just tutorials: took a magnesium tablet b/c I felt anxious last night, I think from the caffeine in the cocoa I had been drinking; copied my frontend code from my flask/vuetify template repo to my go/vuetify template repo; confirmed I can serve the frontend code locally; installed Go; drank an iced cocoa; successfully started my 'Hello World' main.go backend file as a web app server; asked ChatGPT for help converting my "POST /users/" request to use Go; created a Go module; installed Postman macOS; took a 15min break after an hour; got my frontend app "talking to" my Go backend (successfully returned "Hello World" and had it on-screen in my frontend app); added Go middleware to log every request to the console so I can see what is happening; renamed my (default) branch from 'master' to 'main'; got live reloading for my Go backend (it automatically reloads the backend when I make changes to the code); confirmed my "POST /users/" returns 201 when I use the frontend registration form; came up with a task for tomorrow: get "POST /api/session" working; set up PyCharm to be able to explore my SQLite db from within the DB toolbar; confirmed that my user registration created a new user record in the db
Copied over my backend Go code from my go-vuetify-template repo to my whatdo repo and deleted the flask backend code, now I just need to see what functionality is missing from the Go backend code that was in the Flask code.
Got whatdo.com up-and-running based on my flask-vuetify template (viper.guru).
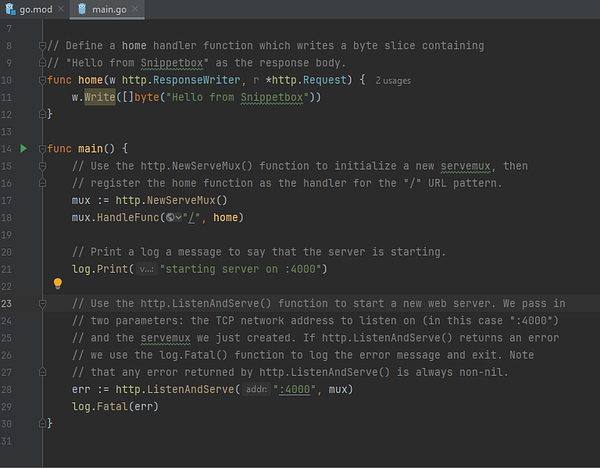
Started going through the "Let's Go" ebook, started my first Go web app.
Create a branch where I'm going to try getting the app looking nice with Vuetify because the #1 source of stuff taking a long time is that styling the app takes forever, and the projects I'm working on for my Upwork clients move way faster because I'm using Vuetify (at the expense of not looking as nice as a DAW or IDE desktop application).  #rhymecraft
#rhymecraft
Spent an hour reading some of [the backend code][1] for a Go / Vue chat app I saw posted to Reddit, as a way of trying to build familiarity with how my Go / Vue projects should be structured / work.
[1]: github.com/wizzldev/backend/
Got the app working where the Vuetify interface can exist at a different endpoint than the existing UI as a way of hopefully avoiding needing to fix all the CSS problems right now.  #rhymecraft
#rhymecraft
Finally on WIP ⚠️
Need to add some projects.
Rewrote the backend of one of my OSS projects into Golang from TS.
Starting to build out the SPF flattening tool.
 #dnsbuddy
#dnsbuddy
Got Vuetify working. #cleanexam
Worked really hard on the boilerplate. Got it to a decent shape. Project is now fully generated by cookiecutter, need to do further testing to ensure tailwind is fully integrated, and then testing for deployments.
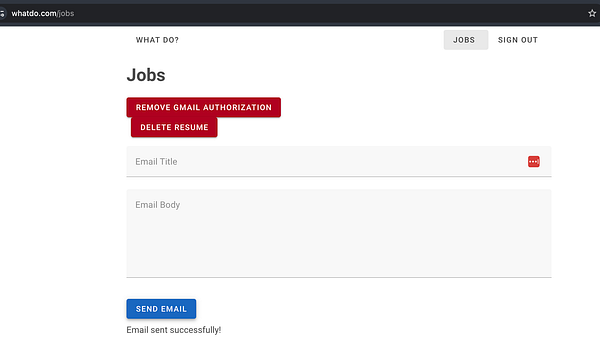
Created a custom navbar for my jobs view...switched to storing the resumes in the db instead of the filesystem so they don't get deleted every time I push to the dokku server and the container gets rebuilt...spent a while trying to figure out why my v-data-table wasn't working until I realized I needed to update to a later version of vuetify...
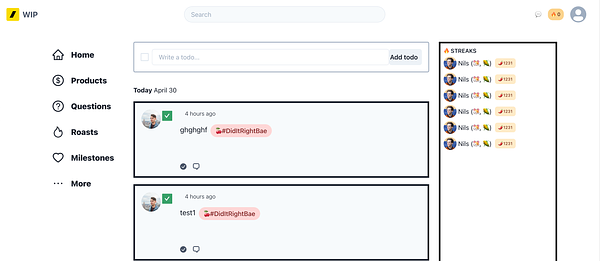
Make progress on cloning WIP to practice full stack web dev  #buildstreak
#buildstreak
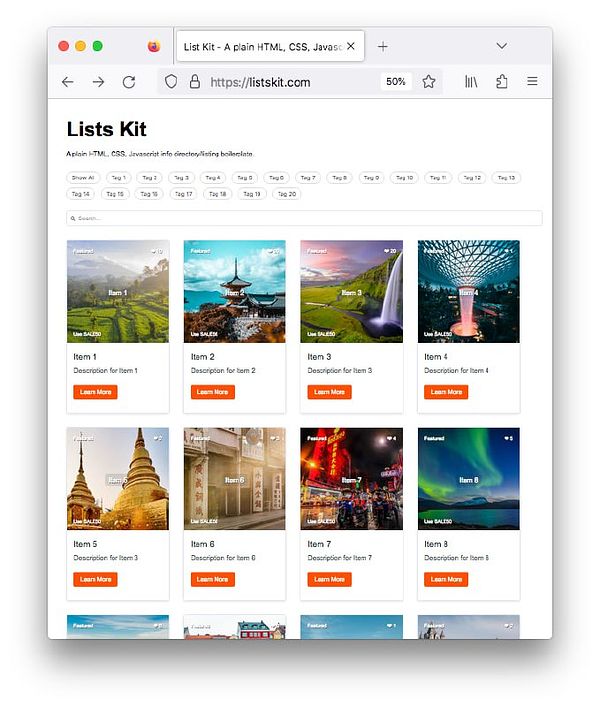
Felt too flu-ed out today to get much done, but added some style tweaks at least! I think next step is to just fork it and build the site I need for ketolistsingapore, keyboardsg and add more features to the boilerplate based on real world execution rather than dreaming up feature I need in the boilerplate in abstract #listskit
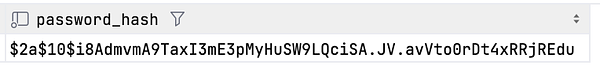
Make an iced cocoa (20g of pure cocoa, so as much caffeine as a cup of tea) by myself for the first time in my life; spent a ridiculous amount of time trying to figure out how to get Go to store my user password hashed; ran into an issue using the 'air' live reloader where it wasn't working after I redid the project structure, and it didn't have useful error messages or documentation to help me figure out what setting I needed to set to get it to work again; got past the air issue, it turns out I had to specify the directories to watch and without any leading "./"; created a user via the Vuetify app and confirmed that the password is hashed on the backend; created a Stack Overflow Q&A explaining how I fixed the issue for future newbies; committed my code. Set a goal for tomorrow: implement the authenticationHandler.
Start working on the app for my new project
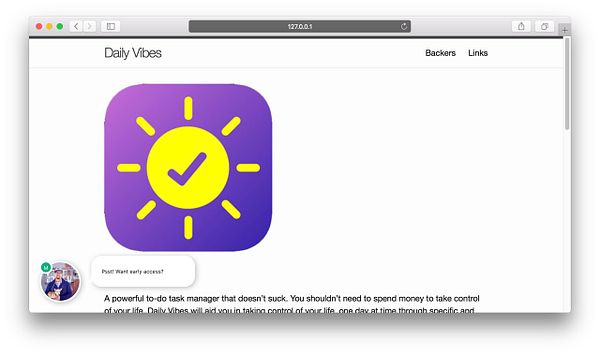
begin work on wiring up the web; make public repo; switched from do back to github; added cloudflare; waiting to it to prop #dailyvibes
create a super simple go app that displays some Vue things
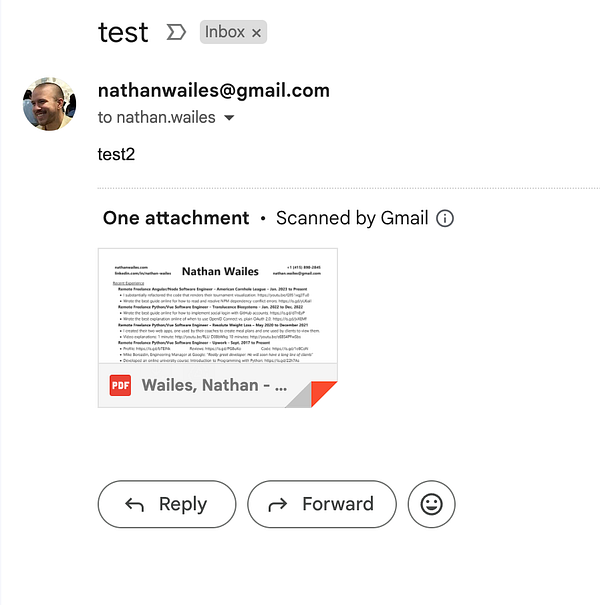
Got back into working on my HN-jobs-auto-applier: Built the UI to allow a user to click a button to connect their gmail account to my app and have it save access / refresh tokens to the backend...fixed misc things that broke for unknown reasons...got the backend deploying to digital ocean without erroring, not sure why it stopped working...currently trying to figure out why, when I ssh into my server, it seems to show me at an older commit, when my github action seems to be working without errors and having me at the newest commit...figured out that I was running the wrong command to check the current commit, IDK why an older commit was still present in some of the files...FINALLY got prod working where I can sign into gmail, upload my resume, and send an email to myself. FUCK that was so much harder than it should've been...added a netlify.toml redirect so that I can go to whatdo.com/jobs and have it load the SPA instead of 404ing...fixed a bug where a refresh token wasn't being saved to the db in prod...
Started looking into why my existing frontend code in my whatdo repo isn't working with my Go backend code when I try to log in, I think I need to update the URLs that the frontend is making requests to and maybe also change the request data format.
Decide to create a branch where I abandon almost all my existing styling and totally switch to Vuetify because I think the custom styling and complexity of having everything as one route is what's causing me to procrastinate.  #rhymecraft
#rhymecraft