Back
Similar todos
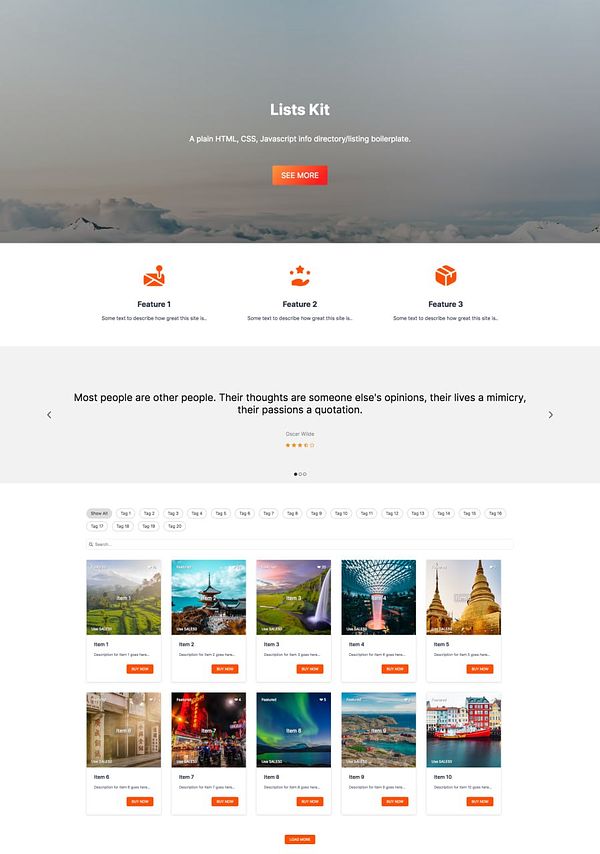
Made static testimonials section responsive, and other media query/CSS bug fixes #listskit
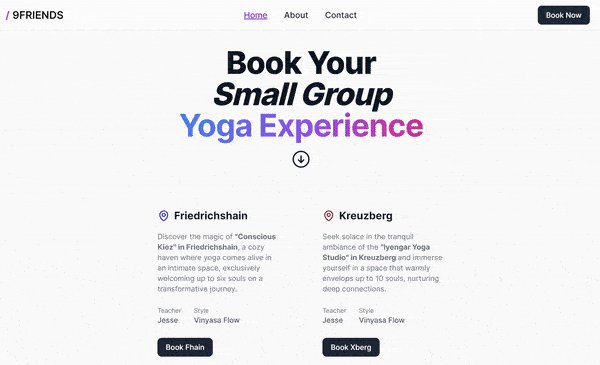
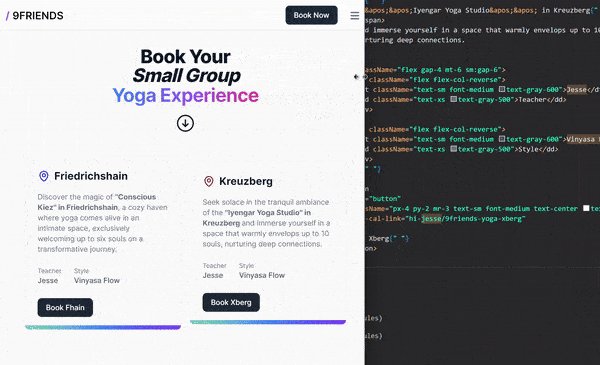
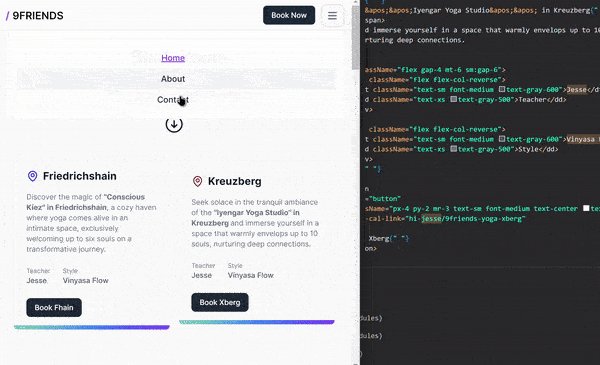
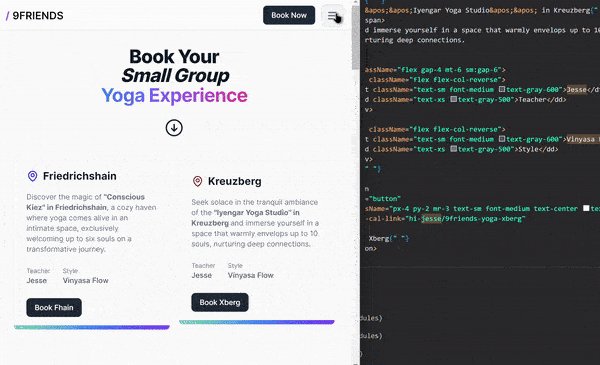
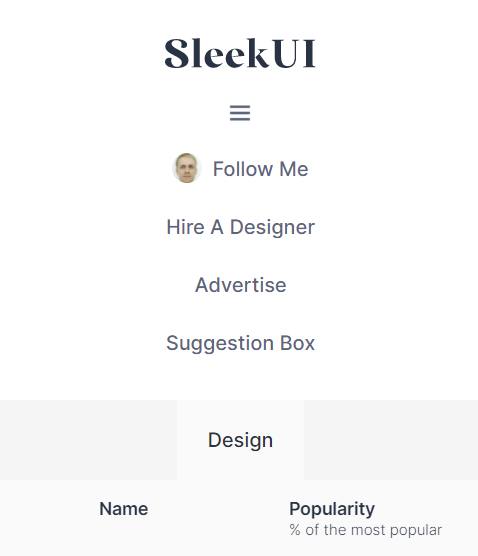
Media query fixes for navbar, hero, carousel, filter modal, pricing, testimonial, about sections, on landing page and on demo template #listskit
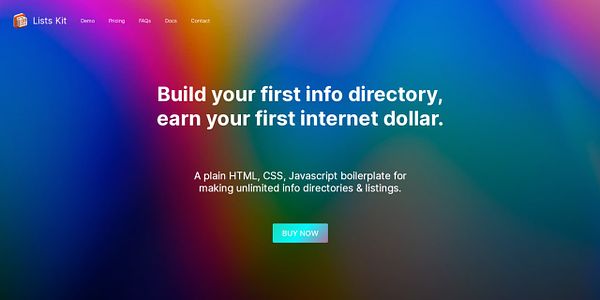
Added carousel slider, added animated gradient to hero CTA btn, lots of fixes to spacing, media queries #listskit
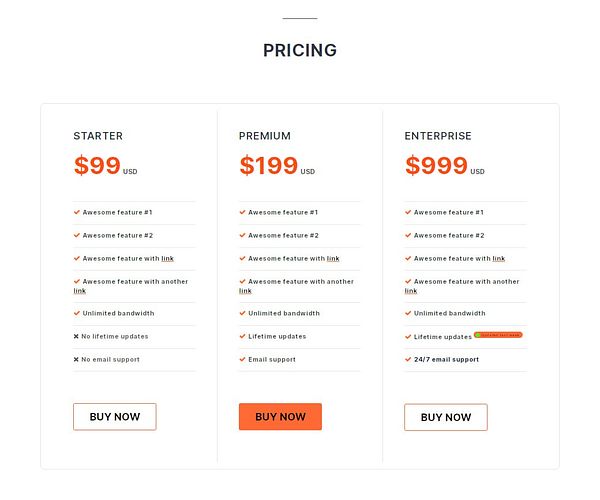
Fixed sticky footer tag responsiveness, cleaned up pricing table media queries #listskit
Added footer, not responsive yet #listskit
Fixed pricing btn from feedback - added media query for mini phones <360px. Also fixed media queries for hero h1, h2, carousel for 780-1024px #listskit
Various style fixes - hide navbar btn, hide placeholder testimonial, changed hero btn and hero sub-text #listskit
Added 3rd column to pricing table in boilerplate based on feedback, and associated media query fixes #listskit
Changed hero section design of home page - switched name to nav logo, added tagline to hero h1. + various media query fixes #listskit
Media query fixes to CTA & hero section for smaller screens for boilerplate #listskit
More media query fixes for dark mode templates #listskit
Moving things along after launch, fixed bugs, media query formatting for carousel #listskit
Style and media query fixes to some text for ultra slim viewports like iphone SE #listskit
Bug fixes to SaaS Starter - listskit.com/saasstarters/ - added flex to filter tags to fix weird widths, fixed CTA button text, added fade in for sticky badge after scrollY 100px to not crowd out hero section with too many animated buttons, fixed meta tags, favicon, media query fixes to hero h1, navbar logo #listskit
More media query fixes spotted post-launch by friends #listskit
Fixed media queries for accordion faqs. Fixed border of fa-stars #listskit
Style tweaks for hero, image-text, about sections, centered images for image-text section on 480px #listskit
fix navbar responsive  #friendrefer
#friendrefer