Back
Similar todos
Use Turbo Frames for follow buttons. This means their state is loaded asynchronously which will allow me to cache more parts of the site  #wip
#wip
Load subscriptions with turbo frames and reload frame rather then whole page after fetching  #auto
#auto
Load buttons via turbo frame, so startup cards can be cached  #betalist
#betalist
Load homepage entries asynchronously via turbo frame  #wip
#wip
Load "recent media" on user profiles in a turbo frame to see if it improves page speed  #wip
#wip
Cache Turbo frames  #epihu
#epihu
Preload only last year slides by default, fetch the rest via Turboframe  #epihu
#epihu
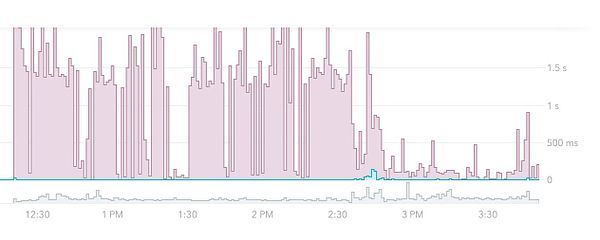
speed up  #wip with caching and eager loading
#wip with caching and eager loading
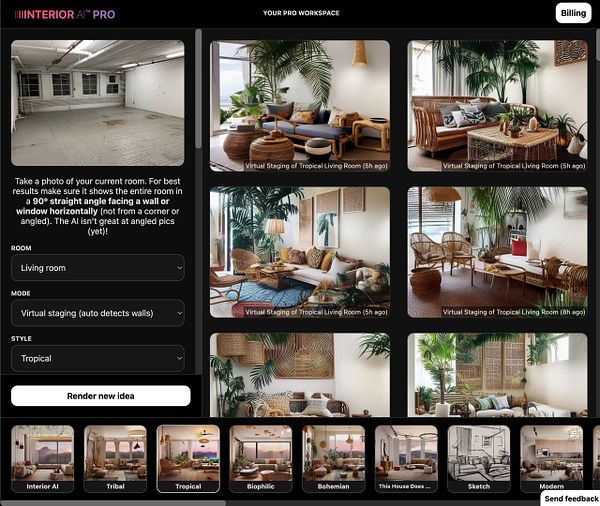
add lazyloading to speed up  #interiorai load time
#interiorai load time
defer loading of javascript to speed up page  #wip
#wip
Control the loading time of each page of  #pickant
#pickant
Optimize all the loading pages and resources needing to load pages on  #pickant
#pickant
add in more lazy loading and clean up front page  #coinlistr
#coinlistr
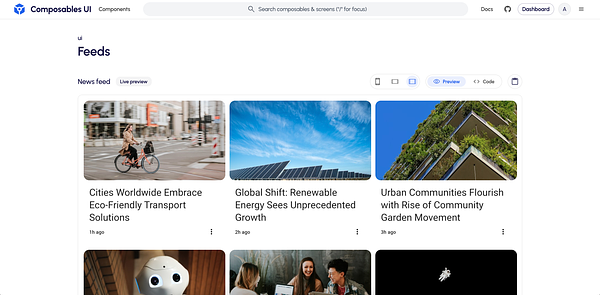
Make pages load statically so that people can browse components FAST  #composeexamples
#composeexamples
Refactor how we load projects to speed up initial loads on all screens  #saasco
#saasco
optimized animation loading  #zenstate
#zenstate
lazy load screens  #screenhunt
#screenhunt