Back
Similar todos
Load previous page…
livecode improving lighthouse scores  #serverlesshandbook
#serverlesshandbook
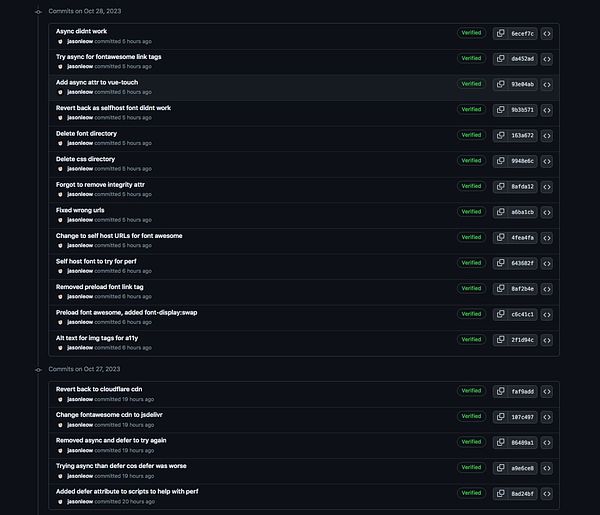
Tried various ways to improve lighthouse score (60!) like add async/defer, preload font, self host fonts, use diff cdn etc but somehow all didn't work. Only thing that worked slightly was adding async to vue-touch to reduce chain critical requests 🫠 #psisg #socialimpactpatronage
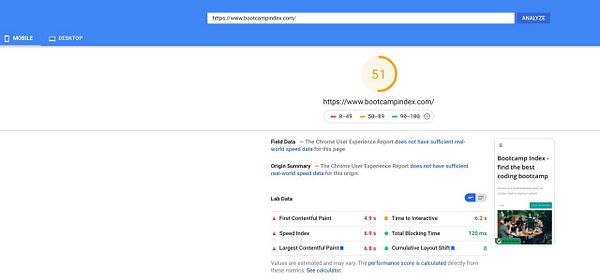
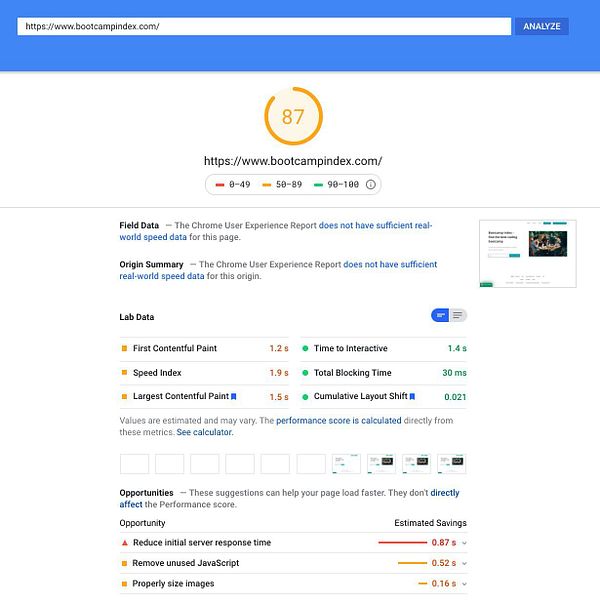
improve google score of sheet2site website to 51 on mobile and 87 on desktop
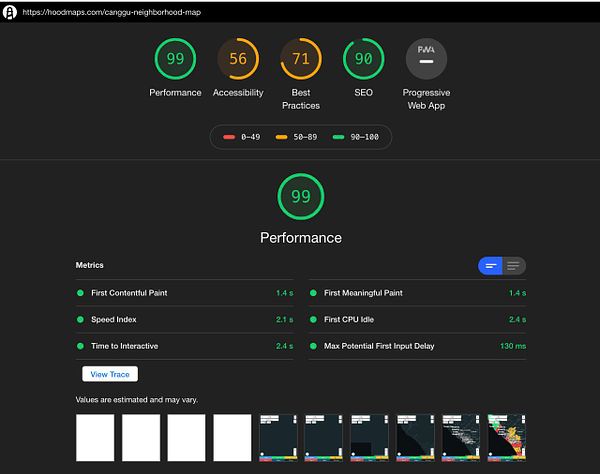
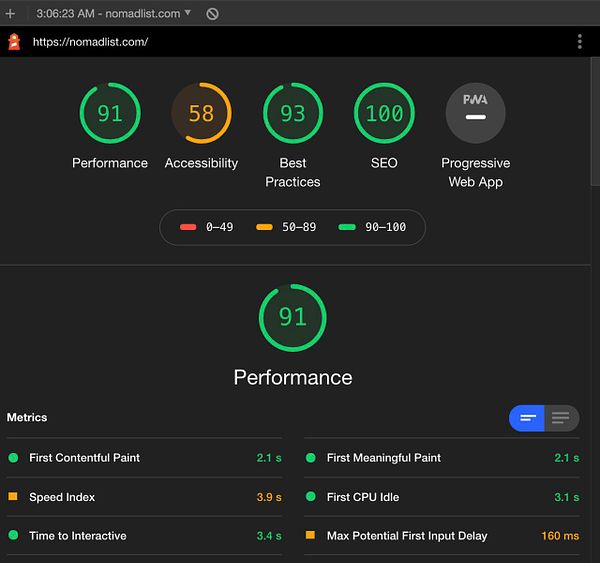
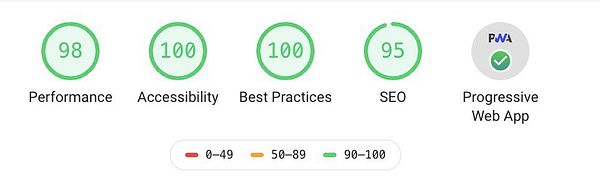
100 PWA / 90 Performance Score in Lighthouse  #stopwatch
#stopwatch
Calculate LightHouse Score for further optimization  #a2k
#a2k
improve lighthouse  #aviaryanin
#aviaryanin
clean google index gijsheerkens.nl  #business
#business
Darken gray text to improve Lighthouse accessibility score  #domainwatchman
#domainwatchman
Perfect scores on Lighthouse for masilotti.com  #masilotti
#masilotti
fix google search console  #makerstories
#makerstories
Updated footer of docs page, added new lighthouse score screenshot and link #listskit
Small page tweaks to get a decent google page speed score #wefixwp
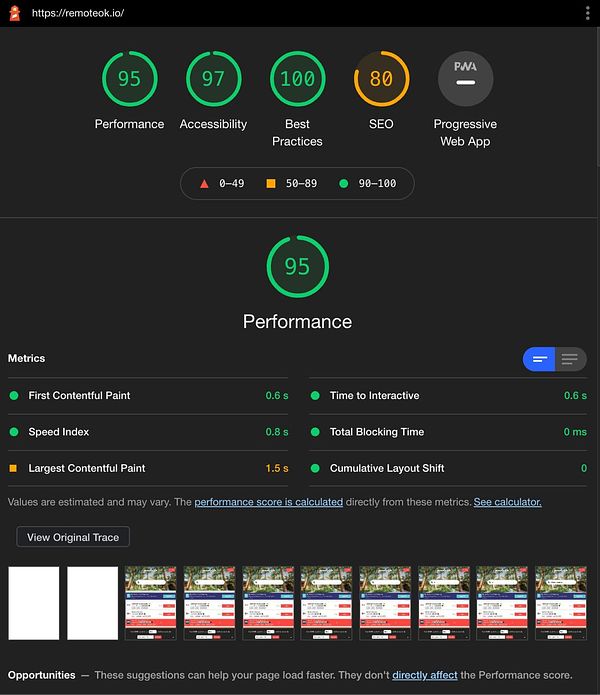
💯 I DID IT! 100 Lighthouse scores! Realised I was measuring Lighthouse scores with many embedded large images, doesn't make sense measuring Lighthouse based on that, so decided to create a new boilerplate repo and site on Cloudflare Pages (Lighthouse cheatcode: CF is 10 points faster than Netlify on perf score!), with just 1 generic placeholder img, no embedded fonts, no animation gradients, good color contrast, robots.txt, sitemap.xml - listskit-boilerplate.pages.de… #listskit