Back
Similar todos
Helped a free  #screenshotone user to render a specific website with some customizations.
#screenshotone user to render a specific website with some customizations.
Helped a paying  #screenshotone customer to improve rendering of scrolling screenshots by fixing an issue waiting websites to load.
#screenshotone customer to improve rendering of scrolling screenshots by fixing an issue waiting websites to load.
Helped to improve rendering for a few specific websites for the paying  #screenshotone customer.
#screenshotone customer.
Helped to debug a website rendering issue to a  #screenshotone customer.
#screenshotone customer.
Rendering improvements  #morflaxstudio (v2)
#morflaxstudio (v2)
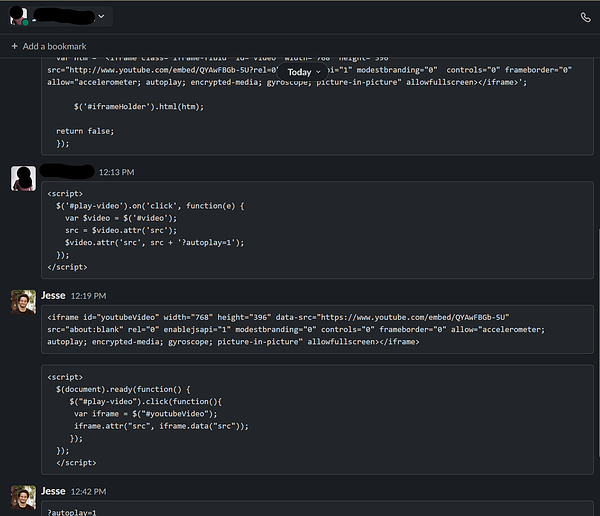
help friend make his clients' webflow page faster  #devjourney
#devjourney  #freelance
#freelance
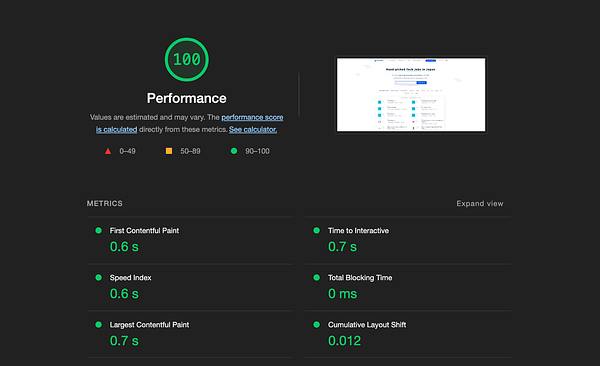
client: optimize page loading and performance
improved page speed of  #sportstechjobs
#sportstechjobs
improve page speed  #japandev
#japandev
improve page speed  #japandev
#japandev
page speed improvements  #goldenhour
#goldenhour
Apply UI improvements  #promptlyhired
#promptlyhired
Apply UI improvements  #promptlyhired
#promptlyhired
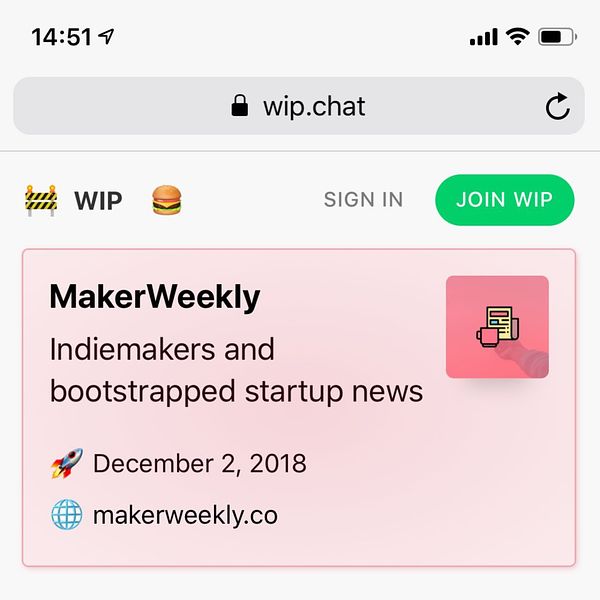
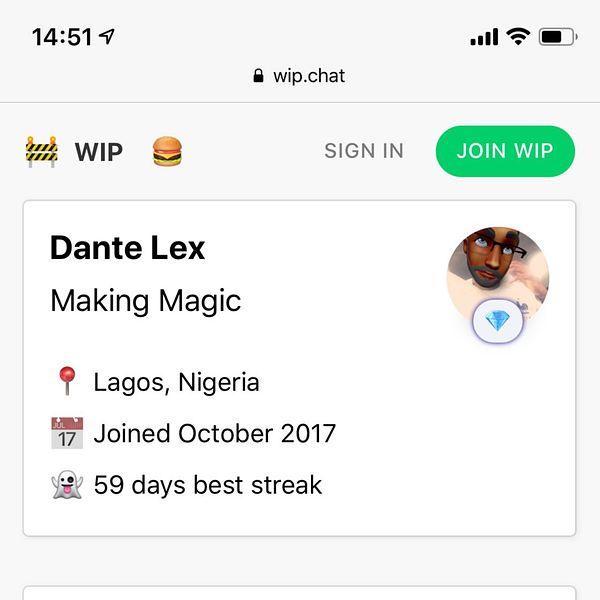
improve user and product layouts  #wip
#wip
Found a generic algorithm for  #screenshotone that works for many websites and improves rendering.
#screenshotone that works for many websites and improves rendering.
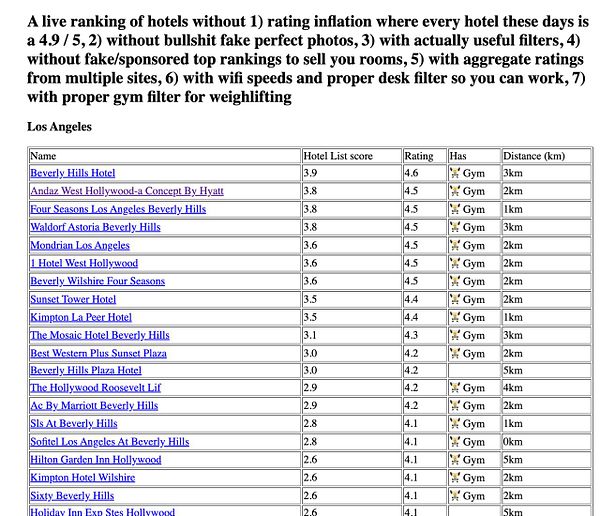
improve page  #hotellist
#hotellist
finish pagespeed optimizations for client  #freelance
#freelance
added production mode to improve page speed  #sportstechjobs
#sportstechjobs