Back
Similar todos
Spend hours trying to figure out why bouncing animation has a different starting position on mobile screens, can't figure it out, so end up just putting in a css hack  #creativity
#creativity
Write wrapped text utility for canvas rendering  #rockkick
#rockkick
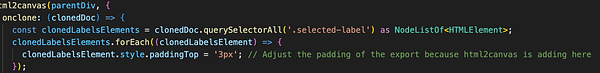
make div canvas work  #shipr
#shipr
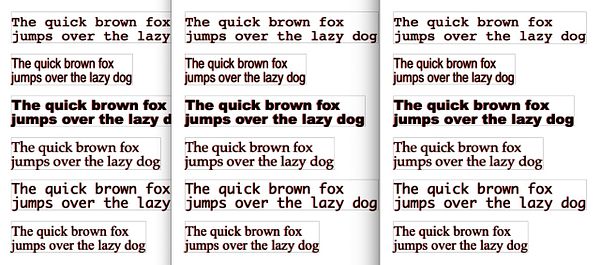
figure out vertical text
Had to figure out the issue on chrome anyway as the fix was causing a mobile specific webkit issue - animated morphing SVGs , so complicated and fun. But figured it out so could apply a fix that works everywhere  #creativity
#creativity
No matter what I did I could not get html2canvas to support transparent in radial-gradients and no stackoverflow, internet nor any version of chat could help me but figured i could just replace these mesh gradients with a swath of progressing hsla's and voila, problem finally solved (completely unnecessary because I didn't need complicated backgrounds but I'd done it so was being stubborn not wanting to remove them) #books
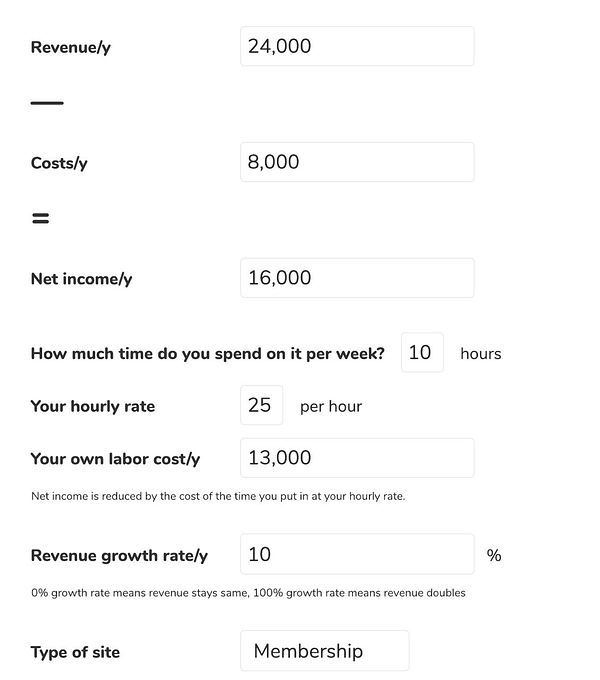
fix the centering on SVG on firefox  #financialtoolbelt
#financialtoolbelt
CSS work for a client
maybe fix weird textarea resize behaviour with flexbox  #openform
#openform
develop basic frame for text section lapa  #devsync
#devsync