Back
Similar todos
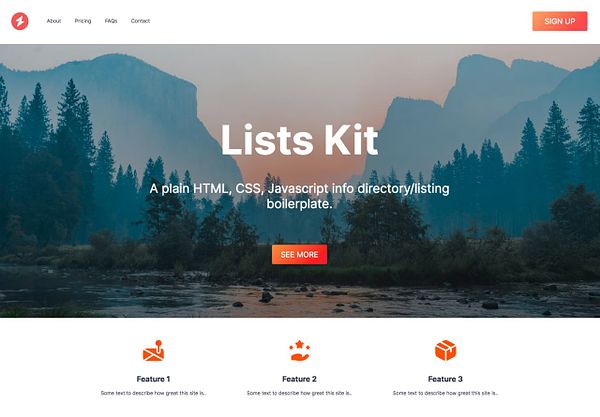
Changed hero section design of home page - switched name to nav logo, added tagline to hero h1. + various media query fixes #listskit
Media query fixes to CTA & hero section for smaller screens for boilerplate #listskit
Various style fixes - hide navbar btn, hide placeholder testimonial, changed hero btn and hero sub-text #listskit
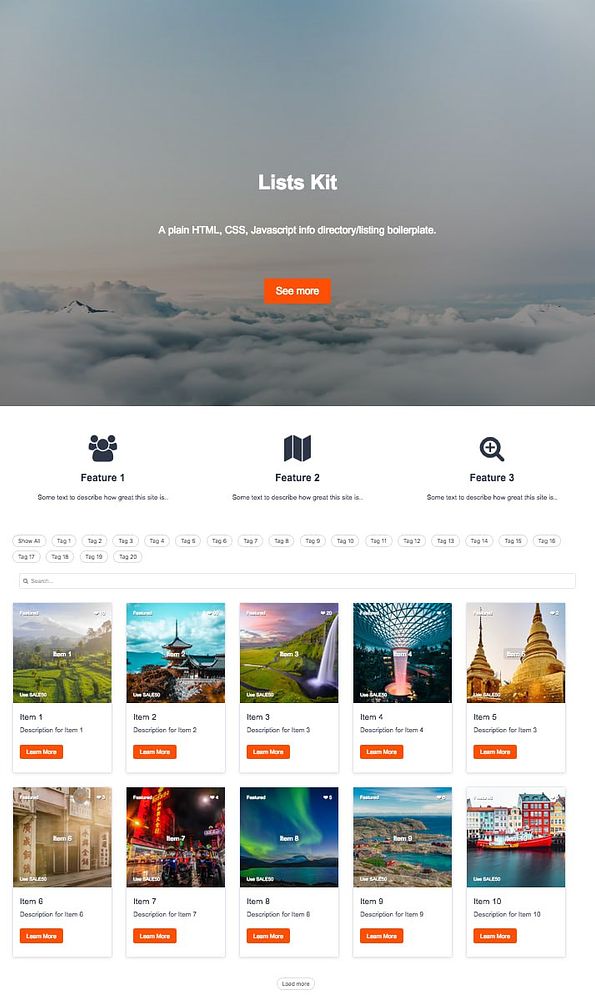
Added hero CTA btn, features section, more margins/spacing tweaks #listskit
Media query fixes for navbar, hero, carousel, filter modal, pricing, testimonial, about sections, on landing page and on demo template #listskit
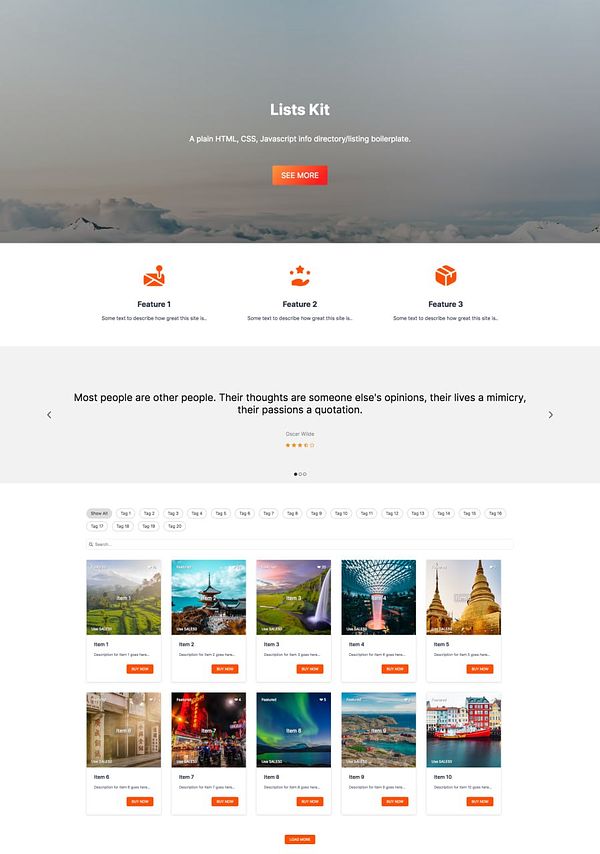
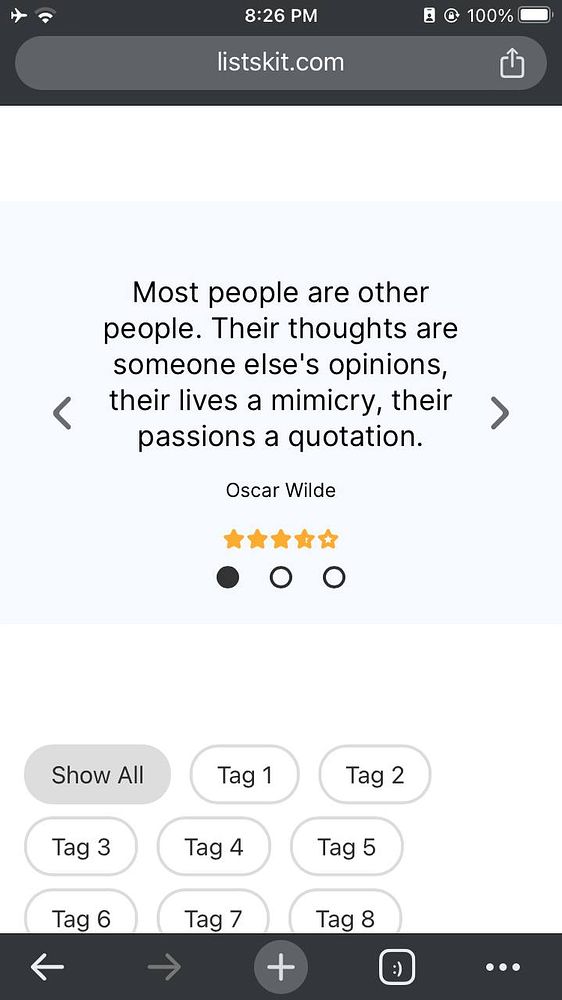
Made static testimonials section responsive, and other media query/CSS bug fixes #listskit
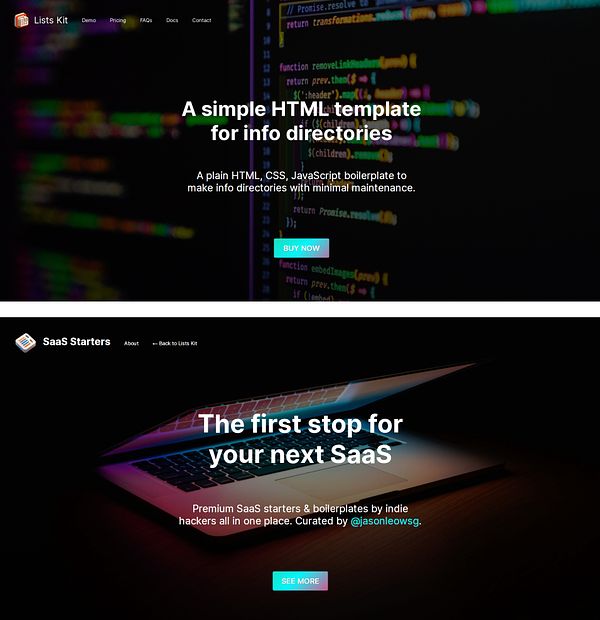
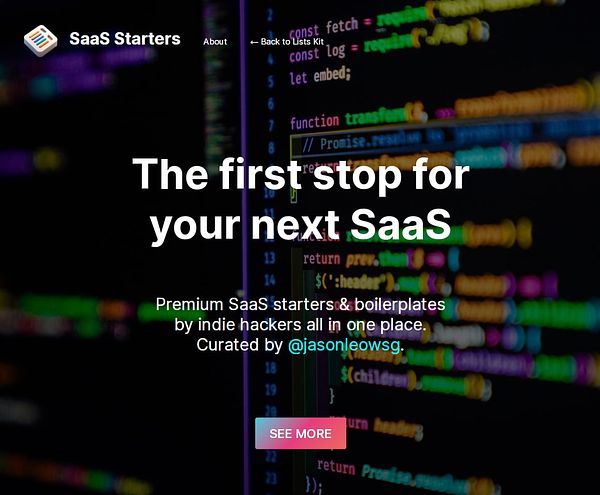
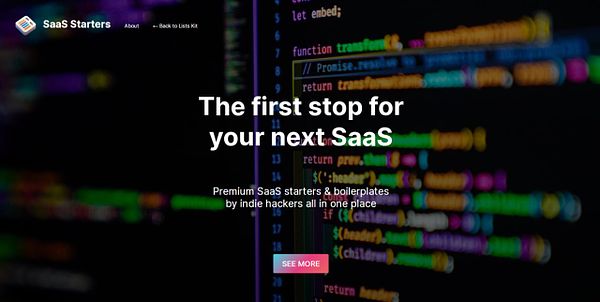
Updated hero background images for Lists Kit and SaaS Starters #listskit
Added carousel slider, added animated gradient to hero CTA btn, lots of fixes to spacing, media queries #listskit
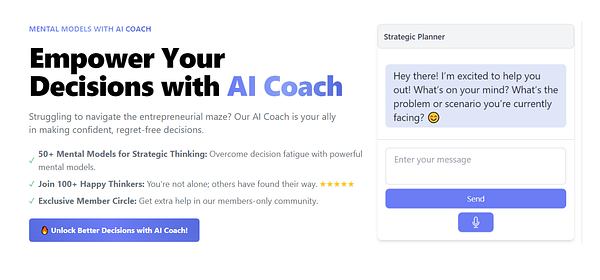
make the hero section aligned with new look  #mentalmodelsaicoach
#mentalmodelsaicoach
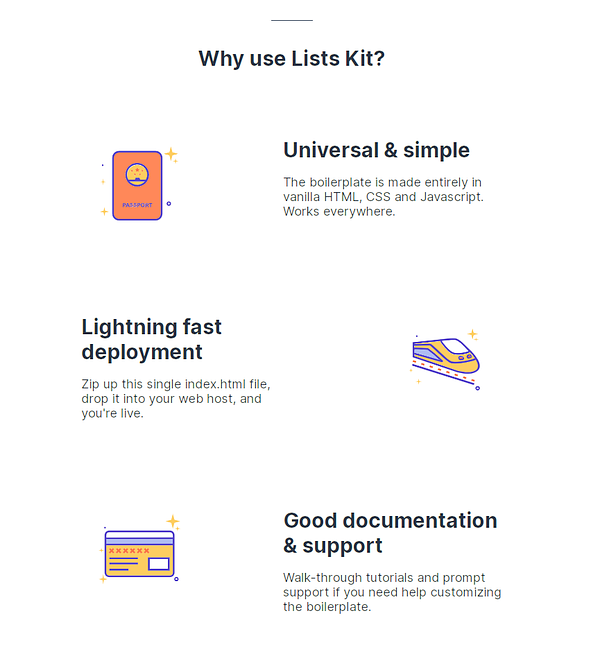
Added new component - image-text and text-image sections #listskit
Improved copy, added "curated by" in hero and about sections, fixed bug in horizontal scrolling for SaaS Starters - listskit.com/saasstarters #listskit
Added responsive navbar, added big font look, improved media queries #listskit
More responsiveness fixes for text-image. image-text components #listskit
Style and media query fixes to some text for ultra slim viewports like iphone SE #listskit
Media query fixes to CTA & hero section for smaller screens, bug fixes for filter tags #ketolistsingapore #listskit
Lots of style fixes for ultra small screen of 375px (iPhone SE), especially the dang carousel slider. Thinking of removing it altogether and just using static testimonials #listskit
Changed hero section design of SaaS Starters directory - switched name to nav logo, added tagline to hero h1. Added more listing records = 22 total now #listskit
Enhance the hero section on the homepage  #thundercontent
#thundercontent
revise homepage hero image