Back
Similar todos
Load previous page…
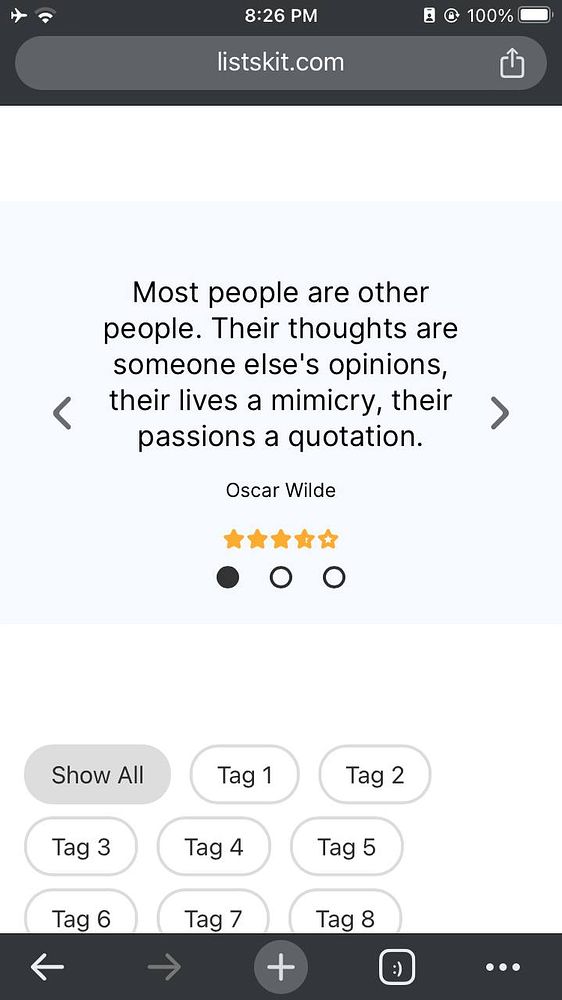
Lots of style fixes for ultra small screen of 375px (iPhone SE), especially the dang carousel slider. Thinking of removing it altogether and just using static testimonials #listskit
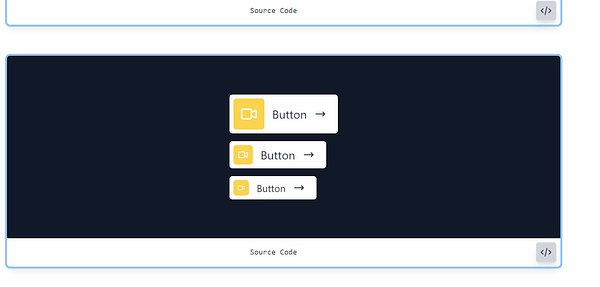
Improvement: better dark color scheme  #devsync
#devsync
touch up the dark mode  #tweetsweeper
#tweetsweeper
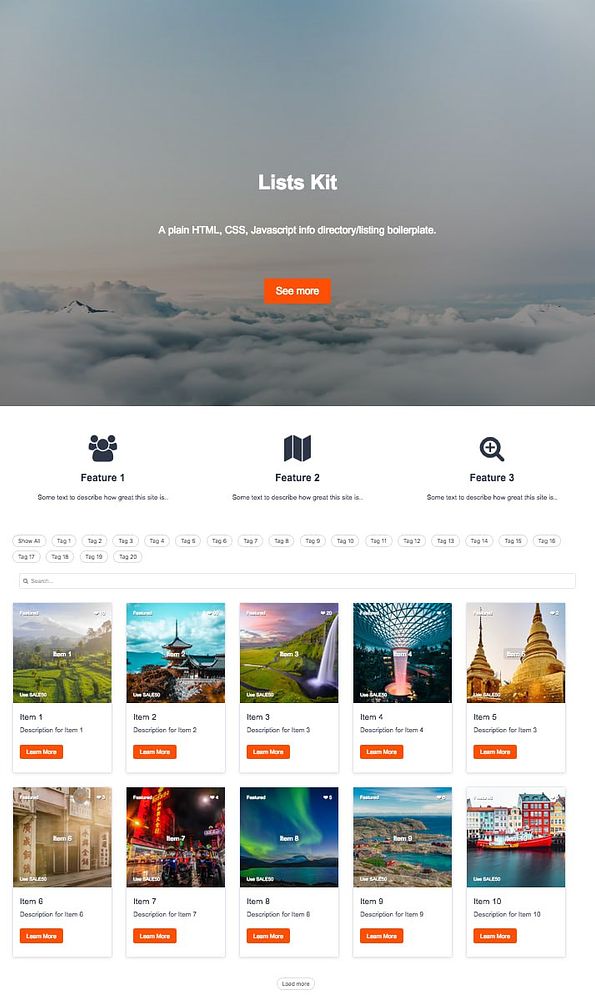
Added hero CTA btn, features section, more margins/spacing tweaks #listskit
Work on adding dark mode to the app  #fashn
#fashn
Improved Dark mode on every  #mistral component.
#mistral component.
Add a dark mode toggle  #blog
#blog
tweaks for UI elements
Various style fixes - hide navbar btn, hide placeholder testimonial, changed hero btn and hero sub-text #listskit
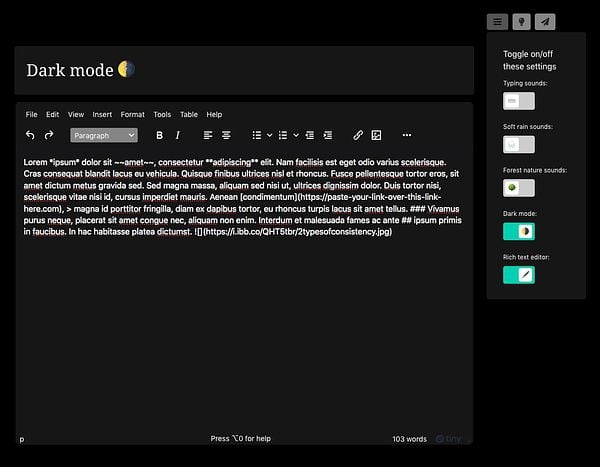
🍟 Side project weekend: Key style fixes for dark mode on /write page. Made buttons and containers more consistent in dark mode colors. Finally completed dark mode for /write page!  #lifelog
#lifelog
🍟 Side project weekend: Building dark mode for the rich text editor on the /compose page. 90% done. Making Tinymce editor go dark proved to be trickier than imagined  #lifelog
#lifelog
better darkmode  #gootics
#gootics
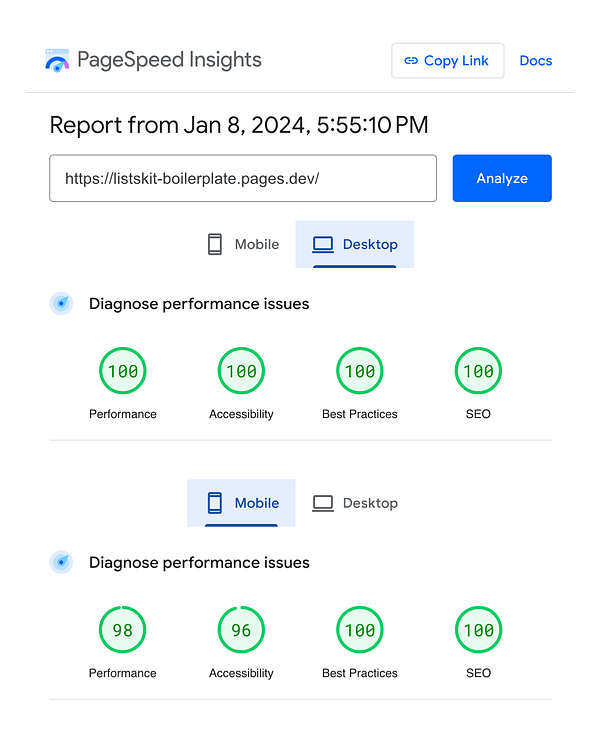
Updated blank boilerplate with email obfuscation, modalDescription data, 3rd pricing column, tested Lighthouse - still 100, and mobile scores improved too what?! #listskit
add dark mode support to  #shipped
#shipped
Find dark mode design  #sp
#sp
Design "dark mode" theme  #mugshotbot
#mugshotbot
Added directional cues (chevron + blur + fade-in-out transition when it hits the end) to horizontal scrolling for filter tags.. tiny UI bugger took me the whole day! - listskit.com/saasstarters #listskit