Back
Similar todos
🍟 Side Project Weekend: FINALLY finally finally completed dark mode on both editors. Just trying to figure out how to change the color of the text input on Tinymce editor across an iframe took all morning. As always, the last 1% takes the longest..  #lifelog
#lifelog
🍟 Side project weekend: Key style fixes for dark mode on /write page. Made buttons and containers more consistent in dark mode colors. Finally completed dark mode for /write page!  #lifelog
#lifelog
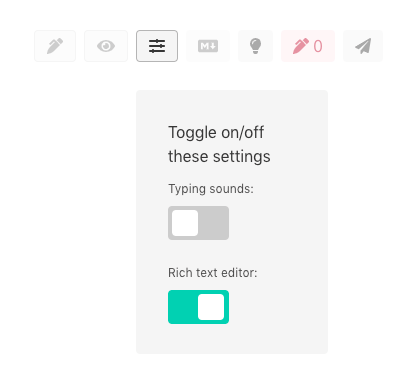
🍟 Side project weekend: Added toggle switch for rich text editor and saving preference for md vs rich text editor  #lifelog
#lifelog
Side project weekend: Got TinyMCE rich text editor working!  #lifelog
#lifelog
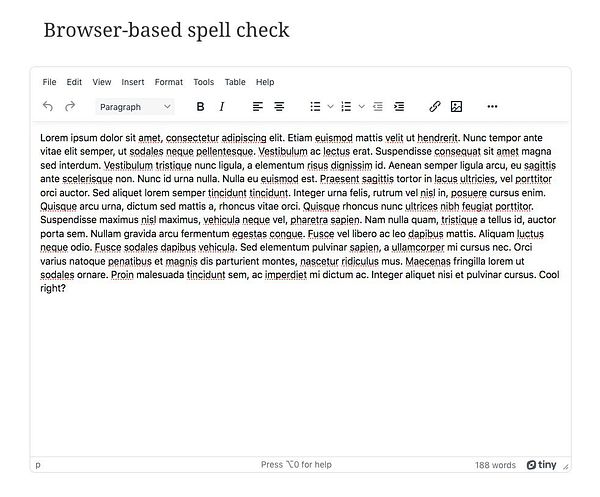
🍟 Side project weekend: Added browser-based spell check setting to rich text editor - but caveat is spell check needs to be switched on in browser  #lifelog
#lifelog
start working on dark mode
Make sure text editor buttons are visible in darkmode  #wip h/t @stevepisani
#wip h/t @stevepisani
Completed dark mode on /write page! But it still needs localStorage to save as preference, and also dark mode on /compose next  #lifelog
#lifelog
#todo fix dark mode
[Turn on 🔊] 🍟 Side project weekend: Added new rain sounds feature to /write and /compose page for a rainy day mood writing experience. Also prettified input sliders with emoji 💅  #lifelog
#lifelog
Work on adding dark mode to the app  #fashn
#fashn
Improved Dark mode on every  #mistral component.
#mistral component.
🛳 Shipped rich text editor!
- Had to do some javascript gymnastics to be able to listen to the text inside TinyMCE editor, so that I can bring back typing sounds.
- 'Discovered' the Markdownit can also render HTML markup! How silly that I always assumed this to be so hard.  #lifelog
#lifelog
🌗 Made my own dark mode plugin for Carrd sites using vanilla JS + lots of CSS - my next paid plugin!  #pluginsforcarrd
#pluginsforcarrd
Add dark mode  #simpleanalytics
#simpleanalytics
Improve dark mode  #incomerankings
#incomerankings
Find dark mode design  #sp
#sp
🚧 Work-in-progress for the rich text editor - got italics, strikethrough, Header 3, block quote, insert link buttons working  #lifelog
#lifelog