Back
Similar todos
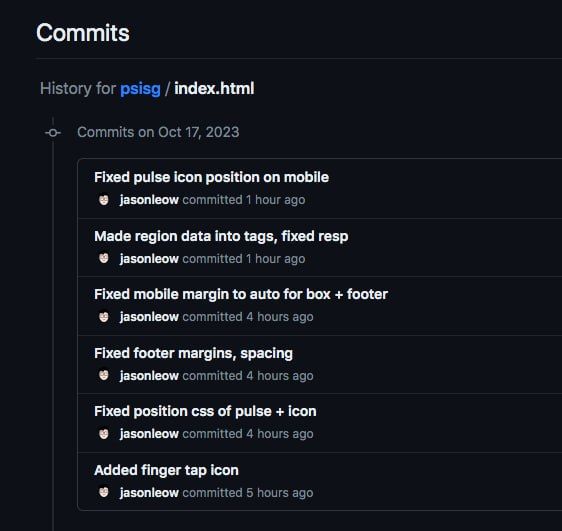
Various fixes - footer and box margins, mobile responsiveness, proper positioning of finger icons #psisg #socialimpactpatronage
Fixed weird off spacing of boxes by adding margin: auto - thanks Guilherme! Also fixed wrong og meta tag description #psisg #socialimpactpatronage
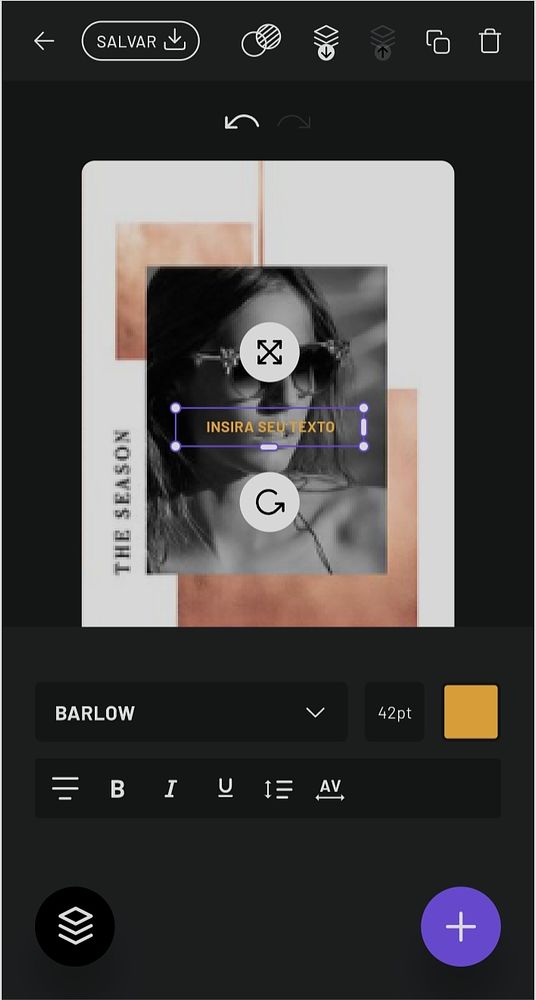
Adjusting a mobile first layout on desktop (html + css)
Spend hours trying to figure out why bouncing animation has a different starting position on mobile screens, can't figure it out, so end up just putting in a css hack  #creativity
#creativity
fix margins on mobile pages  #wip
#wip
Fixed typos, text alignment in color banding box #psisg #socialimpactpatronage
fix padding issues on mobile for side hustle calculator  #financialtoolbelt
#financialtoolbelt
Fix positioning issue in Firefox, because apparently they treat `position: relative` different for custom elements like `<turbo-frame>`  #wip h/t @obreckham
#wip h/t @obreckham
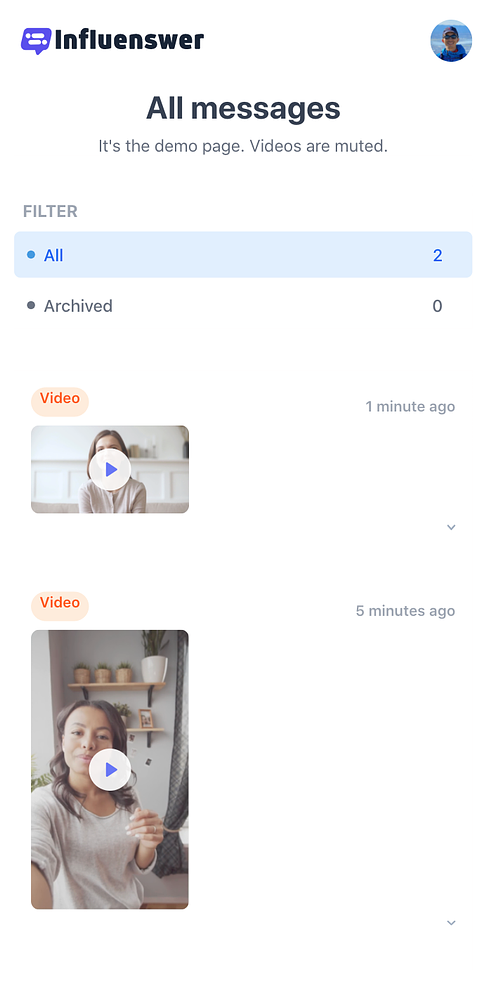
Fix the padding issue on mobile  #influenswer
#influenswer
fixed css bugs for mobile devices  #sportstechjobs
#sportstechjobs
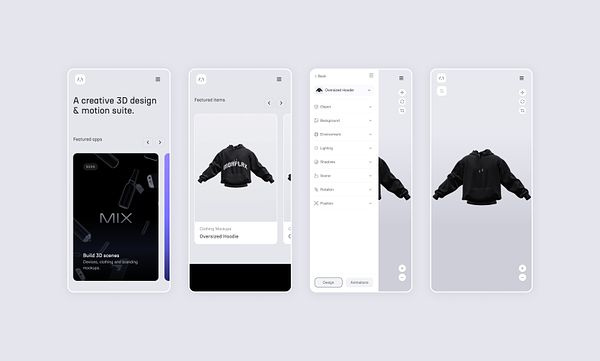
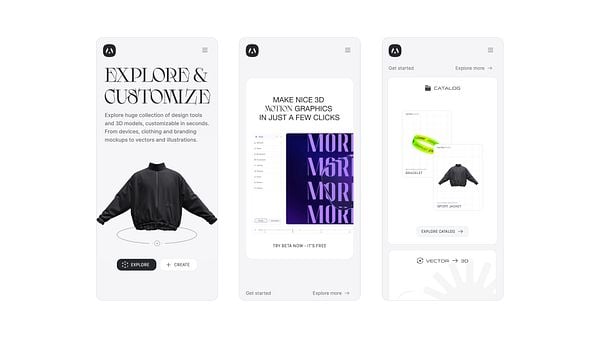
Responsive design fix  #morflaxstudio
#morflaxstudio
fix mobile spacing  #intenta
#intenta
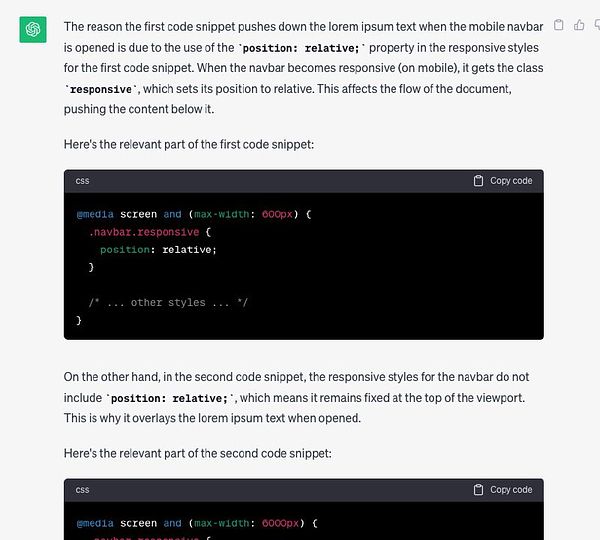
Tried to work out why a Carrd plugin pushed down an element instead of overlaying over it, for 1-2h. Couldn't figure out even after tweaking and testing all the CSS, comparing line by line. In the end, ChatGPT saves the day! (Great for issues like these which are hard to google for) 😯 CSS is a mystery sometimes. Or I'm just bad at it (in the end it was just position: relative vs fixed 😩).  #pluginsforcarrd
#pluginsforcarrd
Fixed the weird bug with the mobile version 33% flex box  #klimy
#klimy
Fix mobile design  #morflaxstudio
#morflaxstudio
webapp layout fixes  #livesession
#livesession
Fix mobile layout issues  #unnam
#unnam
remove moment js, add some css adjustments and bang my head to improve mobile pagespeed