Back
Similar todos
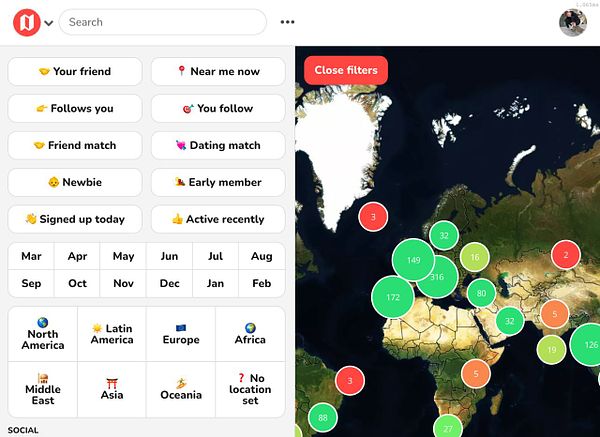
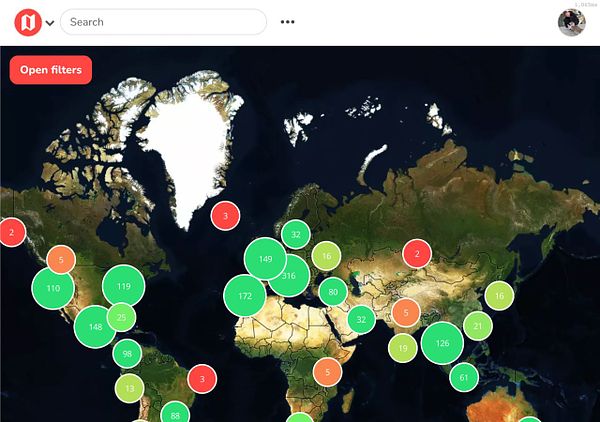
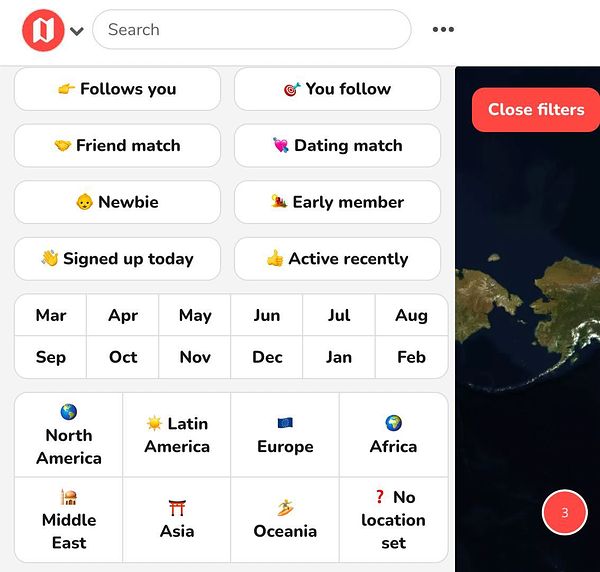
Various fixes - footer and box margins, mobile responsiveness, proper positioning of finger icons #psisg #socialimpactpatronage
Fix weird spacing on  #roast
#roast
Fix weird spacing on  #roast
#roast
Fix styles on pseudo-boxes with media queries and its margins…  #csspro
#csspro
Fix weird button spacing  #pantryplan
#pantryplan
Fix weird spacing on big browser images  #roast
#roast
Fix weird spacing on big browser images  #roast
#roast
Fixed the weird bug with the mobile version 33% flex box  #klimy
#klimy
fixed the spacing on the homepage between divs using masonry #witsio
fix issues with some sizing stuff after box-sizing change  #optimizetoolset
#optimizetoolset
fix some styling issue  #influenswer
#influenswer
fix bug box-sizing inherit  #cssscan
#cssscan
SEO fixes  #whatpulse
#whatpulse  #mutedeck
#mutedeck
Fixed more css  #dfe
#dfe
fixed some more css