Back
Similar todos
Had to figure out the issue on chrome anyway as the fix was causing a mobile specific webkit issue - animated morphing SVGs , so complicated and fun. But figured it out so could apply a fix that works everywhere  #creativity
#creativity
Spend hours trying to figure out why bouncing animation has a different starting position on mobile screens, can't figure it out, so end up just putting in a css hack  #creativity
#creativity
figure out why some of my CSS is not working. hint: can't do this since 2010 hacks.mozilla.org/2010/03/pri…
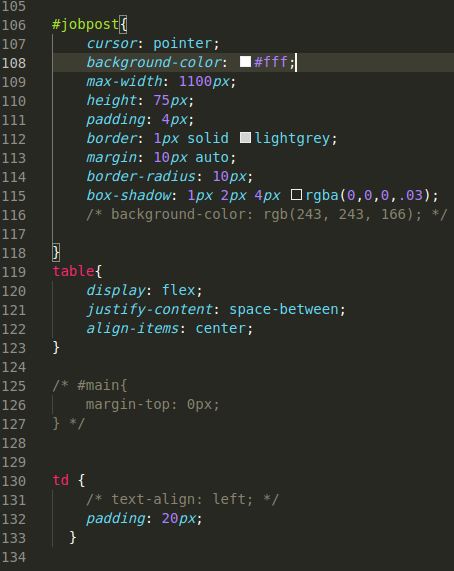
Make small progress on wip.chat clone. Decide to dive into CSS fundamentals again  #buildstreak
#buildstreak
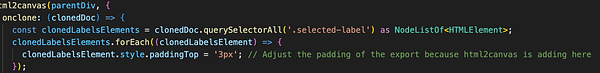
No matter what I did I could not get html2canvas to support transparent in radial-gradients and no stackoverflow, internet nor any version of chat could help me but figured i could just replace these mesh gradients with a swath of progressing hsla's and voila, problem finally solved (completely unnecessary because I didn't need complicated backgrounds but I'd done it so was being stubborn not wanting to remove them) #books
Make some progress on Wip.chat clone for practice. Rekindle my love/hate for CSS  #buildstreak
#buildstreak
learned some css(flex,inline,padding,margin..etc).  #shaz
#shaz
CSS & layout - 5.8 Positioning (relative, absolute etc.) - 1h 20min  #rails2018
#rails2018
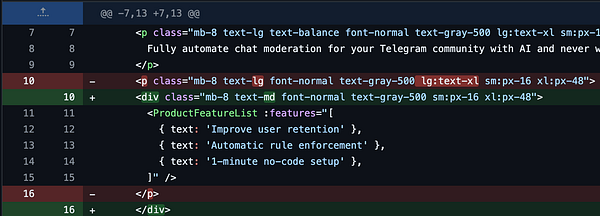
Fixed a very tricky SSR issue and got Posthog working: turns out you can't nest a component (with a div) inside a <p> tag otherwise SSR will throw errors when you try to hydrate the component with JS (but it will "work" if you never hydrate the component)  #watchdog
#watchdog
finish partial css loading on  #crisp chatbox
#crisp chatbox
Fixing css.  #cyberjobs
#cyberjobs
Really struggling to get help on gmail font-size issues for mobiles. Kind of wild this isn't easily solvable as it ignores the obvious css  #creativity
#creativity
Took a css lesson
tested some css tweaks on  #wi
#wi
Contractor can't resolve the problems of gmail not respecting all css in the emails (some is fine, others it strips or ignores) - I'm a bit at a wit's end with this one. I just need to have the font-size be respected on phones - I'm ok with dark mode being their horrible choices, not much we can do about that  #creativity
#creativity
Learned from CSS source  #life
#life