Back
Similar todos
switch from regex based to position based CSS browser editing system  #devsync
#devsync
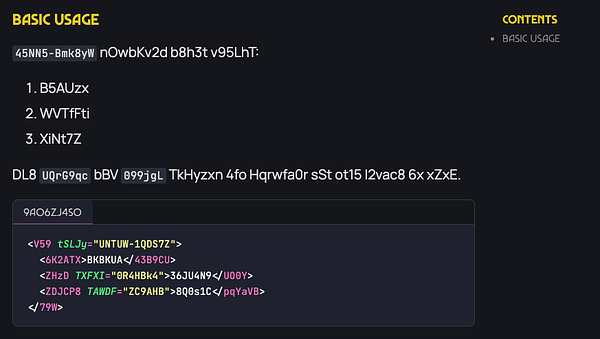
obfuscate text in web app too  #contactbox
#contactbox
Made shimmering text effect for fun  #progrs
#progrs
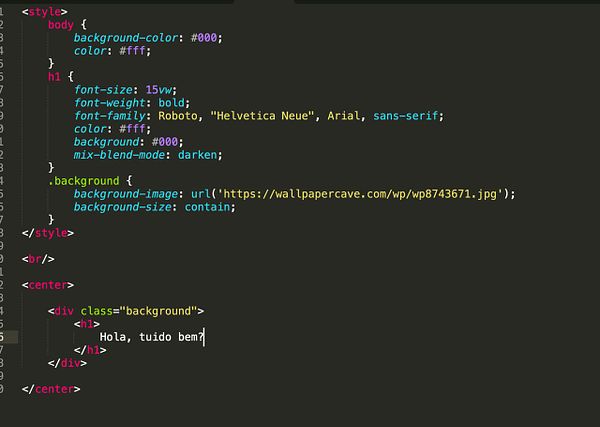
experiment with typography  #wip
#wip
Replaced the blur elements for horiz scrolling with round chevrons instead, refactored id dummy to class for email obfuscation #listskit
Experiment with blurring attachments by Shrine, not CSS 🤪  #epihu
#epihu
improve unblur effect for blinkloader.js integration  #blinkloader2
#blinkloader2
Wrote a function to scramble text to prevent unauthorized users from seeing content on a static website. (Auth is done after page gets loaded).
Possible to filter out certain selectors so I can still create a content list to entice viewers! :)
Inspired by @levelsio's Make Book.
created blurred background for  #infinitestories 2.0
#infinitestories 2.0
rewrite image loading to DOM based instead of Canvas based  #screenshots
#screenshots
plan how to handle new lines in different browsers
Think I've nearly lost my mind - can't use dom to image for various use case reasons, can't use background-image on html2canvas because it blurs things even if you scale or sharpen appropriately, change to img elements which are well done and html2canvas does not support object-fit. I remember why I stopped coding for clients  #books
#books