Back
Similar todos
cleanup the freaking git repo  #rc
#rc
cleanup a bunch of old code you've been stashing in the repo :(  #rc
#rc
🎨 worked through more Refactoring UI with Tailwind CSS on the issue tracking service. It's going well.  #mylife
#mylife
🔨 lots of working on cleaning up the  #concord code base. the project is 5+ years old
#concord code base. the project is 5+ years old
Finally, got rid of webpack and the jank old build. Now everything is built so much faster.
`netlify dev` just wouldn't work with the old build.
Deploy big refactor of  #wip codebase using Tailwind CSS and ViewComponent wip.co/posts/switched-to-tail…
#wip codebase using Tailwind CSS and ViewComponent wip.co/posts/switched-to-tail…
Waste time with Sprockets -> webpacker transition (which resulted in a `git reset`-fuck-this-shit)  #perspectiva
#perspectiva
🎨 Rebuilt CSS build system and officially switched everything over to TailwindCSS ~1.0.2  #conf
#conf
remove tailwind css and go back to good old bootstrap. Would be good for big projects but not this one I think  #collector
#collector
cleanup git repo  #dashful
#dashful
🤖 dabbled with a bit of a bootstrap to tailwind tool
Clean up old GitHub repos
🎨 switch back to tailwind css ~0.7 from ~1.0 versus rushing it. The new shiny is amazing, but my shipping date can't slip because of a redesign.  #conf
#conf
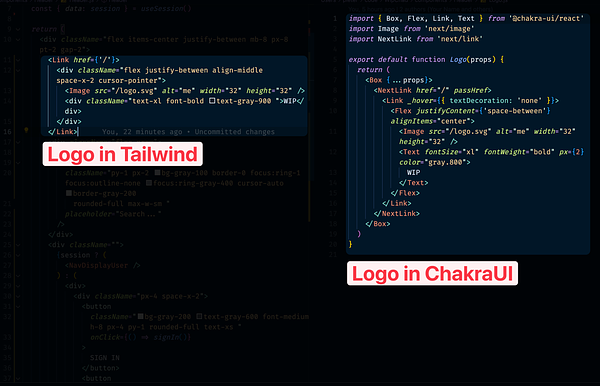
Work on  #buildstreak again, rip out ChakraUI and replace with Tailwind. It feels so much more sane to write HTML/template style instead of React's everything is a component in a component imported from a component styled with props. I don't want mental friction, I want to ship stuff. Should've just went with PHP 😛
#buildstreak again, rip out ChakraUI and replace with Tailwind. It feels so much more sane to write HTML/template style instead of React's everything is a component in a component imported from a component styled with props. I don't want mental friction, I want to ship stuff. Should've just went with PHP 😛
pushed tiny css refactor to github  #dfe
#dfe
clean up github  #echothread
#echothread