Back
Similar todos
Working on some AlpineJS x TailwindCSS components  #mistral
#mistral
Deploy big refactor of  #wip codebase using Tailwind CSS and ViewComponent wip.co/posts/switched-to-tail…
#wip codebase using Tailwind CSS and ViewComponent wip.co/posts/switched-to-tail…
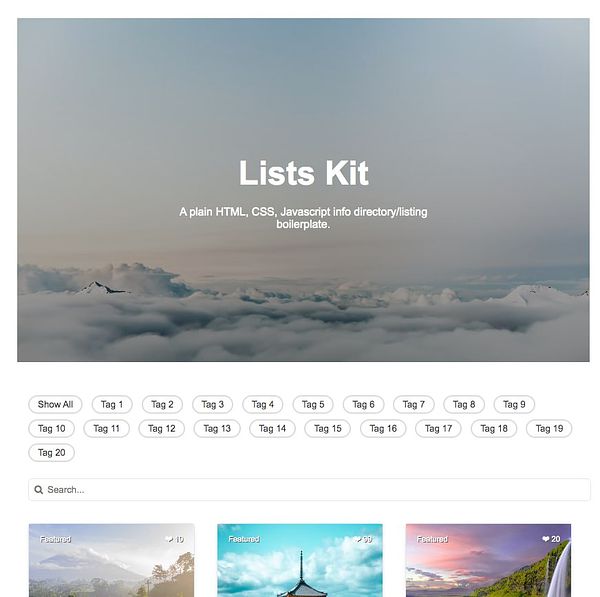
Toyed with daisyUI, Tailwind, found a really awesome Nuxt 3 template (Nuxtwind Daisy) but still unsure. In the end, gravitated towards just plain CSS for now #listskit
Transform a few scripts into react components instead because single page apps like framer really screw up the loading order of stuff and have I mentioned I can't wait to recode this landing page one day off the platform twas a biiiig mistake 😂  #creativity
#creativity
- make the tailwind ui base template show up without disrupting original react and blank templates ✅ #enpvqp
🎨 worked through more Refactoring UI with Tailwind CSS on the issue tracking service. It's going well.  #mylife
#mylife
remove tailwind css and go back to good old bootstrap. Would be good for big projects but not this one I think  #collector
#collector
Rewrite 60% of the frontend codebase into React (Preact)  #simplycron
#simplycron
added tailwind and styled-components  #thrust
#thrust
🎨 switch back to tailwind css ~0.7 from ~1.0 versus rushing it. The new shiny is amazing, but my shipping date can't slip because of a redesign.  #conf
#conf
🎨 ported running website's layouts to tailwind and even 30% done looks 1000% better
Unexpectedly fall in love with Bootstrap prototyping a consultancy page.I think bye for now Tailwind #lillointeractive
start rewriting frontend into React SPA  #isplogger
#isplogger
🎨 Rebuilt CSS build system and officially switched everything over to TailwindCSS ~1.0.2  #conf
#conf
🎨 Rebuild tailwindcss for production which I never remember to do  #lfk
#lfk
Use some new tailwindui components  #life
#life