Back
Similar todos
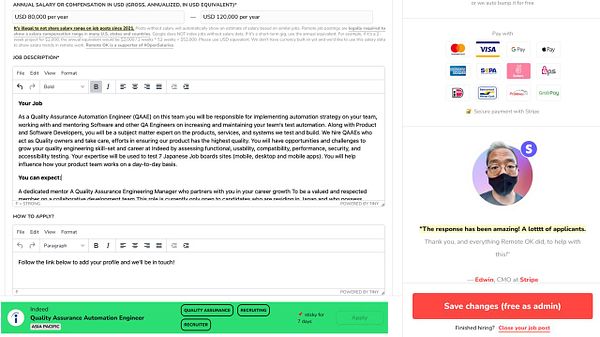
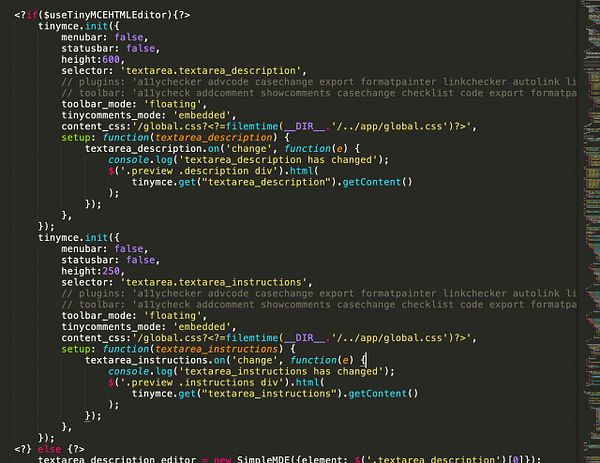
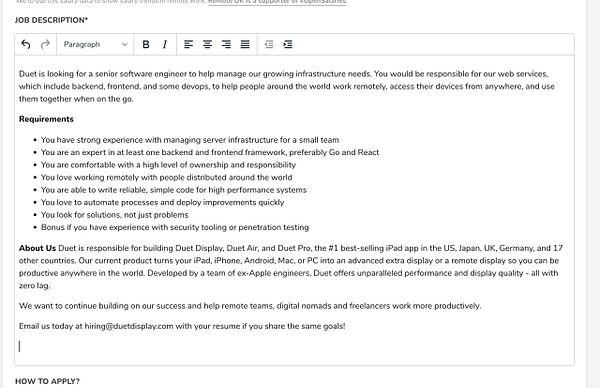
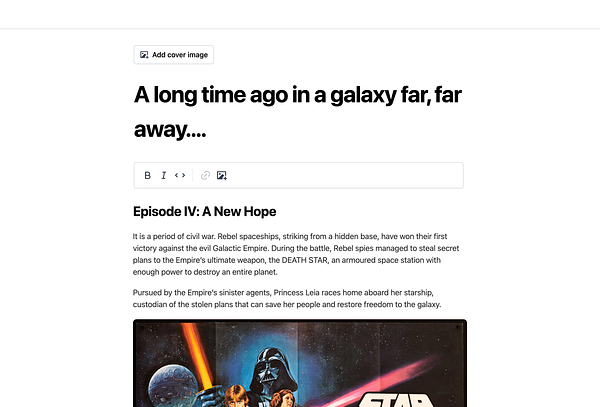
Side project weekend: Got TinyMCE rich text editor working!  #lifelog
#lifelog
Deployed fix for typing sounds on new rich text editor - Had to figure out how to use `editor.on` from TinyMCE instead to listen for the keydown event: editor.on('keydown', this.playSound)  #lifelog
#lifelog
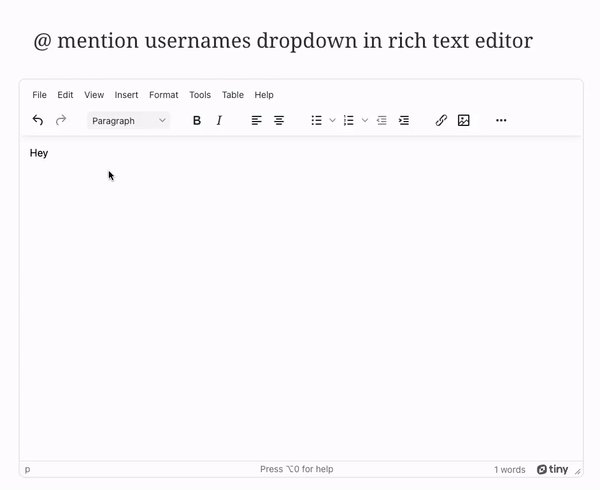
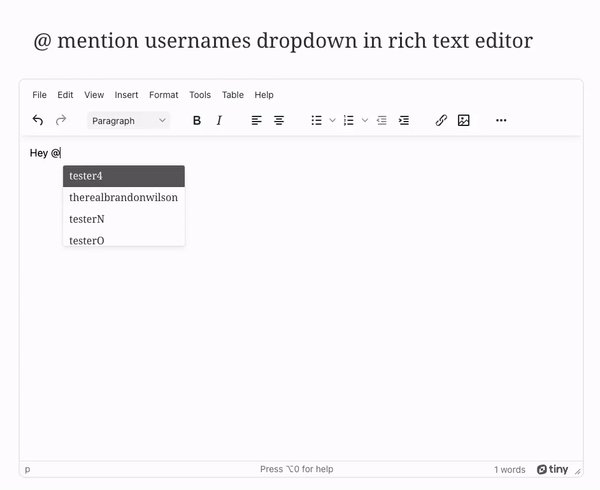
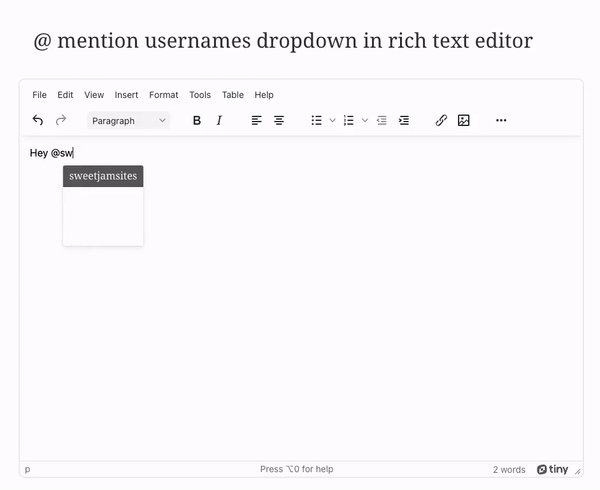
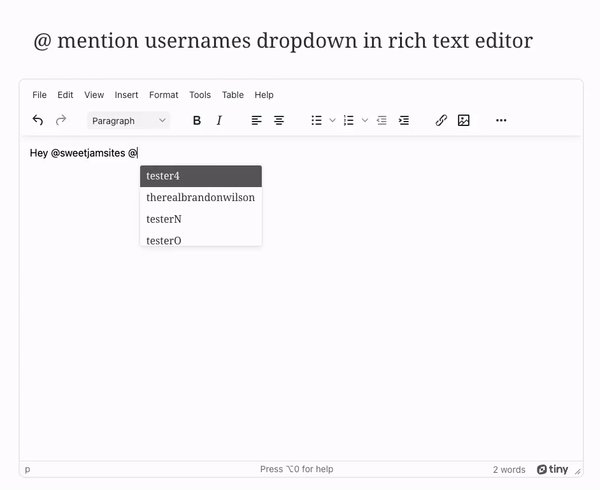
🍟 Side Project Weekend: ✨ Shipped new feature: Username dropdown when you @ mention someone in the post body. Works now in both markdown and rich text editors. Took me a month of weekend mornings messing about on TinyMCE rich text editor 😓.. this is why I dislike dependencies  #lifelog
#lifelog
add markdown editor and render on show #readwhat
🚧 Work-in-progress for the rich text editor - got italics, strikethrough, Header 3, block quote, insert link buttons working  #lifelog
#lifelog
Ultra-Rich Text Editor www.slatejs.org  #links
#links
Created HTML to Markdown tool  #stackabuse
#stackabuse
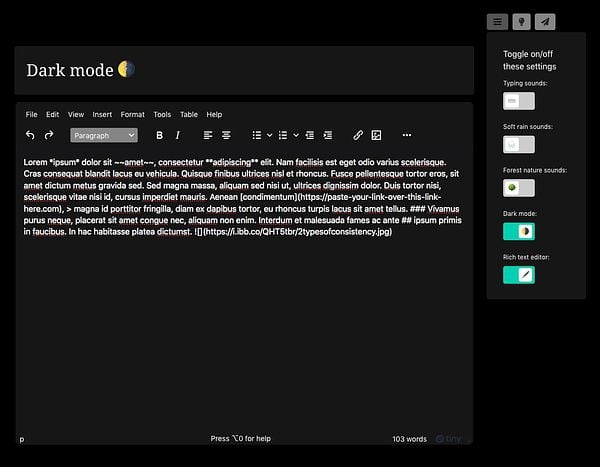
🍟 Side project weekend: Building dark mode for the rich text editor on the /compose page. 90% done. Making Tinymce editor go dark proved to be trickier than imagined  #lifelog
#lifelog
Back to coding in the new year! Got this new feature working on local - the markdown preview by mouseleave mouseover  #lifelog
#lifelog
Write daily: MDX Editor: Open-source Markdown React component 👉 nesin.io/blog/mdx-editor-react  #nesinio
#nesinio
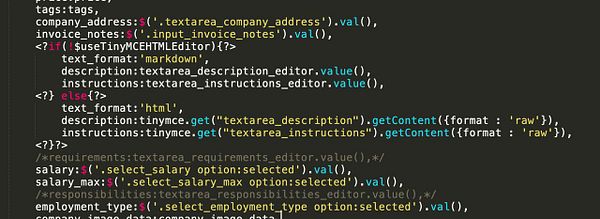
🍟 Side project weekend: Added toggle switch for rich text editor and saving preference for md vs rich text editor  #lifelog
#lifelog
play around with markdown programming to do magic for a friend  #aiplay
#aiplay
Select new WYSIWYG (markdown) editor  #anyhow
#anyhow