Back
Similar todos
Spent the day trying to fix a bug that a paying customer faced for Mobile Navbar Pro plugin (mobilenavbarpro.carrd.co), but no solution cos it's conflicting with some hidden scripts native to Carrd itself. First time having such a tough problem with Carrd, no avail even after all day debugging with ChatGPT4. Will try again tmr!  #pluginsforcarrd
#pluginsforcarrd
Solved it! FINALLY! Solved the code for the google Sheets to Carrd table plugin... not without the help of ChatGPT at that 😆🤝🤖 - sheet2table.carrd.co/  #pluginsforcarrd
#pluginsforcarrd
Had to figure out the issue on chrome anyway as the fix was causing a mobile specific webkit issue - animated morphing SVGs , so complicated and fun. But figured it out so could apply a fix that works everywhere  #creativity
#creativity
got stuck with typescript. Googled for a while. Remembered chatGPT existence. Asked. Problem solved. Keep coding.
Figure out why CSS imports weren't working #burnchurn
Spend hours trying to figure out why bouncing animation has a different starting position on mobile screens, can't figure it out, so end up just putting in a css hack  #creativity
#creativity
figure out why some of my CSS is not working. hint: can't do this since 2010 hacks.mozilla.org/2010/03/pri…
Make small progress on wip.chat clone. Decide to dive into CSS fundamentals again  #buildstreak
#buildstreak
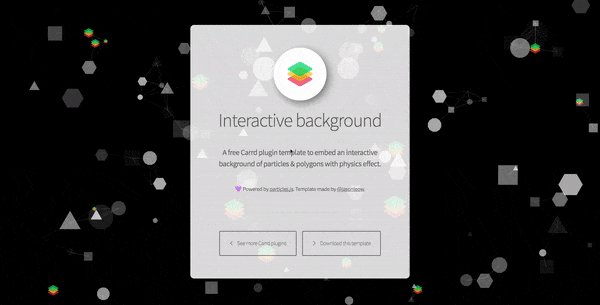
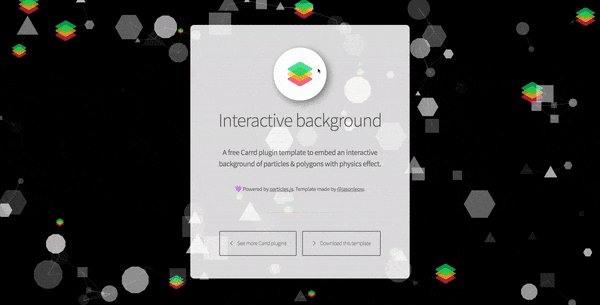
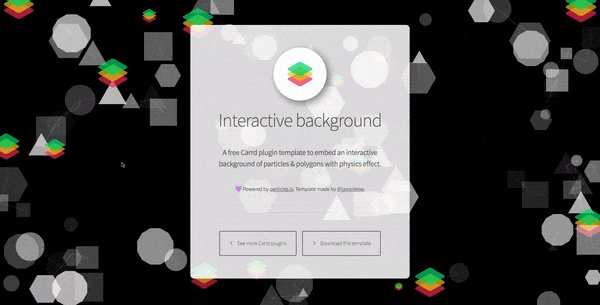
Created 2nd new Carrd plugin today - a plugin for an interactive background of physics-based particles/polygons, because someone asked about this in Telegram chat group, and ended up helping him make it! - interactivebackground.carrd.c…  #pluginsforcarrd
#pluginsforcarrd
No matter what I did I could not get html2canvas to support transparent in radial-gradients and no stackoverflow, internet nor any version of chat could help me but figured i could just replace these mesh gradients with a swath of progressing hsla's and voila, problem finally solved (completely unnecessary because I didn't need complicated backgrounds but I'd done it so was being stubborn not wanting to remove them) #books
Fixed positions of elements and weird margins/spacing on desktop+mobile for the FINAL time. Turns out, adding position: absolute; to app element was the fundamental mistake #psisg #socialimpactpatronage
Tried to build a card component. haven't brushed up on pure HTML and CSS, including article tags, figure tags, order, etc😅  #neubrutalismui
#neubrutalismui
Helped someone with their audio waveform playback embed for Carrd (jsfiddle.net/bmuackfn/9/), using wavesurfer.js - could this be a plugin? Feels super niche... 🤔  #pluginsforcarrd
#pluginsforcarrd
Made a new Carrd plugin today from someone's question - A modal that pops up at a certain position when scrolling down - scrolltopopup.carrd.co/  #pluginsforcarrd
#pluginsforcarrd
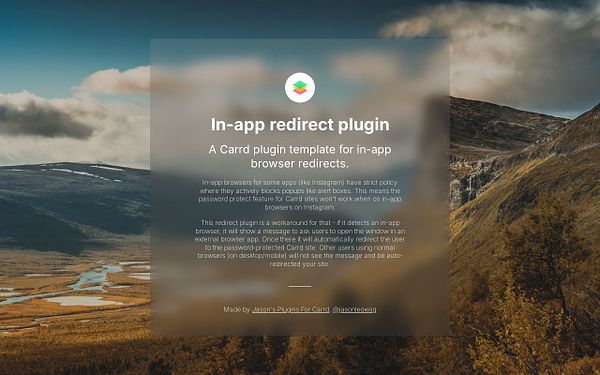
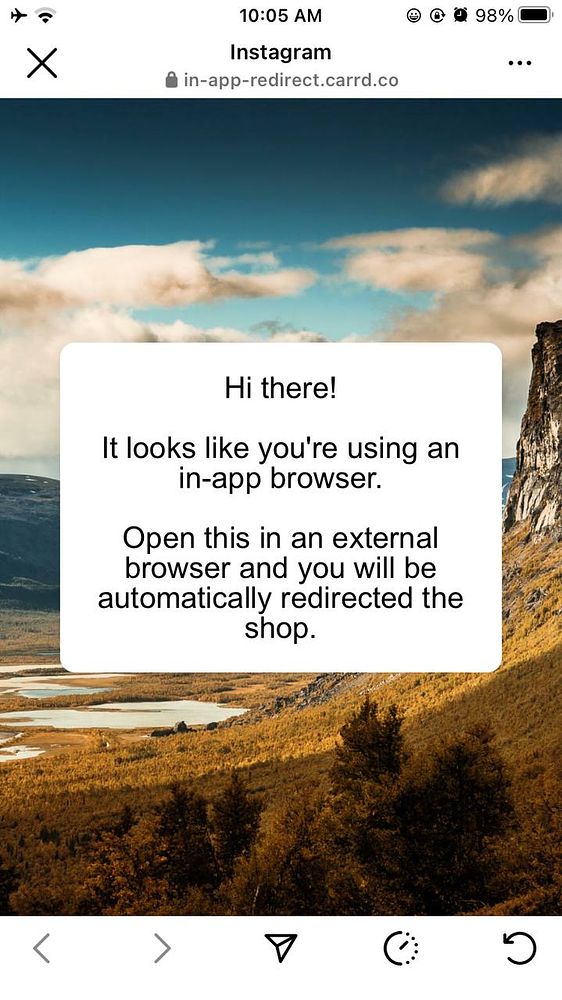
Made another Carrd plugin on a whim based off a question Matt Gaucher asked about in-app browsers - in-app-redirect.carrd.co  #pluginsforcarrd
#pluginsforcarrd
🍟 Side project weekend: 🚧 Work-in-progress – Tried using the new Nuxt UI by NuxtLabs via CDN to create an avatar group component but it didn't work. Decided to try plain CSS instead!  #lifelog
#lifelog
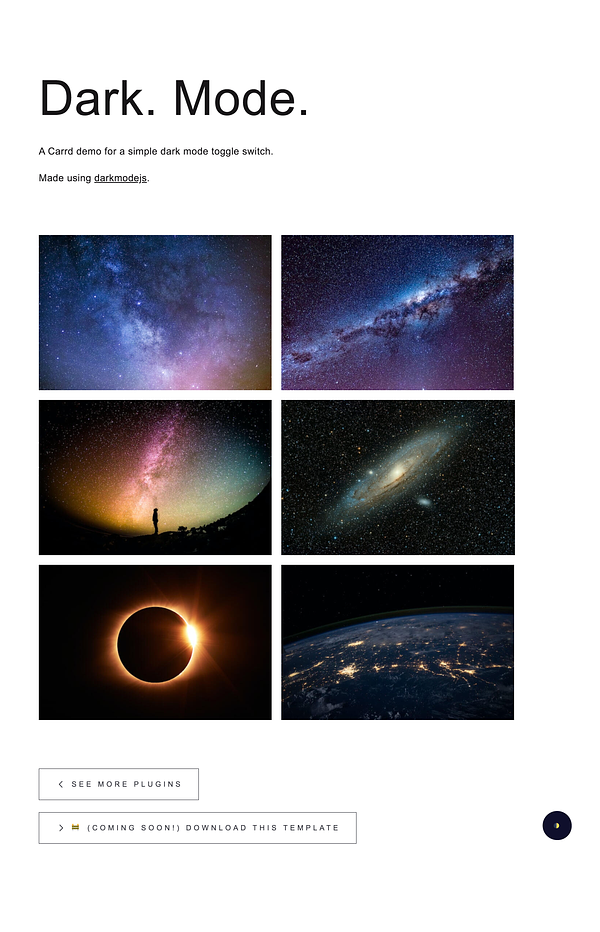
Someone asked. I was intrigued to see if it can be done. 1h later...Made a new dark mode Carrd plugin - darkmodetoggle.carrd.co/  #pluginsforcarrd
#pluginsforcarrd
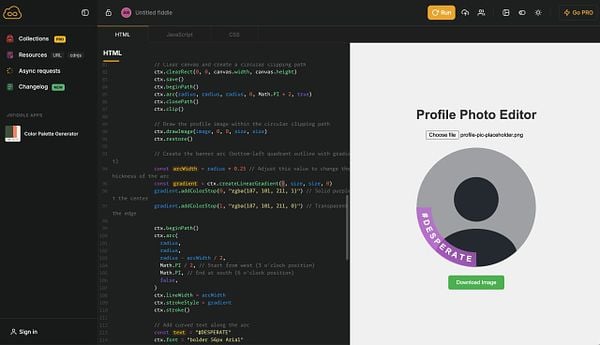
Tried to make a linkedin profile photo editor for fun and social good, using plain javascript, but got stuck with canvas issues when drawing the darn arc banner that even combined forces of Claude Sonnet 3.5 and ChatGPT-4o can't solve 😩 #indiejourney #socialimpactpatronage
Told ChatGPT to convert Simple OTP's Vue.js library code that I hand wrote to React. Pretty amazing that it was able to do it without introducing any bugs  #simpleotp #chatgpt
#simpleotp #chatgpt