Back
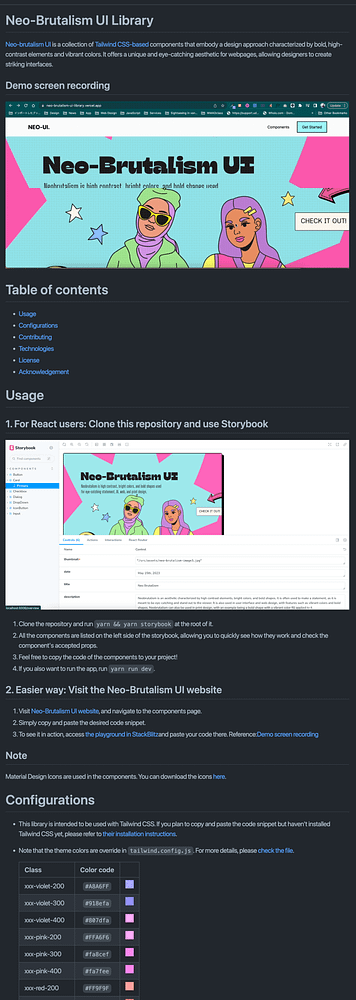
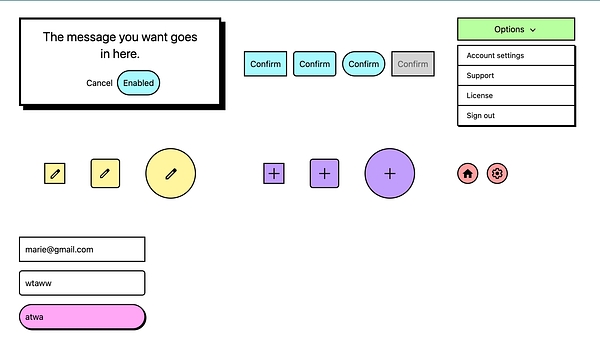
Neubrutalism UI-Library
Just fixed some bugs and added GitHub repo links to the app. The repo is now public! If you have any feedback, please let me know! 😄  #neubrutalismui github.com/marieooq/neo-bruta…
#neubrutalismui github.com/marieooq/neo-bruta…
Preparing a Readme made me realize the challenge of creating user-friendly documentation. The more I get involved in web production, the more I understand why normally it's done as a team. There is simply too much to do😇I respect everyone who put much effort into personal projects!  #neubrutalismui
#neubrutalismui
Okay, I've added stories to all the components I made. What I've learned is that it's better to install Storybook at the beginning of a project to easily design reusable components.😅 Anyway, I'll prepare a readme and make the repository public soon!👩🏻💻  #neubrutalismui
#neubrutalismui
Initially designed components for copy and paste in a personal project, but now updating them after Storybook introduction. Maybe I should’ve designed for easy use as React components from the start😅  #neubrutalismui
#neubrutalismui
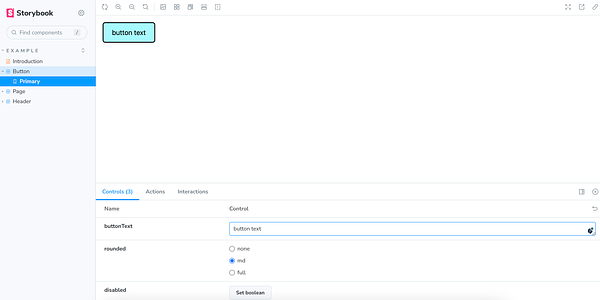
Installed Storybook to make the components easier to use  #neubrutalismui
#neubrutalismui
Just realized the OGP issue wasn't completely resolved. Seems like I needed to adjust the settings specifically for Twitter. Also, addressed an occasional display of 404 errors on the website😅 neo-brutalism-ui-library.verc…  #neubrutalismui
#neubrutalismui
Added styling to the links in the navigation bar to indicate the currently displayed page to users. In addition, I modified some of the card destinations on the homepage. It's fun to delve into the realm of UI/UX, although it can be challenging.  #neubrutalismui
#neubrutalismui
Based on the feedback that I got, I fine-tuned the layout just a little bit. just returned from a short trip, so I will rest today and be ready to work tomorrow!  #neubrutalismui
#neubrutalismui
Changed the meta tags for Twitter. though I'm going on a short trip, I decided to work on a very small task like this to maintain good habits. will fix some issues tomorrow depending on the feedback I got.  #neubrutalismui
#neubrutalismui
🚀The Neo Brutalism UI MVP is now available! It's a Tailwind-based component with a vibrant, eye-catching design that will elevate your web design. Best of all, it's free!😁 Please check it out and let me know what you think! neo-brutalism-ui-library.verc…  #neubrutalismui
#neubrutalismui
Multiple components can be displayed and copied and pasted! Now that the major functionality of the service is done, will start fixing the details tomorrow.  #neubrutalismui
#neubrutalismui
The code can be copied and pasted now. Now I just need to be able to copy and paste other components in the same way! Almost there!  #neubrutalismui
#neubrutalismui
Just added the ability to copy and paste UI components. Trying to render a bunch of components in the same layout efficiently.  #neubrutalismui
#neubrutalismui
Working on enabling component copying, and it's already looking better than yesterday!  #neubrutalismui
#neubrutalismui
Attempting to enable copy-pasting components. I considered a format that passes props in React, but since it's a Tailwind-based component, maybe it doesn't need to accept props. My brain isn't functioning well today; going to get some sleep.😅  #neubrutalismui
#neubrutalismui
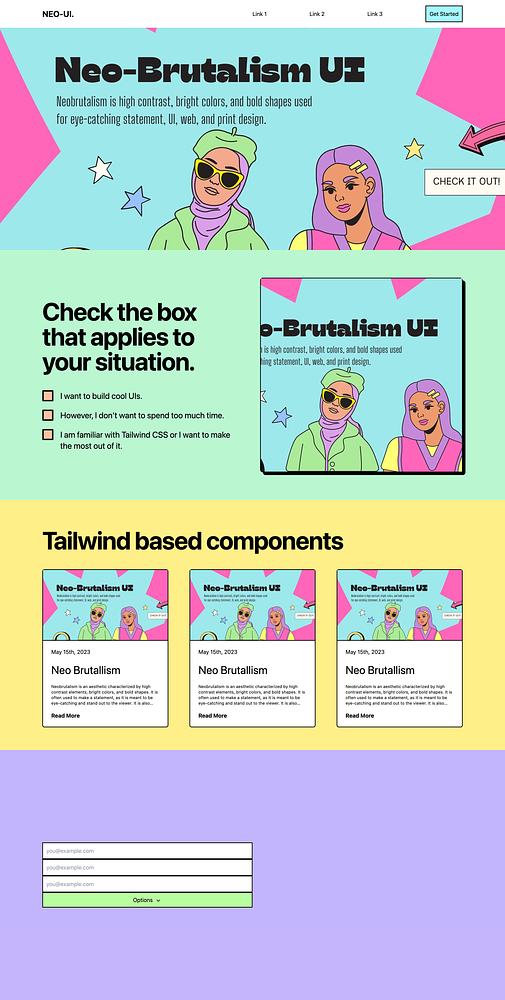
WIP: build a web page using the components I've developed, to see how user-friendly they are 🤔  #neubrutalismui
#neubrutalismui
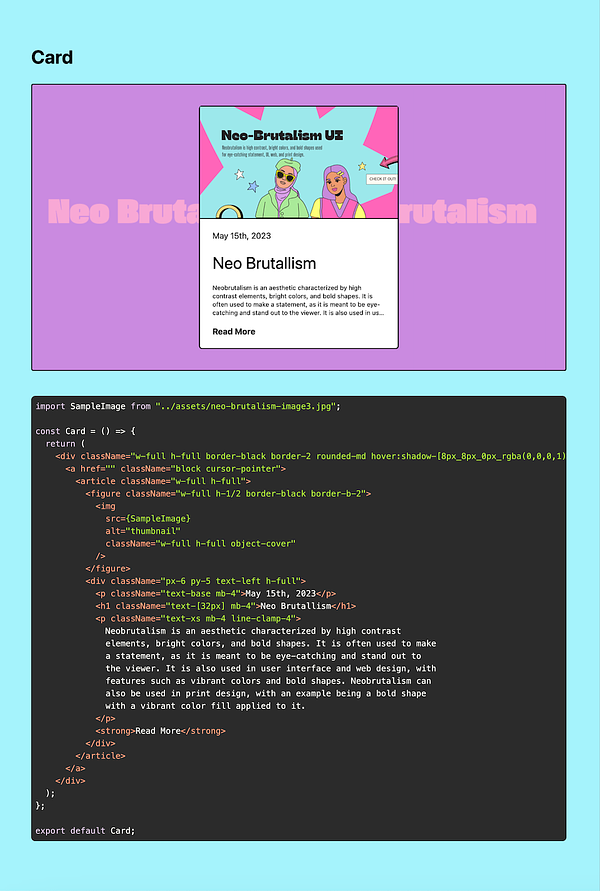
Tried to build a card component. haven't brushed up on pure HTML and CSS, including article tags, figure tags, order, etc😅  #neubrutalismui
#neubrutalismui
Struggled with creating a checkbox using Tailwind and pseudo-classes. Realized it's important to make it user-friendly for others. Thinking about whether it should accept props or not  #neubrutalismui
#neubrutalismui
Built UI components  #neubrutalismui
#neubrutalismui