Back
Similar todos
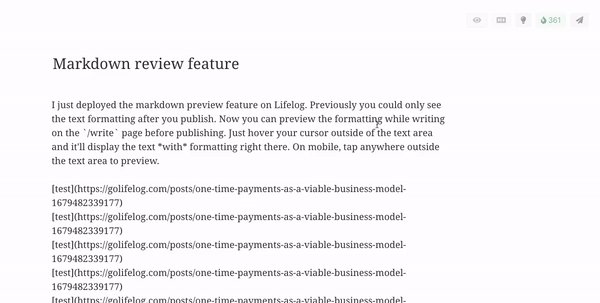
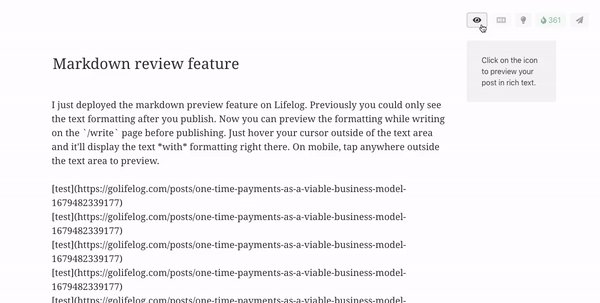
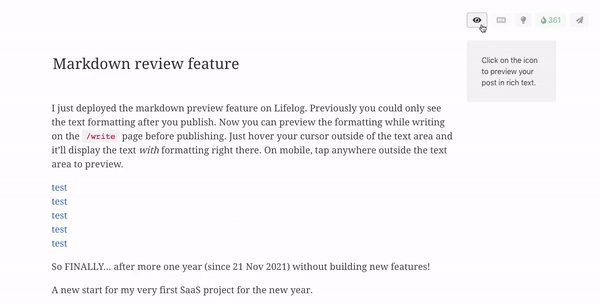
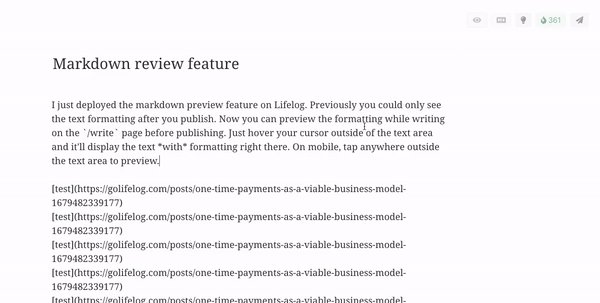
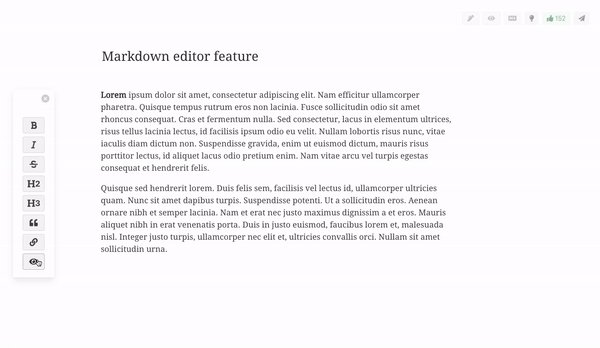
Deployed markdown preview feature! Finally... after more a year w/o new features (since 21 Nov 2021)!!  #lifelog
#lifelog
add a markdown preview feature  #penelopeai
#penelopeai
Deployed new features - markdown preview button, bug fixes.  #lifelog
#lifelog
Work on a new code preview component that uses a simple Markdown code block rather than a bunch of React components glued together  #levanterui
#levanterui
Side project weekend! Added 100% width & height to textarea preview to fix overflow text bug. Removed hover preview, replaced with preview button.  #lifelog
#lifelog
Add code preview for  #mistral
#mistral
🚀 Feature: Show link previews on hover.  #blurt
#blurt
Created keyboard shortcut feature for markdown preview. Hit "esc" and see markdown preview  #lifelog
#lifelog
Tweaked markdown preview feature - extended bottom padding to hide textarea input when previewing markdown  #lifelog
#lifelog
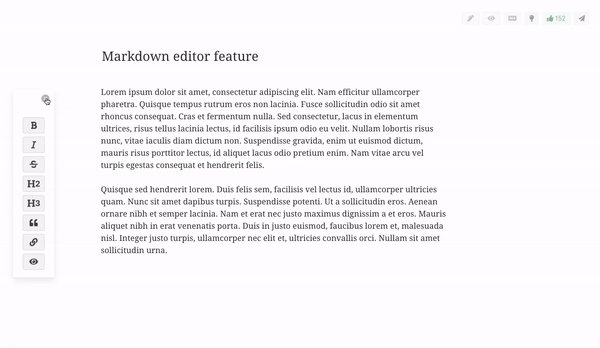
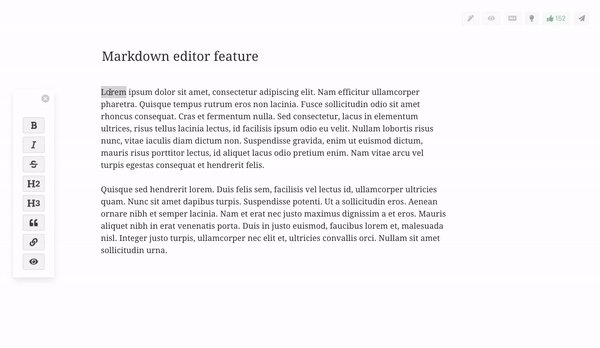
Code from scratch the first version of side snackbar Markdown editor on local  #lifelog
#lifelog
🛳 Shipped rich text editor!
- Had to do some javascript gymnastics to be able to listen to the text inside TinyMCE editor, so that I can bring back typing sounds.
- 'Discovered' the Markdownit can also render HTML markup! How silly that I always assumed this to be so hard.  #lifelog
#lifelog
Continue working on the new code preview component  #levanterui
#levanterui
Deployed bug fixes and added new keyboard shortcut feature (hit Esc key to preview markdown)  #lifelog
#lifelog
preview on hover  #csspro
#csspro
fix style preview click  #printmijnstad
#printmijnstad