Back
Similar todos
WIP added dynamic code preview for each component 🤯  #mistral
#mistral
🛳 Shipped rich text editor!
- Had to do some javascript gymnastics to be able to listen to the text inside TinyMCE editor, so that I can bring back typing sounds.
- 'Discovered' the Markdownit can also render HTML markup! How silly that I always assumed this to be so hard.  #lifelog
#lifelog
Added new component - image-text and text-image sections #listskit
Work on a new code preview component that uses a simple Markdown code block rather than a bunch of React components glued together  #levanterui
#levanterui
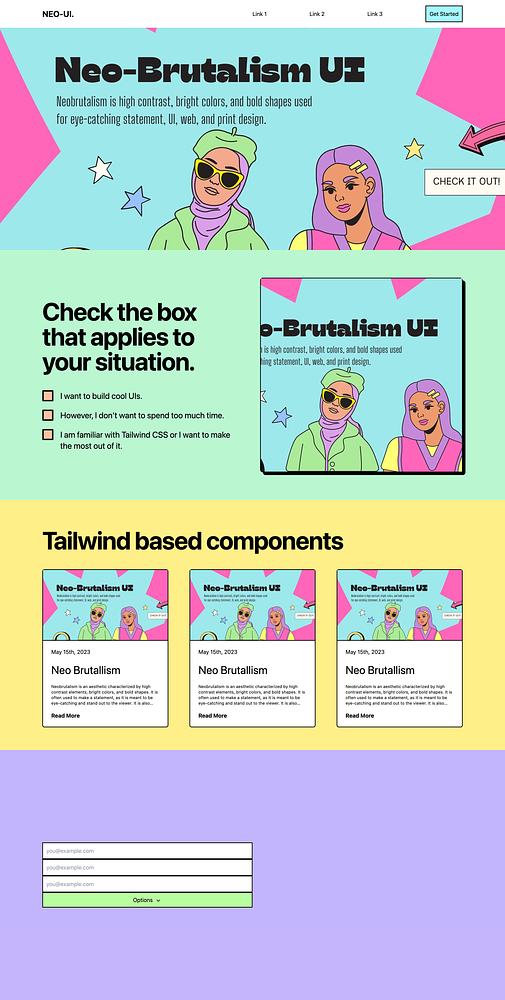
WIP: build a web page using the components I've developed, to see how user-friendly they are 🤔  #neubrutalismui
#neubrutalismui
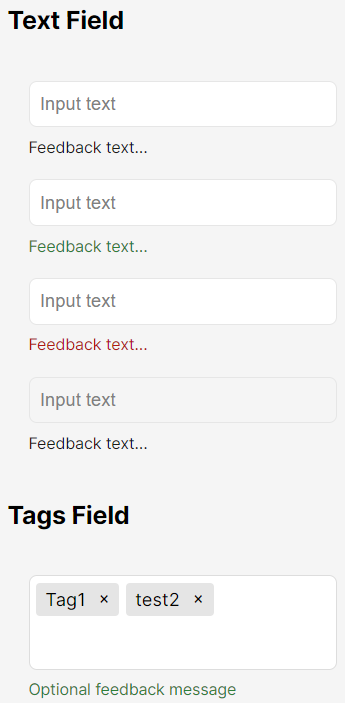
Made text forms in Design System
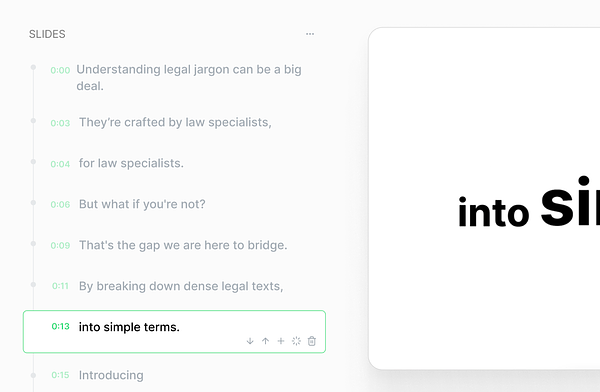
create text element  #placid
#placid
Write wrapped text utility for canvas rendering  #rockkick
#rockkick
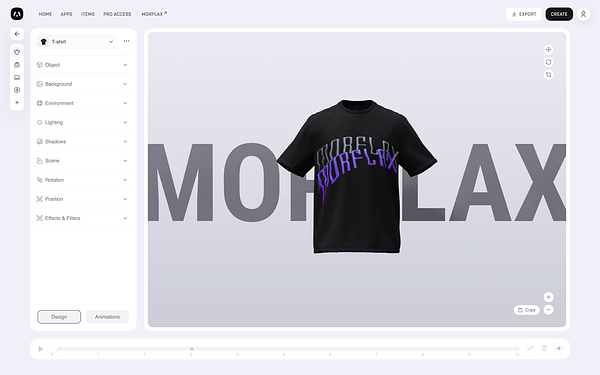
Building scenes functionality - added text scene.  #morflaxstudio
#morflaxstudio
The code can be copied and pasted now. Now I just need to be able to copy and paste other components in the same way! Almost there!  #neubrutalismui
#neubrutalismui
Design+Code: Styled Components  #aint1
#aint1
Scalable text to container  #createpin
#createpin
share todays tutorial
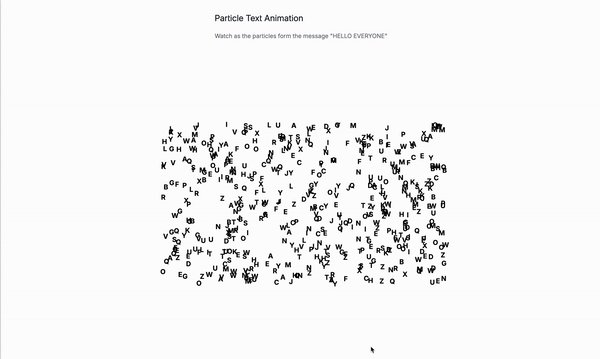
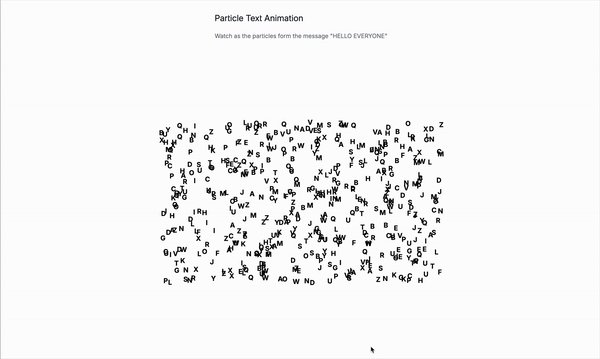
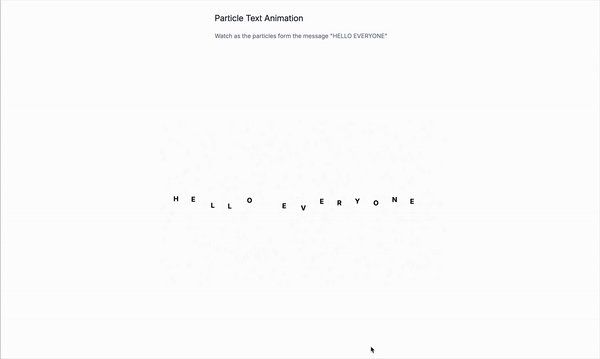
How to create a particle text effect with Tailwind CSS and JavaScript
Read the full article, see it live and get the code.
— lexingtonthemes.com/tutorials…
Okay, I've added stories to all the components I made. What I've learned is that it's better to install Storybook at the beginning of a project to easily design reusable components.😅 Anyway, I'll prepare a readme and make the repository public soon!👩🏻💻  #neubrutalismui
#neubrutalismui