Back
Similar todos
Load previous page…
🟣 Ability to change text in code, create masks on Rive.app  #designdiaries
#designdiaries
Giant internal UI refactoring to support custom formatted text in SwiftUI  #progrs
#progrs
Just added the ability to copy and paste UI components. Trying to render a bunch of components in the same layout efficiently.  #neubrutalismui
#neubrutalismui
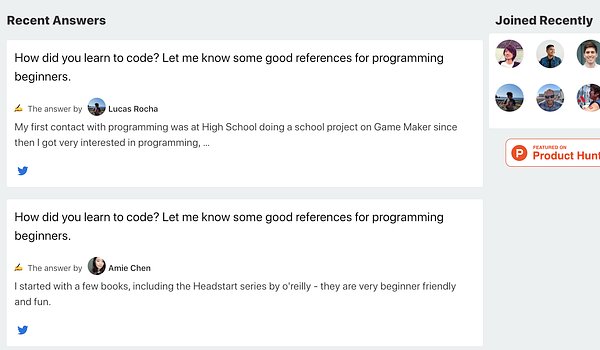
Image → Text (Front page)  #askmakers
#askmakers
chartpoet Add compiled text to widget render UI
style input text with custom made buttons & workflows √√√√√ #press
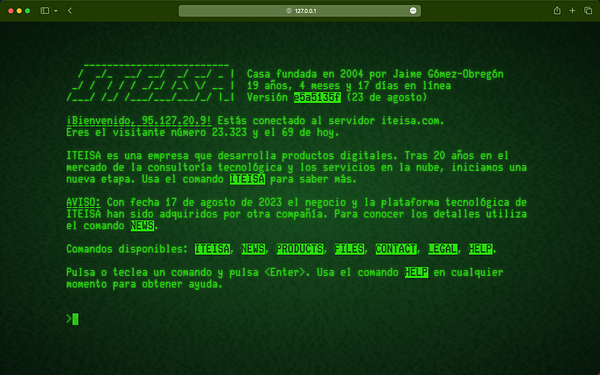
Started componentizing the UI  #iteisa
#iteisa
text blocks component #vkngscom
Render markdown component  #resultjam
#resultjam
Enough waiting around! 😁 I've wrapped up Windbasics, and I'm not about to sit on it for 10 days. So, without further ado, presenting. Windbasics ⏤Free basic and sturdy themes under the creative commons license built with Astro and Tailwind CSS. Enjoy it 👉🏽 windbasics.com
Initially designed components for copy and paste in a personal project, but now updating them after Storybook introduction. Maybe I should’ve designed for easy use as React components from the start😅  #neubrutalismui
#neubrutalismui
text for presentation page
Will drop my first TailwindCSS components tomorrow (cc @dannypostma )
add #thetextlab to wip.chat