Back
Similar todos
added tailwind css to my stack and created a new homepage using it.
loosing time with some admin template: trashed, doing from scratch. skeleton done for fullstackjob.com  #fullstackjob
#fullstackjob
Move from bootstrap to tailwind to light website  #indiemakers
#indiemakers
setup stack for project MVP (Nuxt/Tailwind/NodeJS)  #mailto
#mailto
Working on a Nextjs admin webapp  #nutrichat
#nutrichat
start working on admin frontend for fullstackjob.com  #fullstackjob
#fullstackjob
Start new project using Next.js and Tailwind CSS
start migration to tailwind  #indiemakers
#indiemakers
checkout out styled-components and tailwind for new project  #downtotalk
#downtotalk
1. analyze options for replacing image and settle on tentative approach of using tailwind typography plugin ✅ #greendeploy
👨💻 tailwind + headlessui
Bootstrap vs tailwind blog outline done  #klimy
#klimy
🚜 fixed a few docs issues and started updating some templates to slowly switch over to TailwindCSS  #djangopackages
#djangopackages
Toyed with daisyUI, Tailwind, found a really awesome Nuxt 3 template (Nuxtwind Daisy) but still unsure. In the end, gravitated towards just plain CSS for now #listskit
transfer from bootstrap to tailwind. In order to have all projects using the same tools = less work  #socialsellingai
#socialsellingai
implemented basic tailwind styles and dashboard interface adjustment + improved project creation logic  #learnwebdev
#learnwebdev
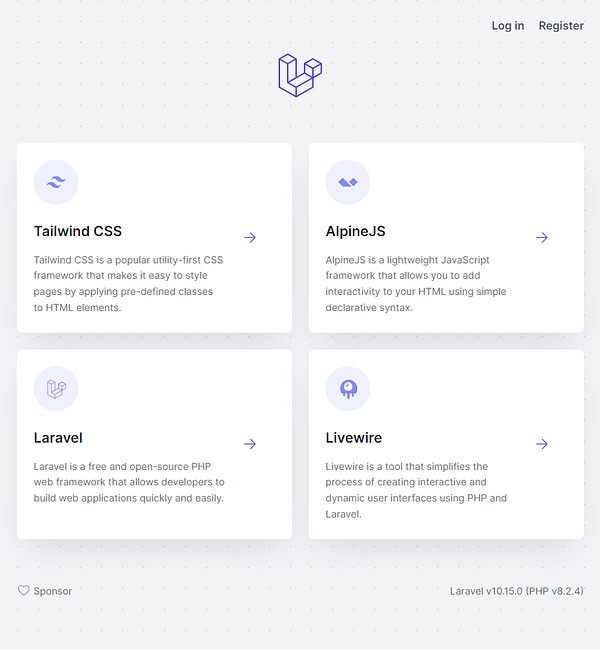
Day 1: Setup TALL Stack. Tailwind, AlpineJS, Laravel & Livewire. #poweruserjobs
start migration to tailwindcss