Back
Similar todos
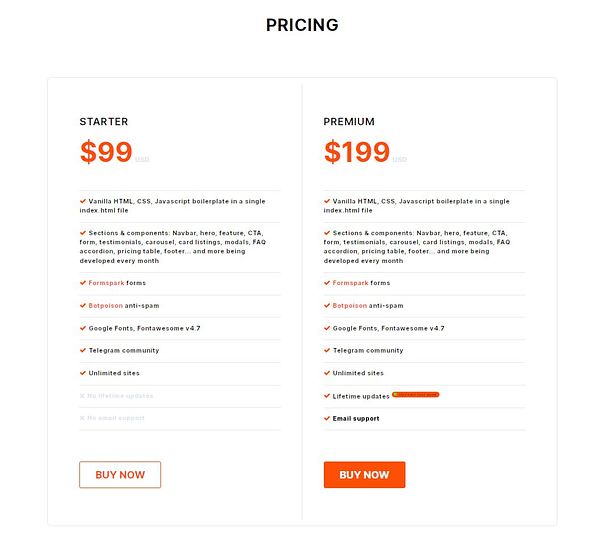
Added premium badge, removed navbar hover #listskit
Added premium badge to pricing table in beta boilerplate. (Realised need to update the blank boilerplate tomorrow!) #listskit
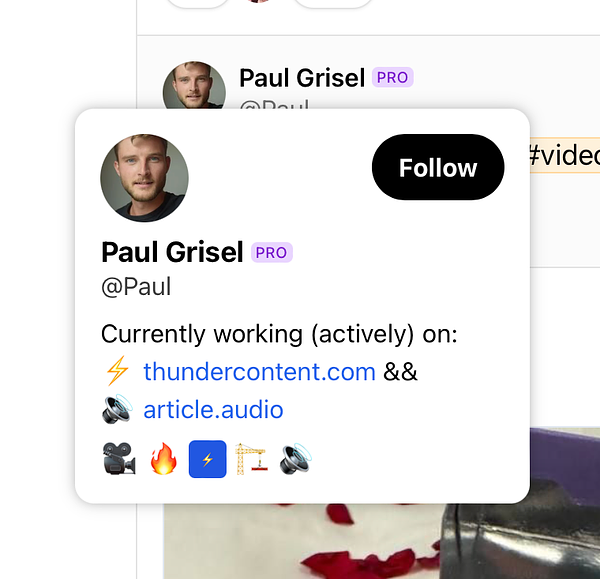
Make PRO badge shimmer on hover  #wip
#wip
Made cool ping animation using plain CSS for "updated" tag in pricing table #listskit
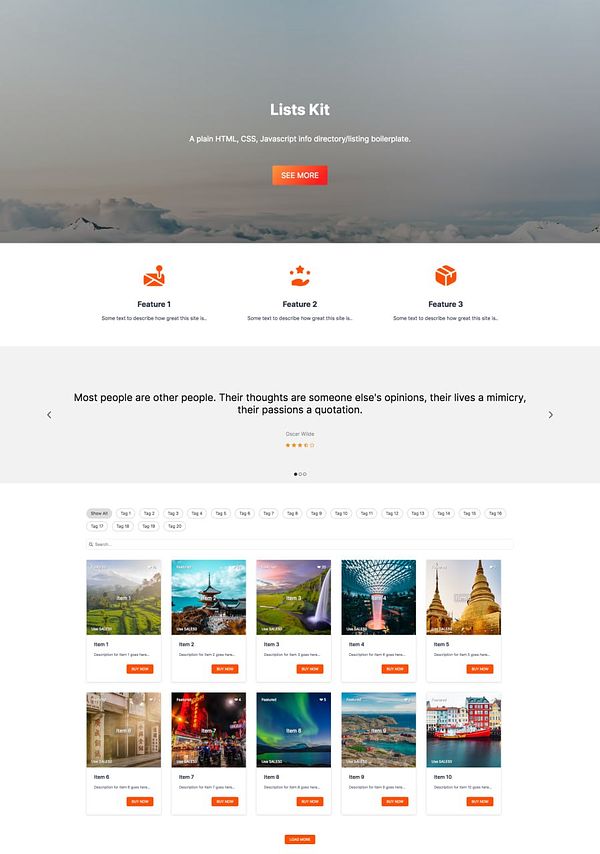
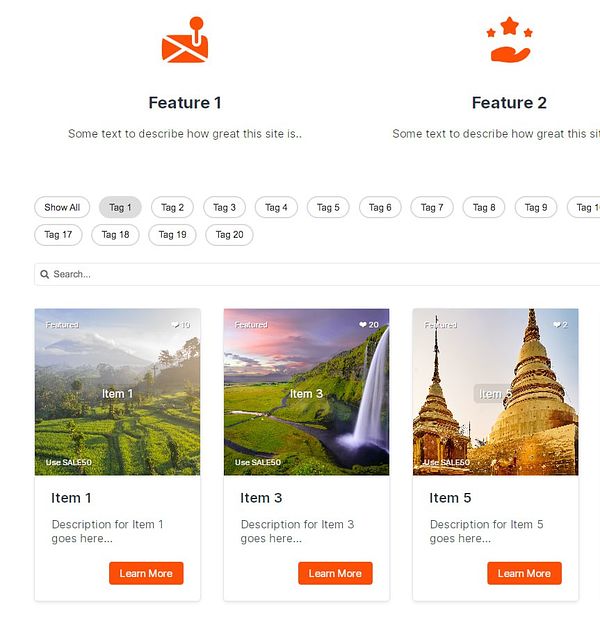
Added carousel slider, added animated gradient to hero CTA btn, lots of fixes to spacing, media queries #listskit
Added new component - centered CTA section with animated gradient CTA button #listskit
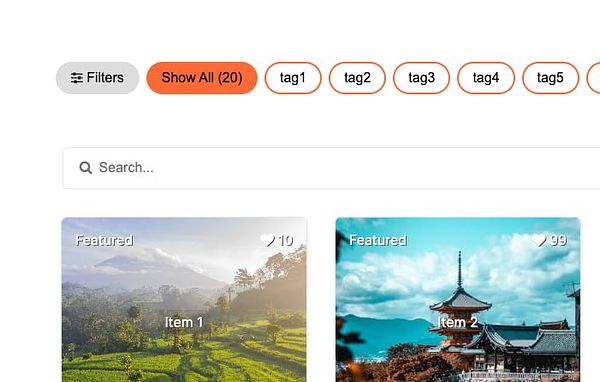
Added 20 tags, cards and image, updated og image and h1, h2. #listskit
adding in color to badge for categories  #coinlistr
#coinlistr
Add "PRO" badge and recent projects to user hovercards  #wip
#wip
Added alt text to all <img> tags for better accessibility scores, on landing page and on boilerplates (both main and beta) #listskit
Added script to toggle background-color of filter btn, added float right to card btn (so it looks less like Bootstrap), added feature icons as img tags instead #listskit
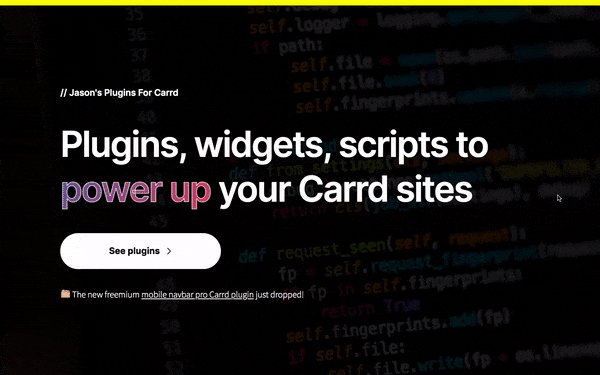
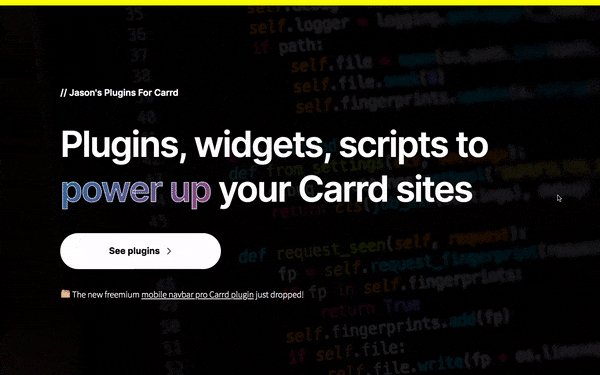
Added animated gradient to "power up" in hero tagline to align with Buy buttons - starting to like this 😍  #pluginsforcarrd
#pluginsforcarrd
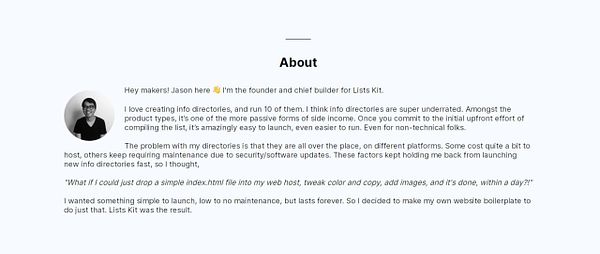
Added light mode #about section component to boilerplate on /demo page #listskit
Added light mode pricing table component to boilerplate demo - listskit.com/demo #listskit
Added directional cues (chevron + blur + fade-in-out transition when it hits the end) to horizontal scrolling for filter tags.. tiny UI bugger took me the whole day! - listskit.com/saasstarters #listskit
Updated light and dark mode boilerplates with new directory items count feature #listskit
Added copyright year and affiliate link disclaimer to light and dark mode boilerplates #listskit
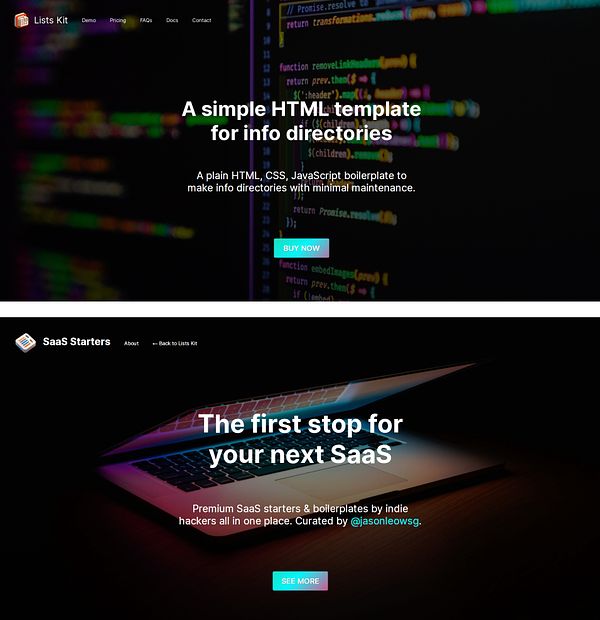
Updated hero background images for Lists Kit and SaaS Starters #listskit
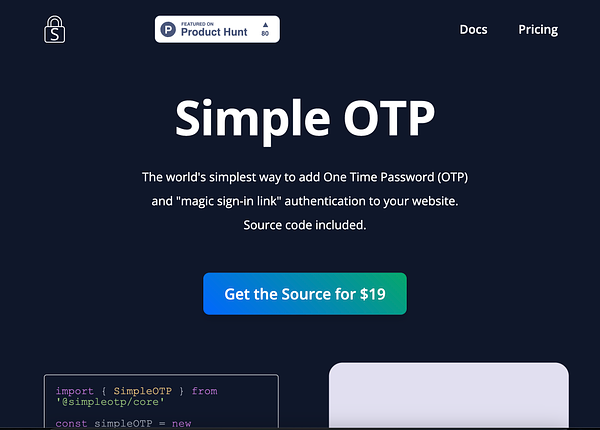
Added a gradient to the buy button (everyone loves gradients, right?) and added dashboard screenshots. Thanks for the feedback @aelew_  #simpleotp
#simpleotp