Back
Similar todos
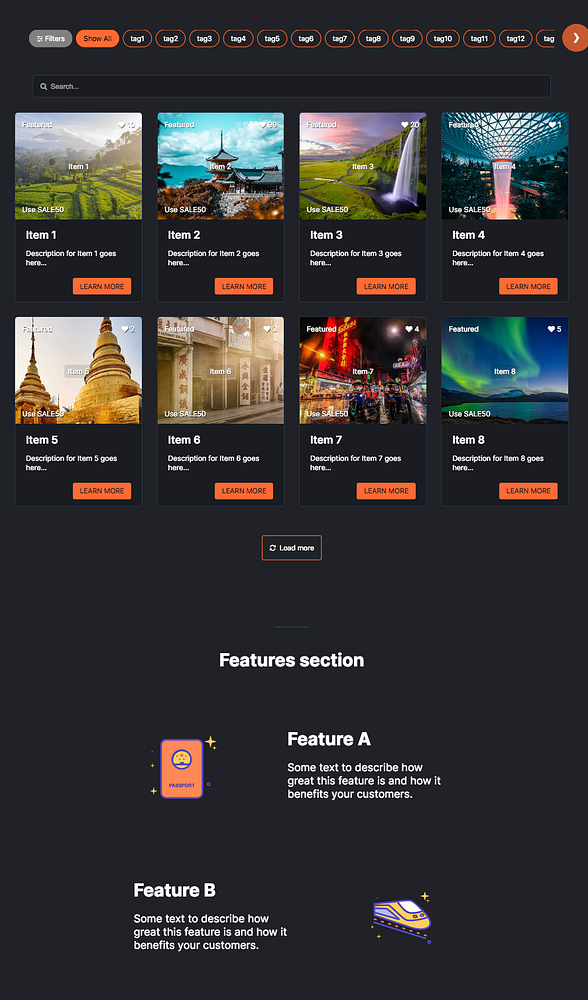
Added new component - image-text and text-image sections #listskit
Added alt text to all <img> tags for better accessibility scores, on landing page and on boilerplates (both main and beta) #listskit
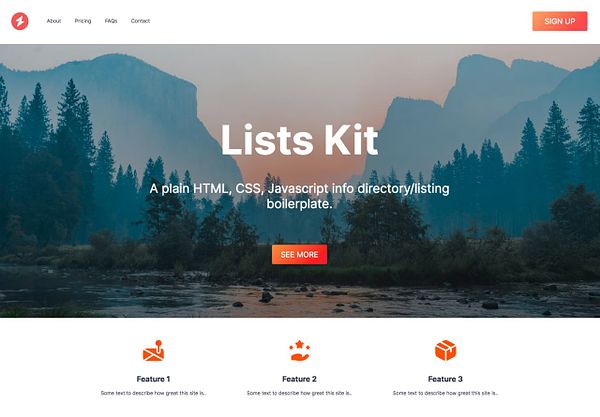
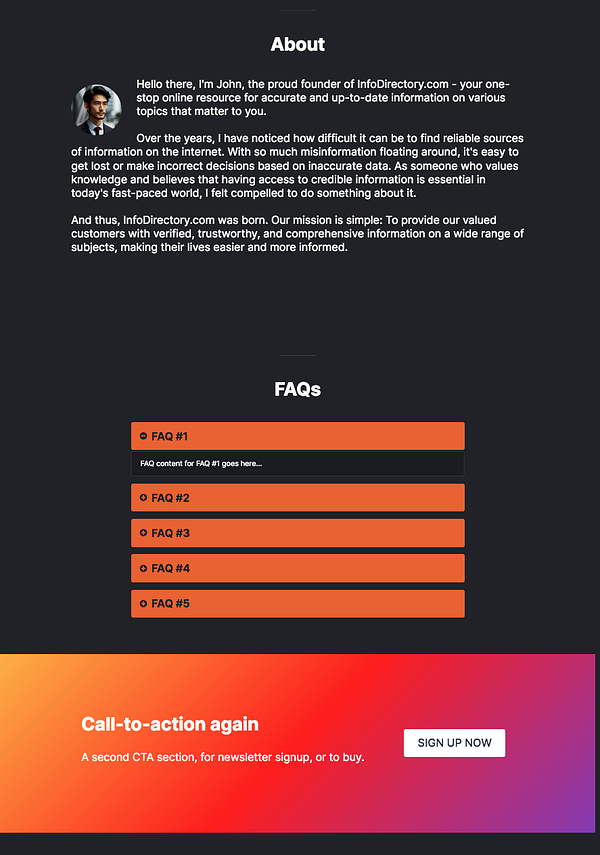
Style tweaks for hero, image-text, about sections, centered images for image-text section on 480px #listskit
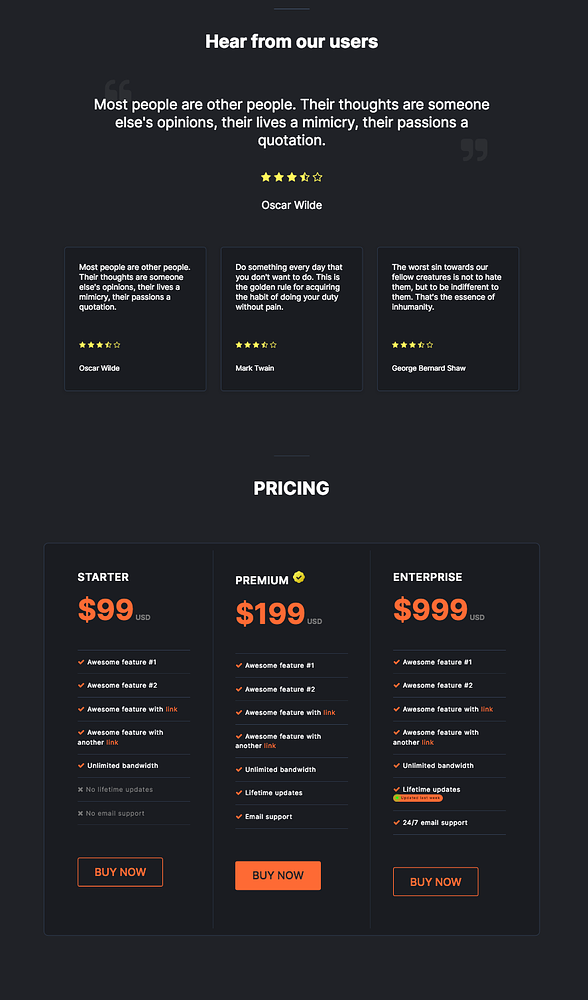
Made static testimonials section responsive, and other media query/CSS bug fixes #listskit
Added responsive navbar, added big font look, improved media queries #listskit
More media query fixes for dark mode templates #listskit
More media query fixes spotted post-launch by friends #listskit
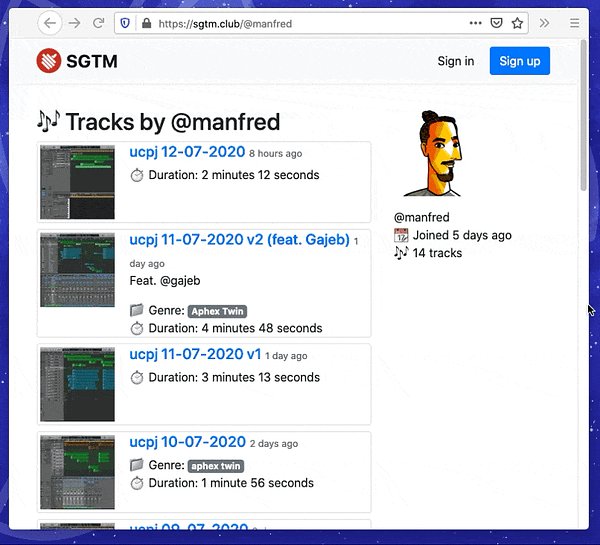
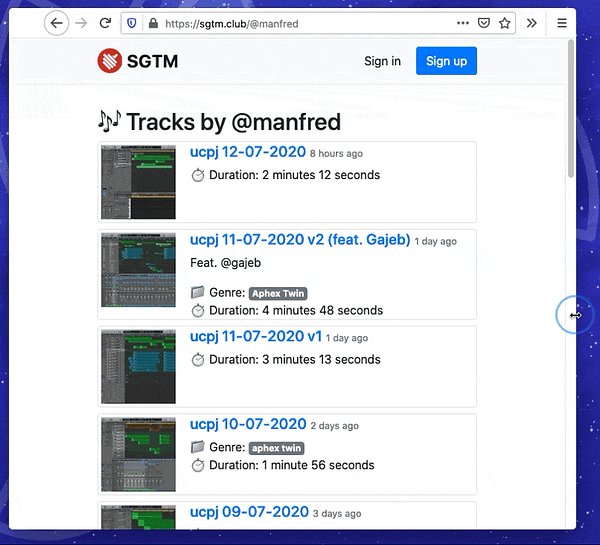
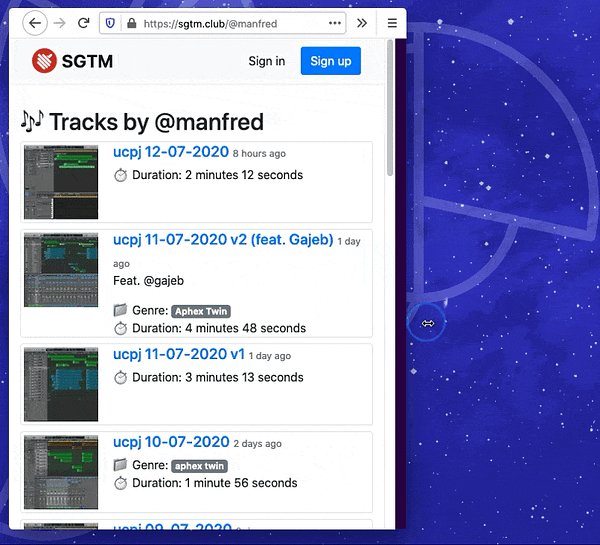
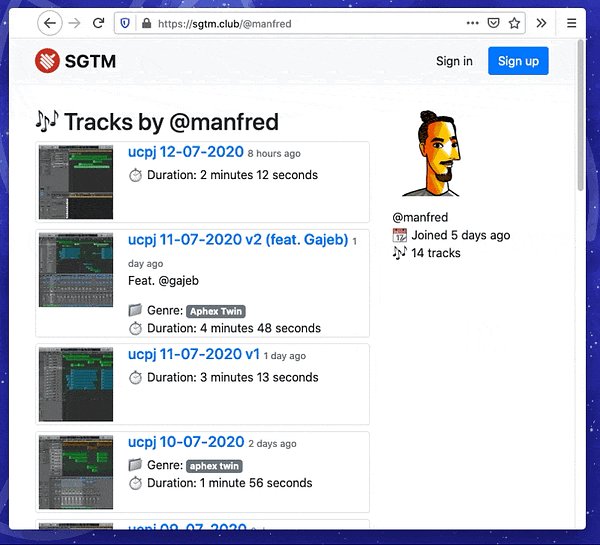
🧰 various responsive fixes  #sgtm
#sgtm
Added lazy loading for imgs #listskit
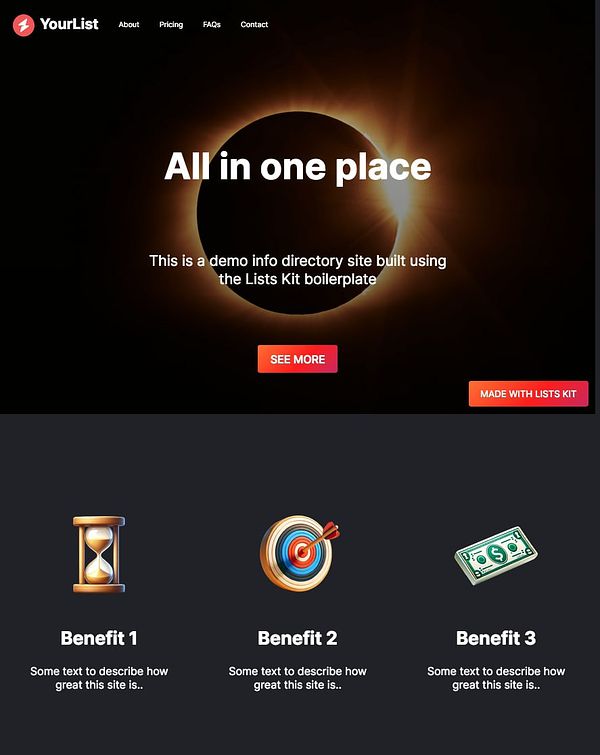
More Lighthouse optimizations - compressed imgs for better perf, tweaked brand color and text, btns color for higher contrast & better a11y, padding fixes, added robots.txt and sitemap.xml for better SEO #listskit
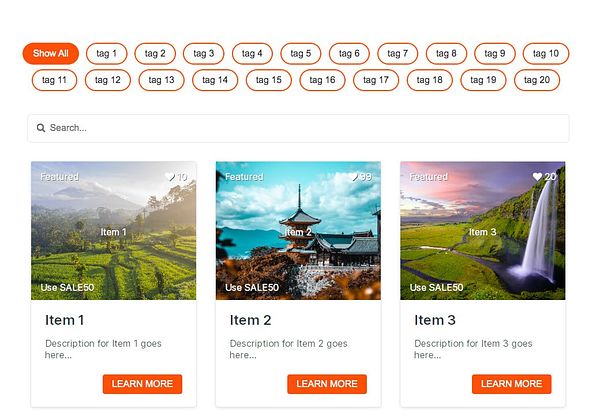
Improved style of filter buttons #listskit
More fixes to the newly launched dark mode template - listskit.com/darkmode-demo/ #listskit
Media query fixes for navbar, hero, carousel, filter modal, pricing, testimonial, about sections, on landing page and on demo template #listskit
More style fixes, and completed the dark mode main template for Lists Kit #listskit
Responsiveness touch-ups for  #treestyletab
#treestyletab
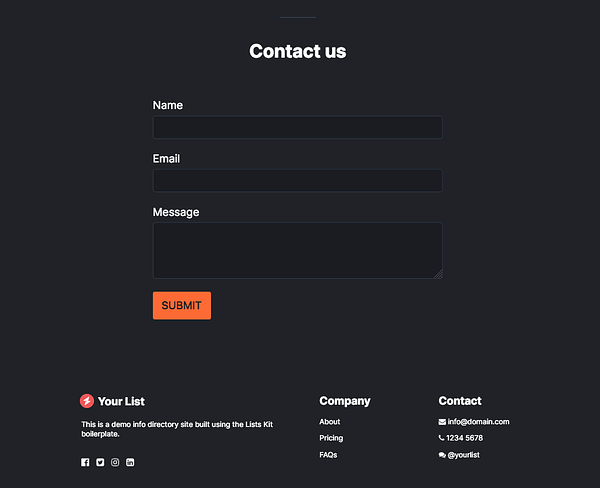
Added footer, not responsive yet #listskit
Various style fixes - hide navbar btn, hide placeholder testimonial, changed hero btn and hero sub-text #listskit
Style and media query fixes to some text for ultra slim viewports like iphone SE #listskit
Added CTA section, rolled my own loading spinner, fixes to spacing for resp #listskit
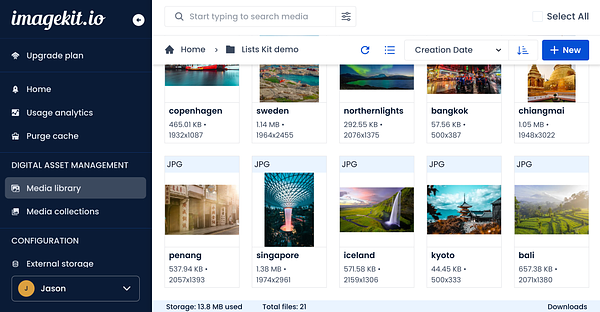
Switched all imgs to ImageKit CDN #listskit