Back
Similar todos
Added alt text to all <img> tags for better accessibility scores, on landing page and on boilerplates (both main and beta) #listskit
Tried various ways to improve lighthouse score (60!) like add async/defer, preload font, self host fonts, use diff cdn etc but somehow all didn't work. Only thing that worked slightly was adding async to vue-touch to reduce chain critical requests 🫠 #psisg #socialimpactpatronage
Add all alt descriptions to images for accessibility for letter 003  #creativity
#creativity
added alt text to images for better seo  #sportstechjobs
#sportstechjobs
Minor edits to meta tags, and updated tagline and og image to "at a glance" - psi.sg #psisg #socialimpactpatronage
Added browser-specific prefixes for CSS animation, and other style fixes #psisg #socialimpactpatronage
Tried using svgs from svgrepo.com to eliminate the need for fontawesome, but ended up needing more work to tweak the colors of the svgs dynamically due to the reading level.. much work! Gotta think if it's worth it #psisg #socialimpactpatronage
Various fixes - footer and box margins, mobile responsiveness, proper positioning of finger icons #psisg #socialimpactpatronage
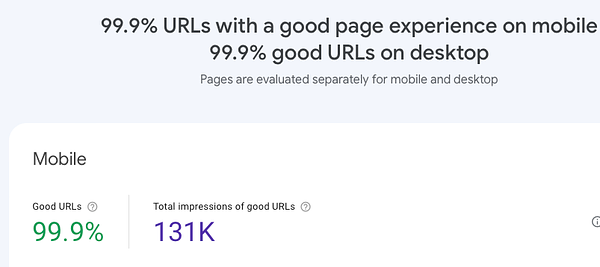
reach 99.9% good mobile & desktop pages on  #propertyvendors ... easier with text-heavy low img site :p
#propertyvendors ... easier with text-heavy low img site :p
Changed favicon to something waaay simpler cos no one can see the details when it's just 32px #psisg #socialimpactpatronage
SEO:
78 Accessibility
77 best practise
Tweaked layout/text for better info hierarchy - improved white space/margins of color banding box, moved Health Advisory box up for more prominence, updated PSI "How to" text with example #psisg #socialimpactpatronage
Add img alt attributes  #ilend
#ilend
Tweaked favicon to just show "PSI" instead of "PSI SG" so that it's more salient #psisg #socialimpactpatronage
Double check and make sure to add alt texts to all blog images  #barberhead
#barberhead
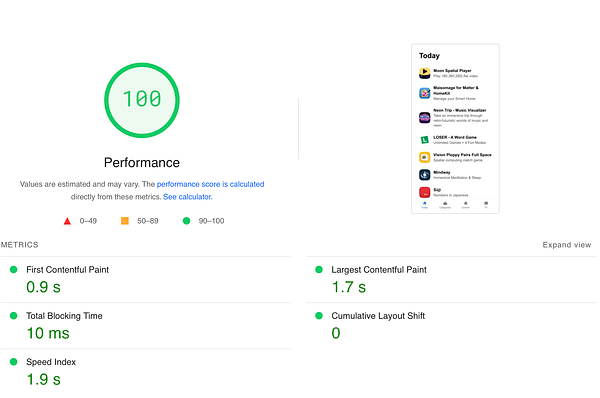
pagespeed insights #work
Fixed weird off spacing of boxes by adding margin: auto - thanks Guilherme! Also fixed wrong og meta tag description #psisg #socialimpactpatronage
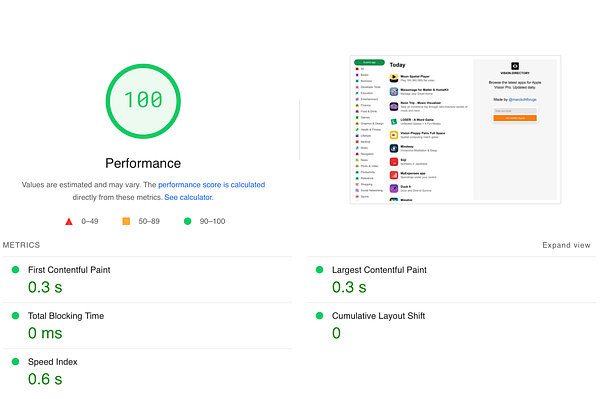
Reach 100% scores on PageSpeed Insights  #visiondirectory
#visiondirectory
💯 I DID IT! 100 Lighthouse scores! Realised I was measuring Lighthouse scores with many embedded large images, doesn't make sense measuring Lighthouse based on that, so decided to create a new boilerplate repo and site on Cloudflare Pages (Lighthouse cheatcode: CF is 10 points faster than Netlify on perf score!), with just 1 generic placeholder img, no embedded fonts, no animation gradients, good color contrast, robots.txt, sitemap.xml - listskit-boilerplate.pages.de… #listskit