Back
Similar todos
Load previous page…
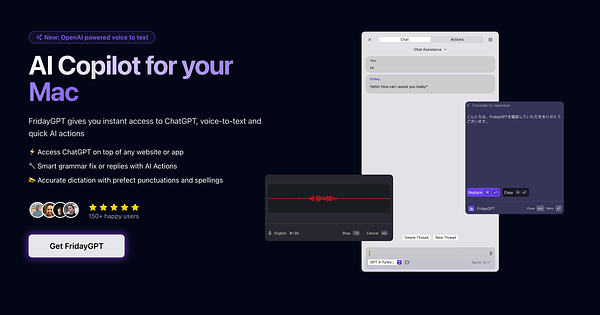
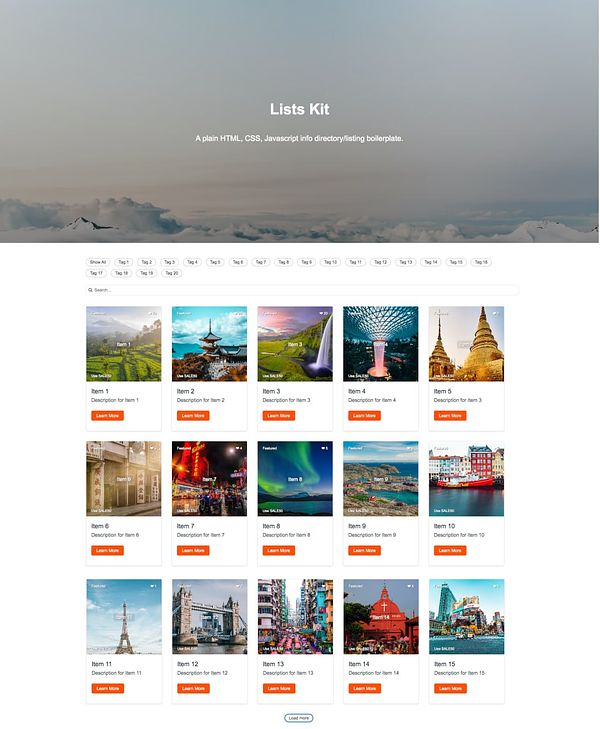
update hero section image  #fridaygpt
#fridaygpt
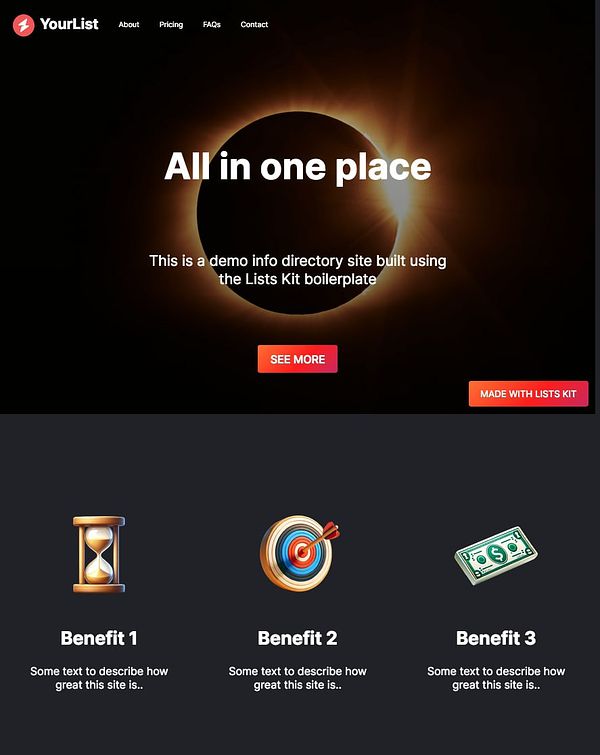
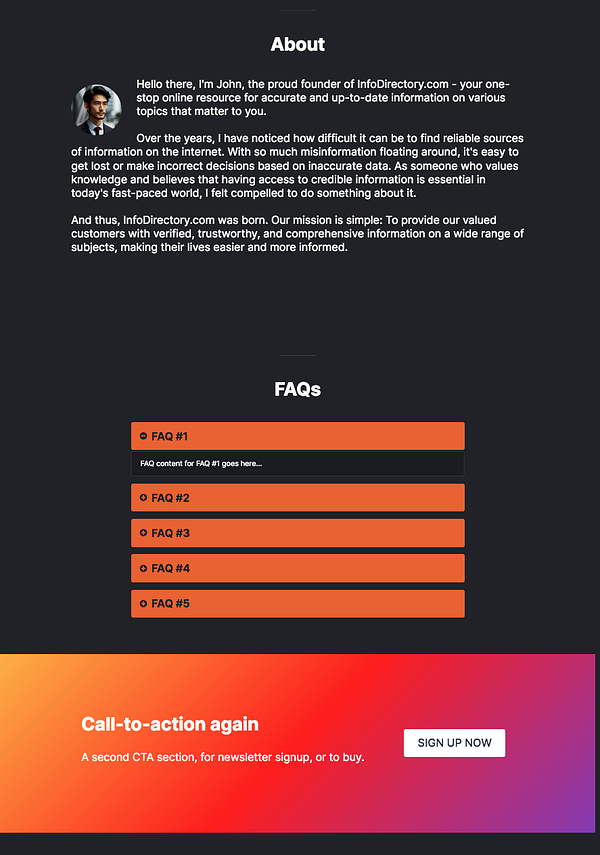
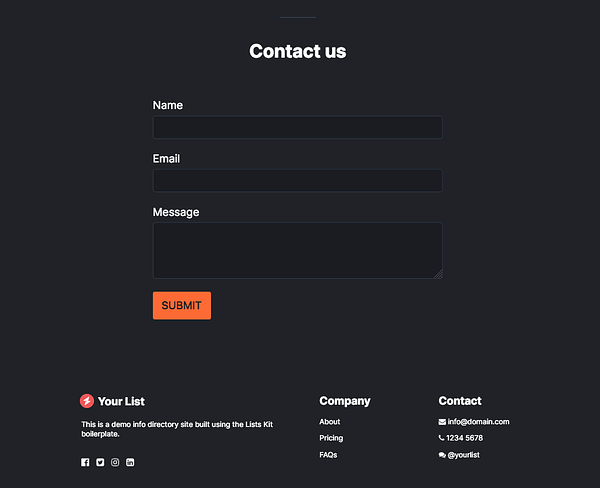
More style fixes, and completed the dark mode main template for Lists Kit #listskit
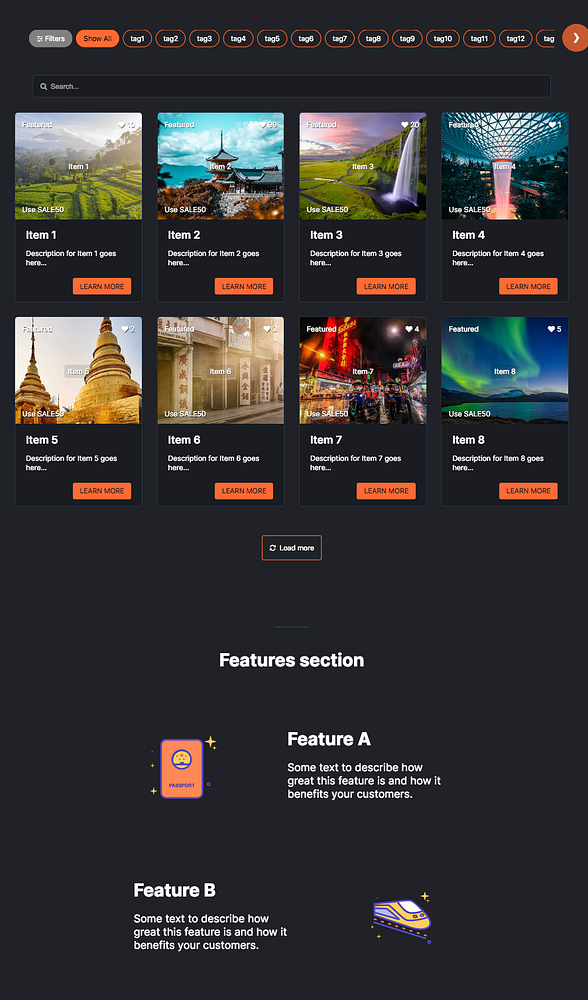
Added hero section. Added load more. Tweaked load more to work with filters, search. Now it's starting to look like a proper website! #listskit
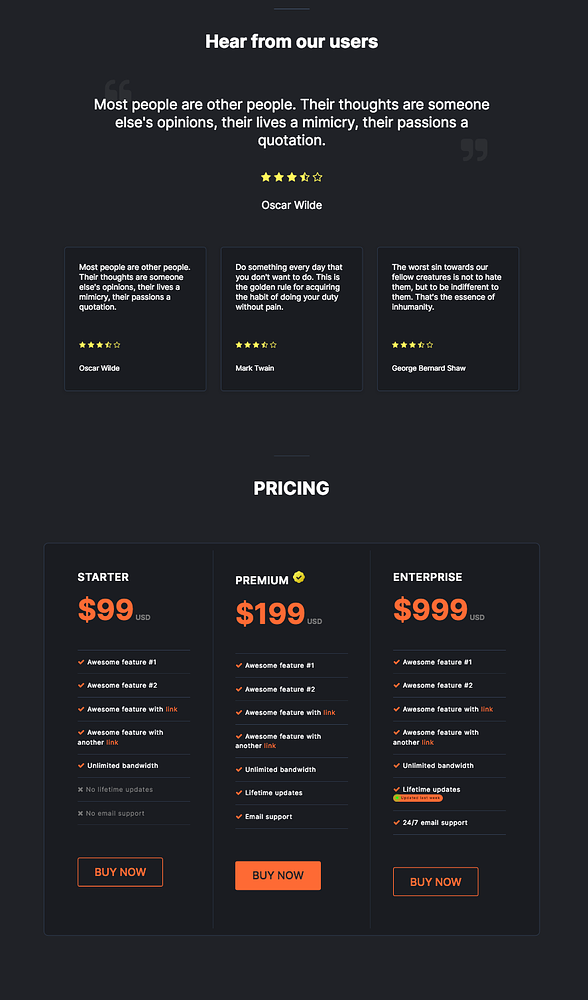
Fixed pricing btn from feedback - added media query for mini phones <360px. Also fixed media queries for hero h1, h2, carousel for 780-1024px #listskit
Bug fixes to SaaS Starter - listskit.com/saasstarters/ - added flex to filter tags to fix weird widths, fixed CTA button text, added fade in for sticky badge after scrollY 100px to not crowd out hero section with too many animated buttons, fixed meta tags, favicon, media query fixes to hero h1, navbar logo #listskit
design hero section  #satellitor
#satellitor
Build a polished hero section for the landing page
Fixed sticky footer tag responsiveness, cleaned up pricing table media queries #listskit
compose hero images for feature blog  #podlink
#podlink
change hero text on homepage  #newco
#newco
style changes on the home page  #klimy
#klimy
More Lighthouse optimizations - compressed imgs for better perf, tweaked brand color and text, btns color for higher contrast & better a11y, padding fixes, added robots.txt and sitemap.xml for better SEO #listskit
Lots of style and copy fixes to home page - pricing table copy, media query for ping, <sup> tag, faqs <li> bug #listskit
search images hero section  #pasfoto
#pasfoto
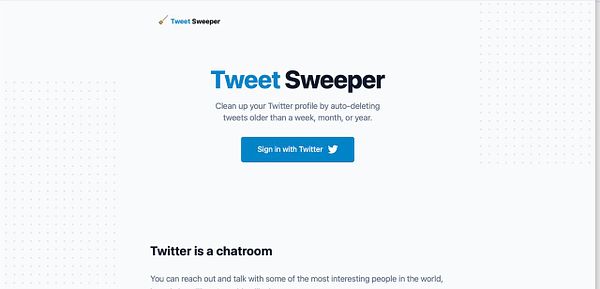
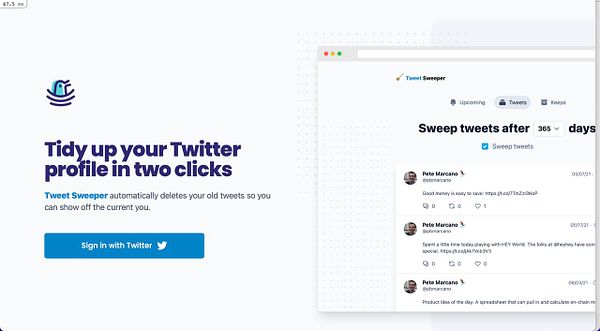
updated hero section with new logo and better tagline  #tweetsweeper
#tweetsweeper
Made Hero section for Landing Page  #mistral
#mistral
clean up hero section for landing page  #dashful
#dashful