Back
Similar todos
Load previous page…
tested some css options for improved readability  #wi
#wi
move to css modules  #openform
#openform
Learn frontend workflow for compiling CSS in pegasus  #remoteleaf revamp
#remoteleaf revamp
Started CSS basics #learn2codebb
Started intermediate CSS  #100daysofcode
#100daysofcode
worked up a slightly different engine for my files-to-claud-xml project to make the internal data structure easier to build other tools with.  #research
#research
🏀 worked on a new side project over lunch and converted a static website into a data rich jekyll website.  #daysuntillatenight
#daysuntillatenight
🔨 worked on a fairly basic Bootstrap to TailwindCSS converter
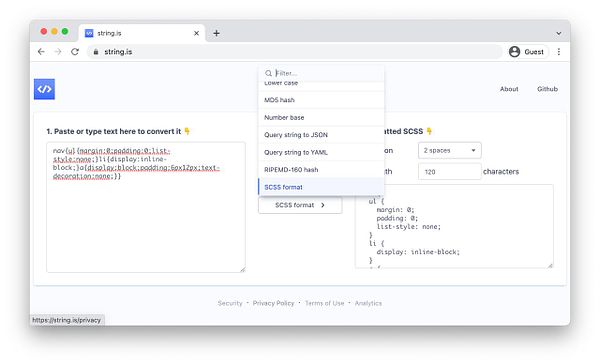
Add support for SCSS formatting  #stringis
#stringis
🍟 Side project weekend: 🚧 Work-in-progress – Tried using the new Nuxt UI by NuxtLabs via CDN to create an avatar group component but it didn't work. Decided to try plain CSS instead!  #lifelog
#lifelog
post about  #csspro on dev.to dev.to/guivr/i-made-css-pro-a…
#csspro on dev.to dev.to/guivr/i-made-css-pro-a…
Scrolling, understanding the new codebase for freelancing work. Asking lots of questions using GPT. Checking Vue dev tools. Cmd+clicking through to component files. Got familiar enough. Will dive deep into coding my first feature next week! #indiejourney #decodingcoding
Write first draft of CSS style guide to document my preferred way of writing CSS and keep things consistent  #wip
#wip
Spent an hour reading some of [the backend code][1] for a Go / Vue chat app I saw posted to Reddit, as a way of trying to build familiarity with how my Go / Vue projects should be structured / work.
[1]: github.com/wizzldev/backend/