Back
Similar todos
Load previous page…
Style tweaks for hero, image-text, about sections, centered images for image-text section on 480px #listskit
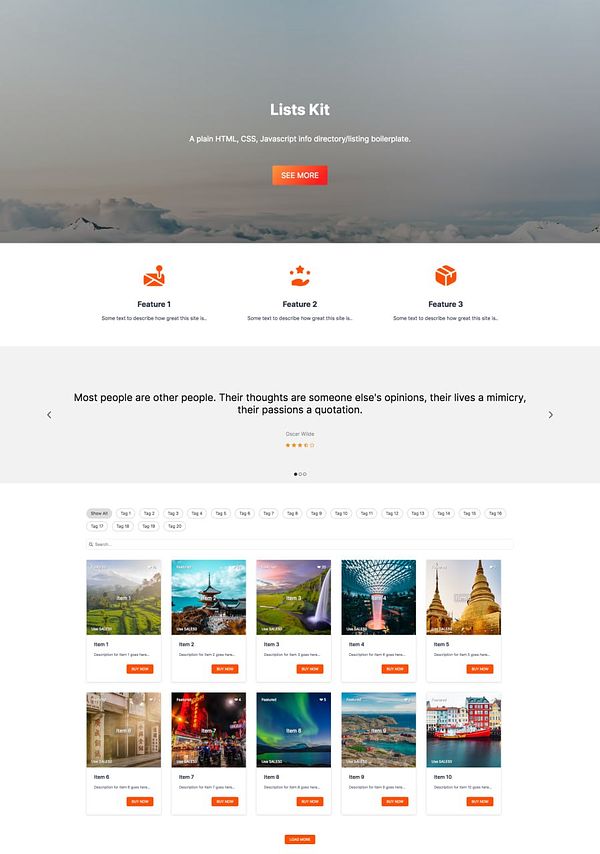
Made static testimonials section responsive, and other media query/CSS bug fixes #listskit
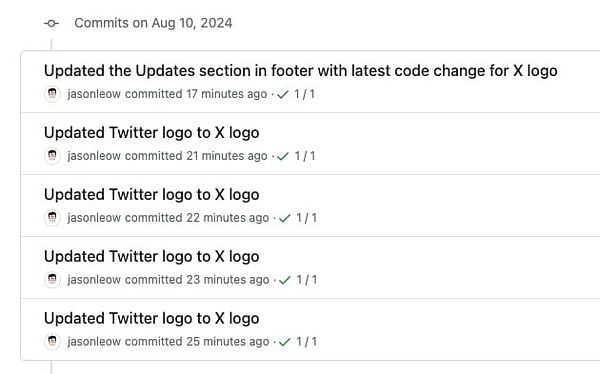
Updated Twitter logo to X logo on all pages of boilerplate demo, boilerplate download, lighthouse demo. Updated Updates section in footer of main landing page to reflect the code update too. #listskit
Various fixes to bugs, style, copy - updated meta tags, tweaked FAQ, added Netlify forms, tweaked #about copy, added+linked scroll-to anchor links in navbar #listskit
Updated Updates section in footer #listskit
Updated changelog section in footer #listskit
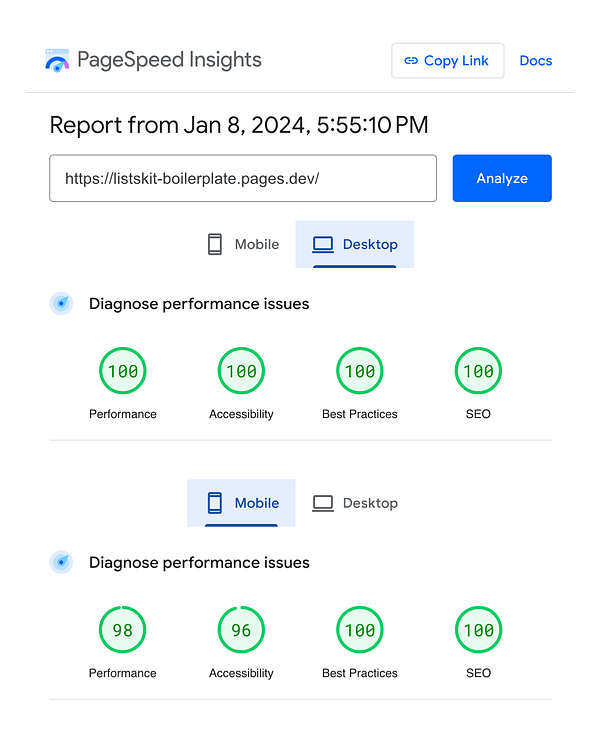
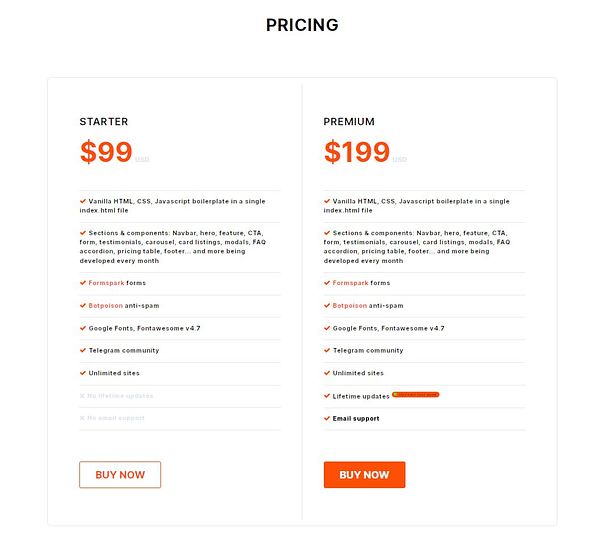
Updated blank boilerplate with email obfuscation, modalDescription data, 3rd pricing column, tested Lighthouse - still 100, and mobile scores improved too what?! #listskit
Added light mode pricing table component to boilerplate demo - listskit.com/demo #listskit
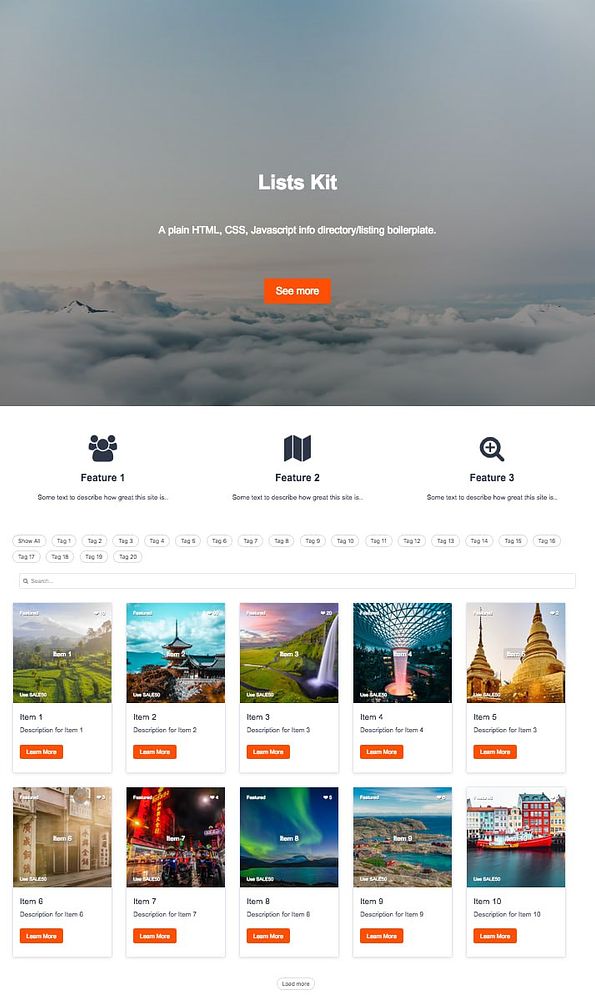
Added hero CTA btn, features section, more margins/spacing tweaks #listskit
Added carousel slider, added animated gradient to hero CTA btn, lots of fixes to spacing, media queries #listskit
add darkmode for suggestion list
Media query fixes for navbar, hero, carousel, filter modal, pricing, testimonial, about sections, on landing page and on demo template #listskit
Added CTA section, rolled my own loading spinner, fixes to spacing for resp #listskit
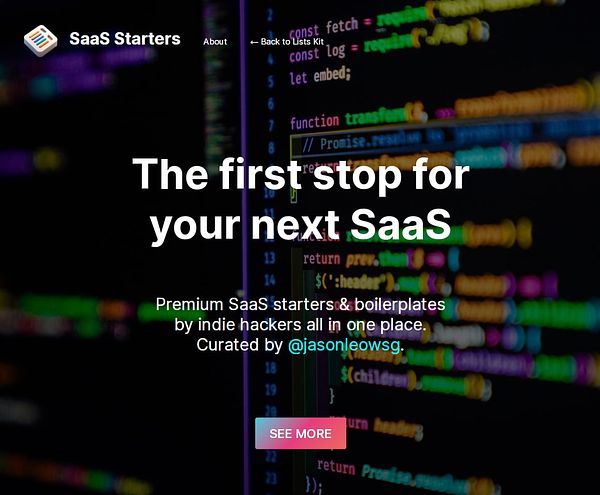
Improved copy, added "curated by" in hero and about sections, fixed bug in horizontal scrolling for SaaS Starters - listskit.com/saasstarters #listskit
Find dark mode design  #sp
#sp
Various fixes to navbar, scroll points, testimonials. copy for both boilerplate and keto list #ketolistsingapore #listskit
updated dark mode  #vansecrets
#vansecrets
Updated Company and Updates sections of main landing page footer #listskit