Back
F&B Tools
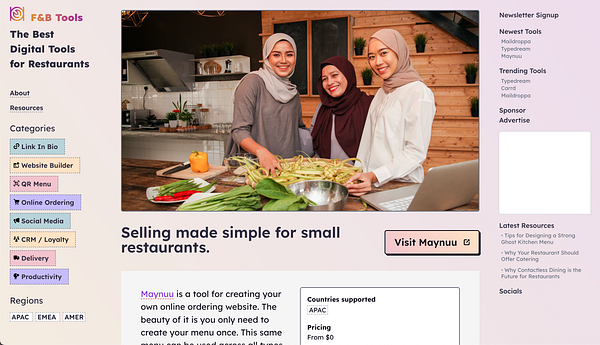
get blog post layout to a state where i'm satisfied with it. Raw-dogging vanilla CSS because i'm a masochist  #fnbtools
#fnbtools
continue working on post layout and styling  #fnbtools
#fnbtools
get mobile menu layout and styling to satisfactory levels  #fnbtools
#fnbtools
refactor layout to be more simple and composable  #fnbtools
#fnbtools
continue editing blog post on time spent on social media  #fnbtools #fnbsocial
#fnbtools #fnbsocial
start on new blog post  #fnbtools #fnbsocial
#fnbtools #fnbsocial
edit contact form  #fnbtools #fnbsocial
#fnbtools #fnbsocial
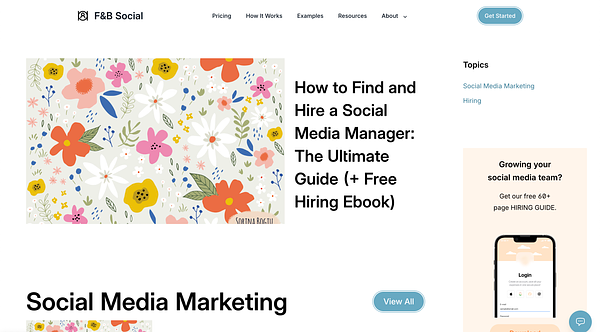
tweak styling for How It Works page  #fnbtools #fnbsocial
#fnbtools #fnbsocial
start writing first blog post #fnbsocial  #fnbtools
#fnbtools
add table of contents sidebar to blog posts, that highlights titles when user scrolls through post  #fnbtools #fnbsocial
#fnbtools #fnbsocial
start adding content to blog to seed SEO  #fnbtools #fnbsocial
#fnbtools #fnbsocial
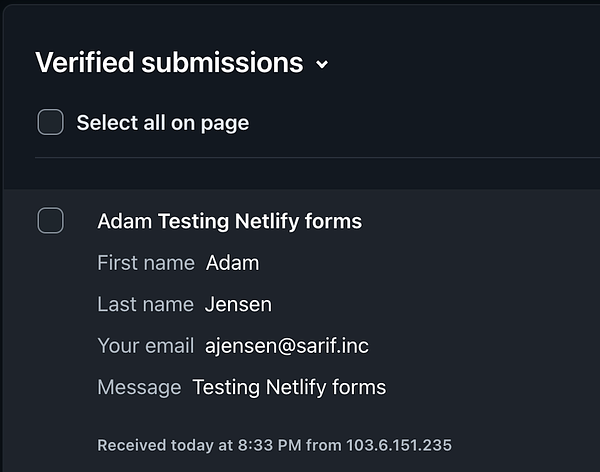
try Netlify forms for the first time #fnbsocial  #fnbtools
update: It works!
#fnbtools
update: It works!
DNS and email settings #fnbsocial  #fnbtools
#fnbtools
check that all links on landing page work. add terms & privacy #fnbsocial  #fnbtools
#fnbtools
add dropdown to navbar #fnbsocial  #fnbtools
#fnbtools
finish layout, styling, and copy for Contact page #fnbsocial  #fnbtools
#fnbtools
finish layout, styling, and copy for About page #fnbsocial  #fnbtools
#fnbtools
turn blog sidebar into a component. finish [tag] page layout  #fnbtools #fnbsocial
#fnbtools #fnbsocial
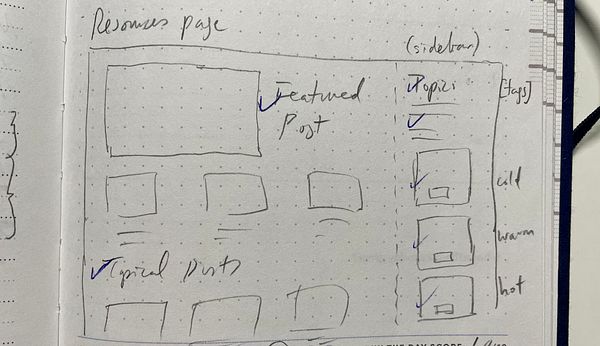
finish 'Resources' page structure with featured posts, topical posts, sidebar with tags and CTAs  #fnbtools #fnbsocial idk how to use Figma or any wireframing app, always just scratch something on paper
#fnbtools #fnbsocial idk how to use Figma or any wireframing app, always just scratch something on paper
start working on 'Resources' page  #fnbtools #fnbsocial
#fnbtools #fnbsocial