Back
Similar todos
Load previous page…
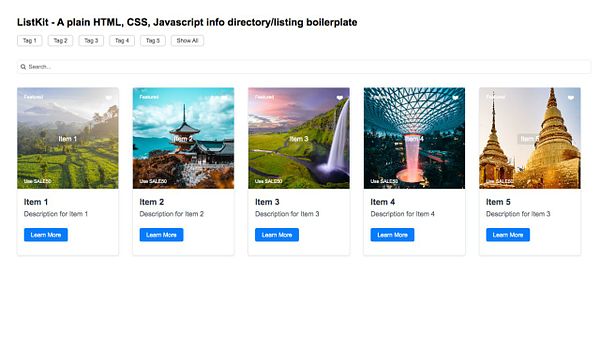
New project! Lists Kit - a plain HTML, CSS, Javascript info directory/listing boilerplate #listskit
decided to start the boilerplate project from scratch  #leifinlavida
#leifinlavida  #astronote
#astronote
Added 📋 listskit.com (SOON!) to my Twitter bio as forcing function to ship that sh*t - now I fully committed! #listskit
Re-looked at the design for the support page and realized it's not too complex so can throw it into Framer for now and then switch the two pages over together in the future when I can be bothered coding them up (post personal site I suspect!). Fleshed out the whole framework in there, except for the tabs component  #creativity
#creativity
mostly finished the running website importer, updates templates, css, and a bunch of other housekeepting items  #mylife
#mylife
basic layout completed, frameworkless 🙌  #betainvite
#betainvite
frontend ui tweaking mood  #astronote #boilerplate
#astronote #boilerplate
completed the design of the  #astronote portfolio boilerplate. next is to call the NotionAPI for blog/project section(s)
#astronote portfolio boilerplate. next is to call the NotionAPI for blog/project section(s)
started a new dayjob side project and got about 50% feature complete  #mylife
#mylife
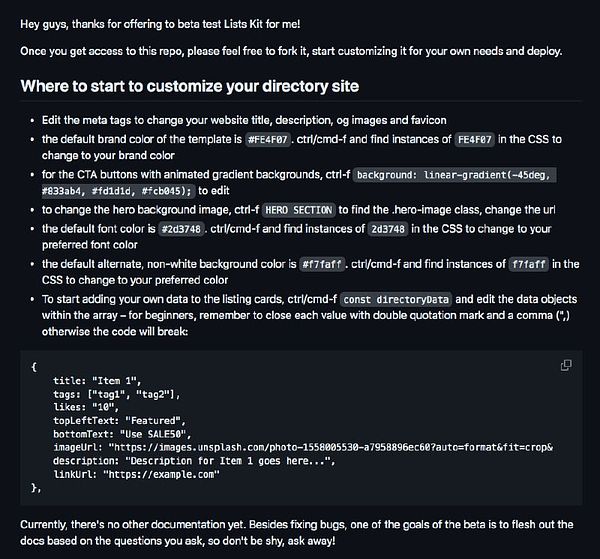
Based on user feedback, added more inline comments to guide users, at sticky footer tag and directoryData array - in /demo & blank boilerplate. Updated readme file on beta repo with more tips. #listskit
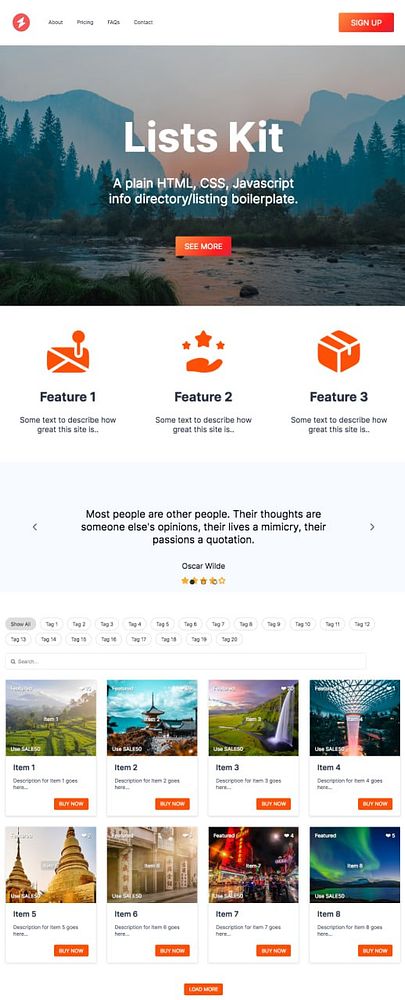
Made rest of site big font, thick lines style, fixed spacing #listskit
🔨 hammered out an interesting project for building/hosting super quick and easy to update websites. felt cute. might keep it.
Wrote more tips on customizing the beta html template #listskit
Talked a.friwnd and colleague for a website and played around with a new WordPress 🙈 stack = about 60 % done  #jodaworks
#jodaworks
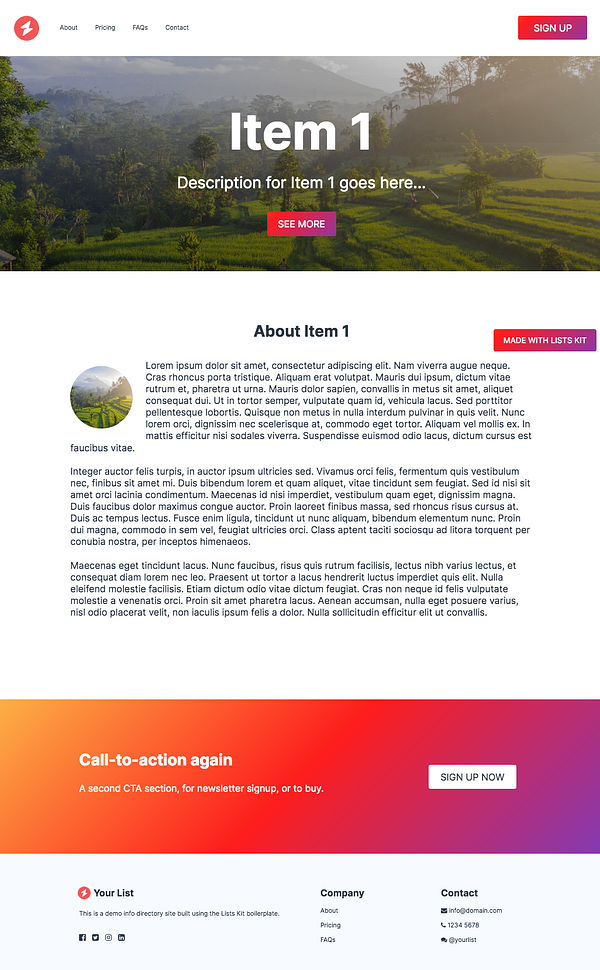
Improved on item page template, tweaked meta tags of saas starter #listskit
Work on  #buildstreak Finish migration to Next.JS 13. Don't know if I'm way overengineering this sideproject and should reduce scope and juist build my own product instead but I've already invested a lot of time (while learning a lot). Struggling between making it technically good and just getting something out of the door as a one guy noob dev.
#buildstreak Finish migration to Next.JS 13. Don't know if I'm way overengineering this sideproject and should reduce scope and juist build my own product instead but I've already invested a lot of time (while learning a lot). Struggling between making it technically good and just getting something out of the door as a one guy noob dev.
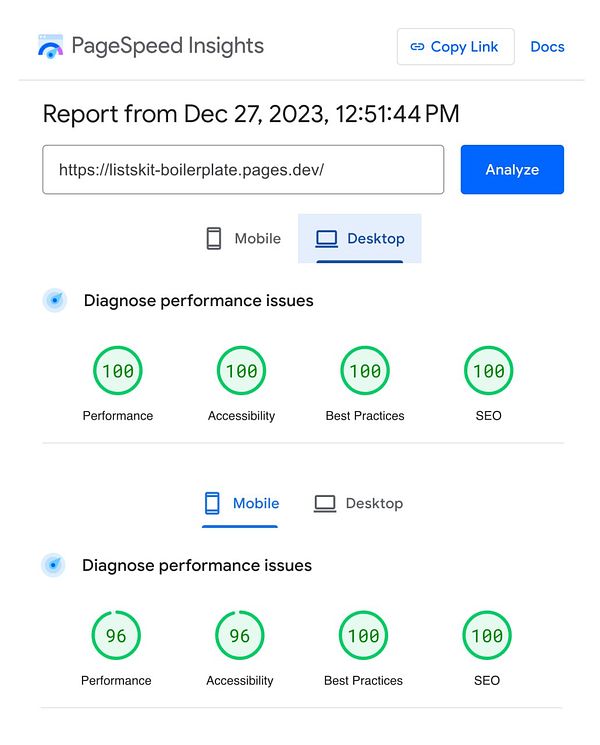
💯 I DID IT! 100 Lighthouse scores! Realised I was measuring Lighthouse scores with many embedded large images, doesn't make sense measuring Lighthouse based on that, so decided to create a new boilerplate repo and site on Cloudflare Pages (Lighthouse cheatcode: CF is 10 points faster than Netlify on perf score!), with just 1 generic placeholder img, no embedded fonts, no animation gradients, good color contrast, robots.txt, sitemap.xml - listskit-boilerplate.pages.de… #listskit
Went through my Google Tasks notes-to-myself of stuff it would be cool to make, turned my favorites into Jira projects, and removed them from Google Tasks. Next: pick one and try to come up with a summary of how an MVP could work. Removed links from WhatDo homepage for projects that don't exist (yet). Feeling super happy I set up Netlify / Dokku now that I can just push and have my changes immediately live. Spent time drafting an email to ask a YouTuber if I can do a video with him, I'm on the fence about whether I should do it.