Back
Similar todos
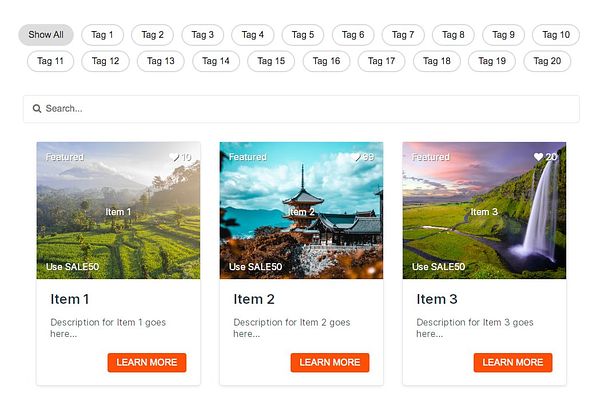
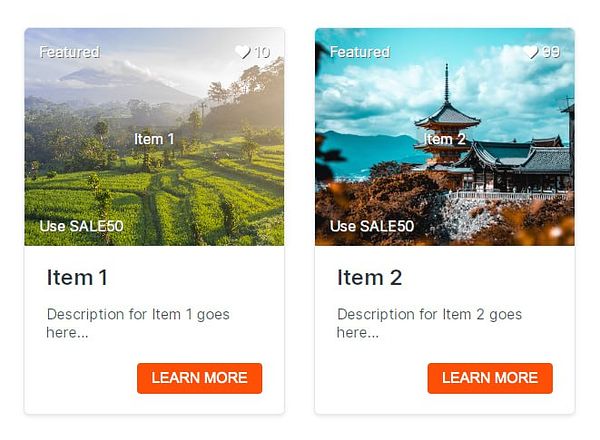
Finally, fixed the weird spacing and margins for the cards and cards container, after deciding to switch to centered alignment. Had to finally use some flexbox #listskit
Added responsive navbar, added big font look, improved media queries #listskit
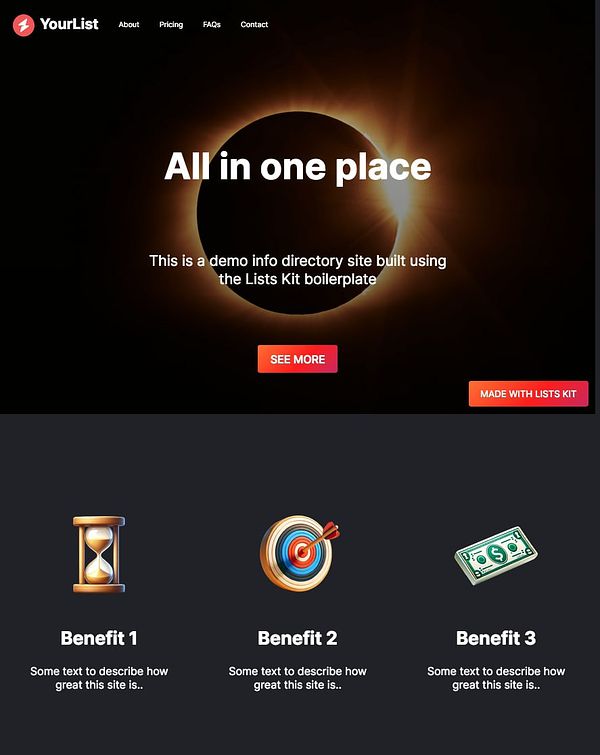
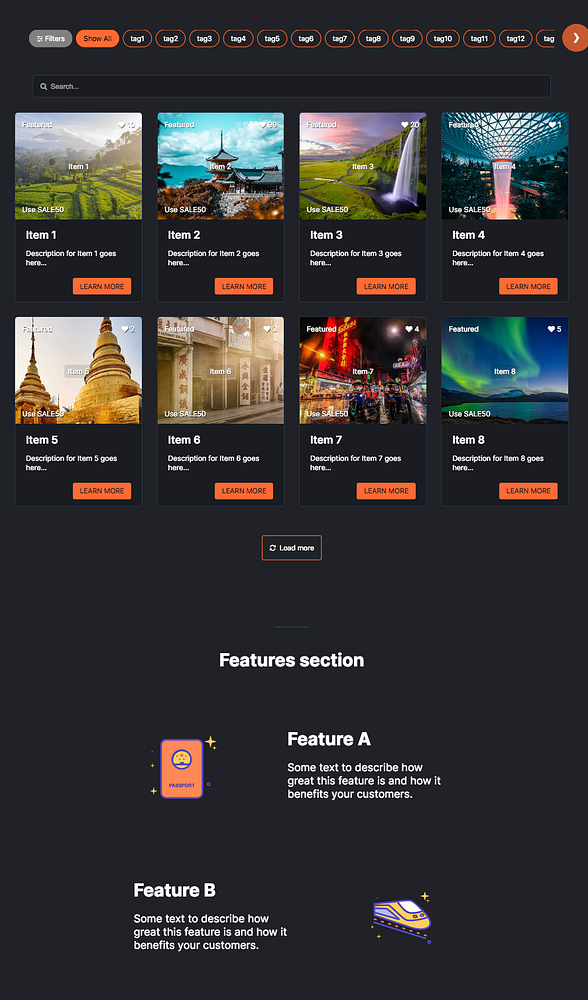
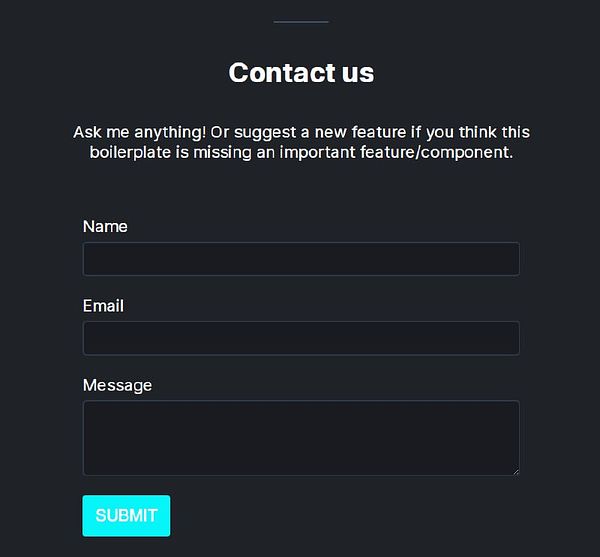
More style fixes, and completed the dark mode main template for Lists Kit #listskit
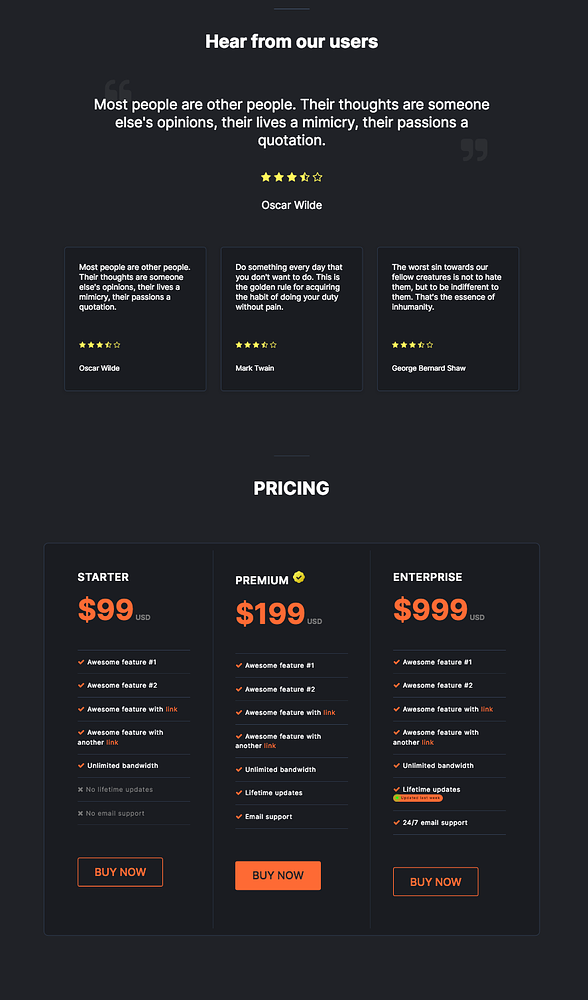
Made static testimonials section responsive, and other media query/CSS bug fixes #listskit
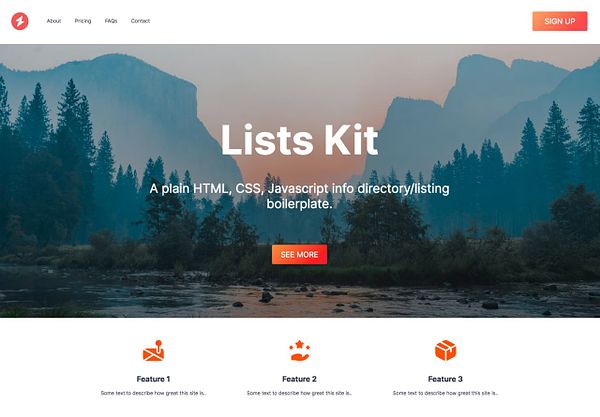
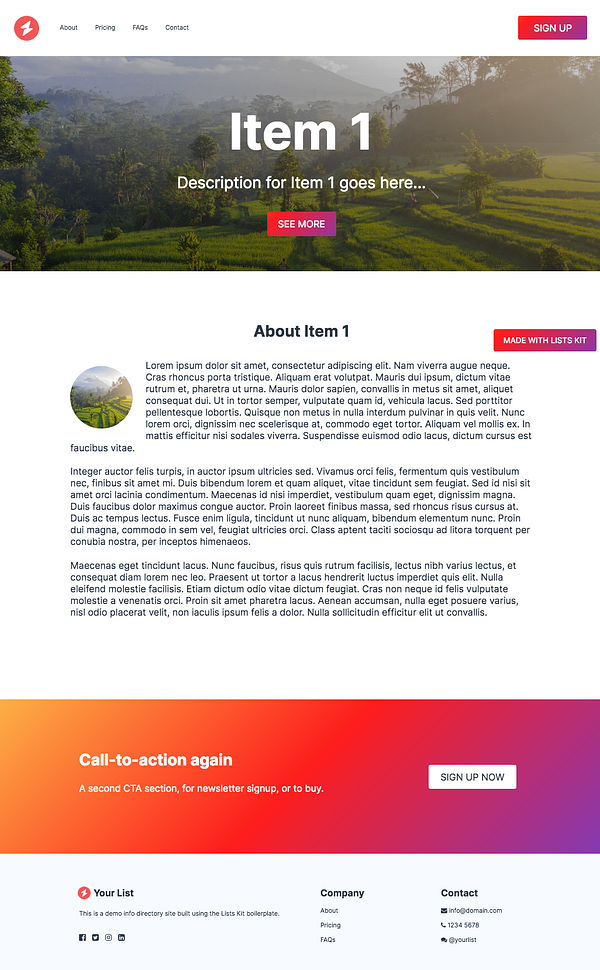
Style tweaks for hero, image-text, about sections, centered images for image-text section on 480px #listskit
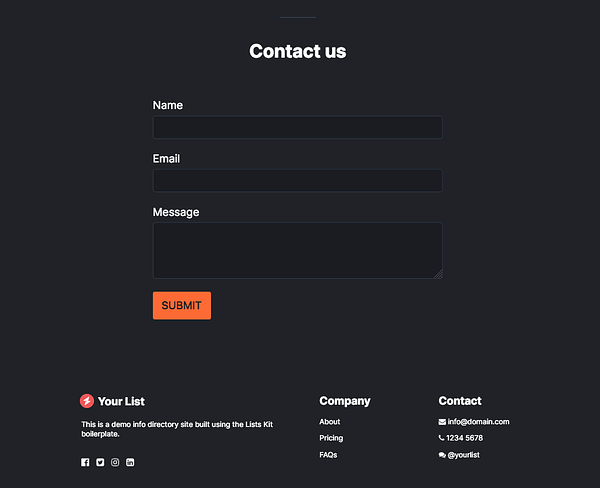
Added footer, not responsive yet #listskit
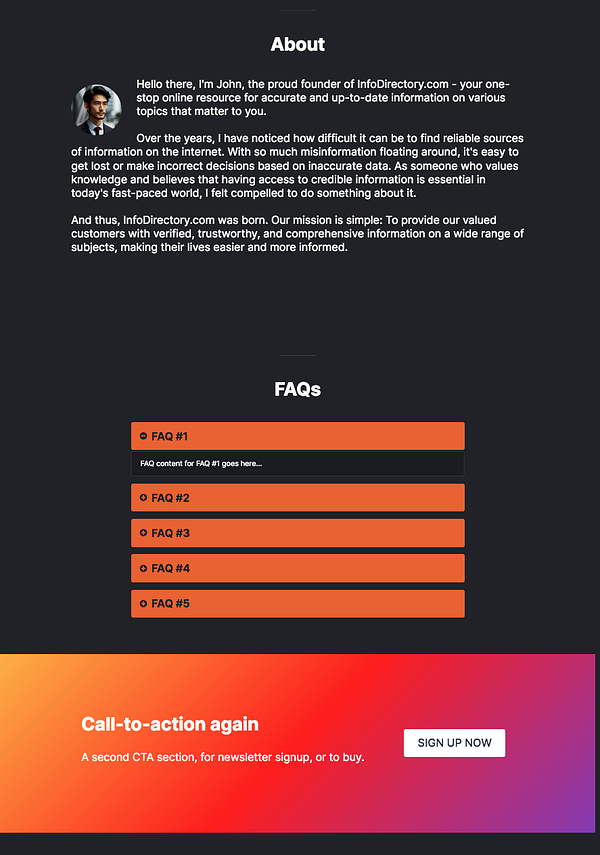
Added CTA section, rolled my own loading spinner, fixes to spacing for resp #listskit
Added dark mode template to main site and boilerplate. Updated footer section. #listskit
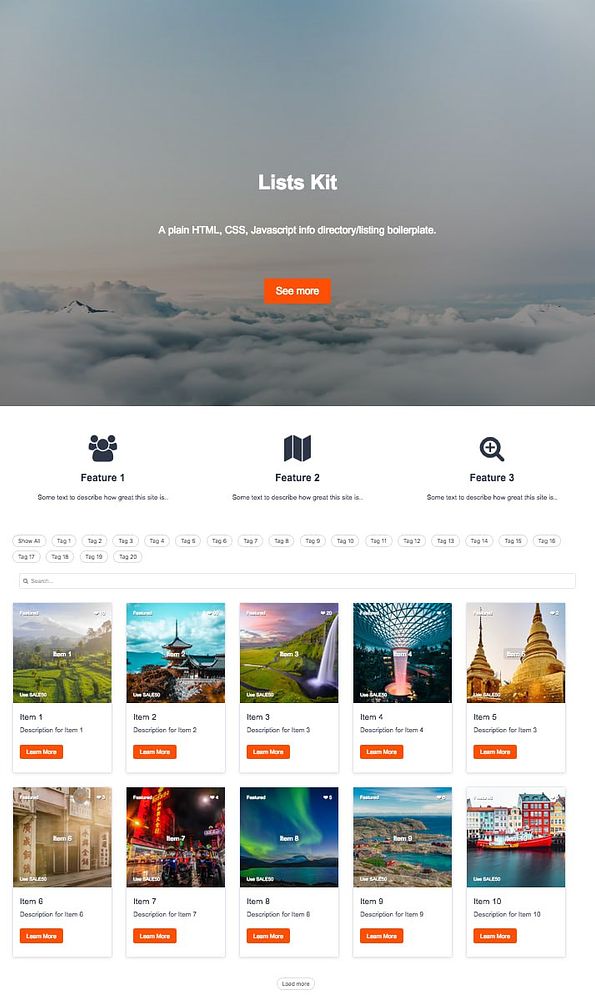
Added hero CTA btn, features section, more margins/spacing tweaks #listskit
Various style fixes - hide navbar btn, hide placeholder testimonial, changed hero btn and hero sub-text #listskit
Lots of style and copy fixes to home page - pricing table copy, media query for ping, <sup> tag, faqs <li> bug #listskit
Fixed sticky footer tag responsiveness, cleaned up pricing table media queries #listskit
Fixed card img top-left and top-right border radius bug in main boilerplate #listskit
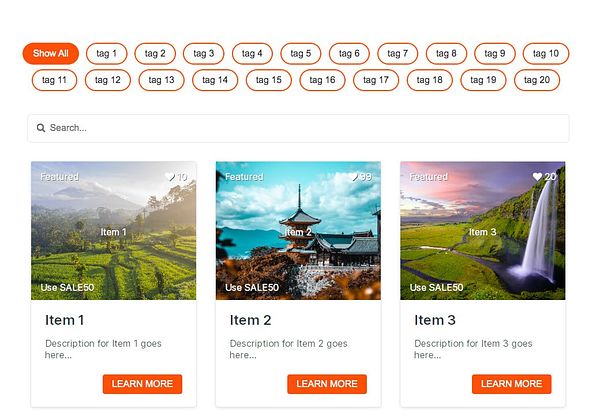
Improved style of filter buttons #listskit
Media query fixes to CTA & hero section for smaller screens for boilerplate #listskit
Added new component - image-text and text-image sections #listskit
Increased font-size of FAQs headers to match font size of headers in cards #listskit
Improved on item page template, tweaked meta tags of saas starter #listskit
Dark mode for forms #listskit
Shipped some updates to og images of main site to update tagline, and free tool directories to mention Lists Kit. #listskit