Back
Similar todos
Deployed fix for typing sounds on new rich text editor - Had to figure out how to use `editor.on` from TinyMCE instead to listen for the keydown event: editor.on('keydown', this.playSound)  #lifelog
#lifelog
⚙️ Made some optimizations this weekend. No new features. - Removed auto-scroll down to keep typing input at vertical center of screen, because it's distracting af. - Improved performance of typing sounds. There sound be less of a lag now.  #lifelog
#lifelog
Added auto-scroll down 30px when line break created in textarea, to keep typing input at vertical center of screen  #lifelog
#lifelog
Don't trigger keyboard shortcuts when you're inside a textarea
handling speed changes in keyframes  #infinitestories 3.0
#infinitestories 3.0
Optimize performance of some textareas by switching to a different auto-sizing plugin  #wip h/t @alvivanco
#wip h/t @alvivanco
Show panel on key-down (like Alfred) not on keyUp — feels bit faster this way  #blip
#blip
Fixed window jumping to caret at bottom when typing in autoresizing textarea - stackoverflow.com/a/18262927  #lifelog
#lifelog
test site speed  #pasfoto
#pasfoto
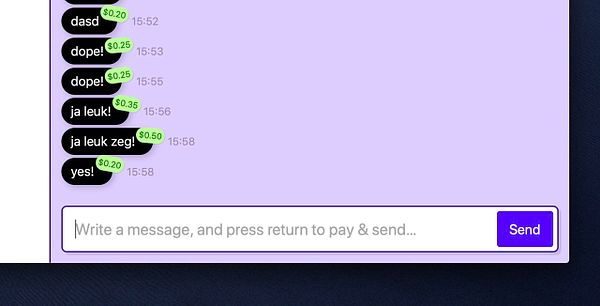
improve textarea design  #expensivechat
#expensivechat
Fixed position of snackbar editor blocking typing input of textarea (by shifting to left)  #lifelog
#lifelog
fix keyup event handler on esc edit  #userchat
#userchat
Redo typed effect plugin based on feedback and learning better patterns.
Fine-tune dropdown keyboard navigation  #crisp
#crisp
get up to >2000ns speed up on Lexer+Input test runs  #sweetsour
#sweetsour